Встраивание текстовых субтитров в mp4 для настольного использования и для веб-сайтов?
С тех пор, как я решил, что могу воспроизводить видео.MP4 в своем Firefox в Ubuntu 18.04 (например, мой Firefox 43 все еще не может этого сделать, мой Firefox 60 может), я был очень доволен этой концепцией, особенно если мне нужно загрузить видео где-то для обмена; Мне просто нужно настроить Mime Types на сервере, то есть добавить .htaccess файл на сервере Apache с:
AddType video/mp4 .mp4
... тогда я просто открываю ссылку http(s)://...mp4 в браузере, и все готово.
Тем не менее, во многих случаях я также хотел бы добавить субтитры - и, например, я не хотел бы "записывать их" в видео в виде пикселей (как в "жестких субтитрах"), я хотел бы, чтобы они оставались как отдельная текстовая информация. Я знаю .mkv Контейнер поддерживает это, но не поддерживается в Firefox ( 1422891 - [Переосмысление] Поддержка mkv|matroska|video/x-matroska в Firefox).
Итак, я только что обнаружил, что.MP4 как контейнер может на самом деле включать отдельные субтитры:
- [все варианты] Преобразование MKV в MP4
- https://forum.videohelp.com/threads/391199-How-to-add-own-subtitles-%28resp-pure-text%29-into-existing-MP4-video
Кроме того, https://en.wikipedia.org/wiki/Comparison_of_video_container_formats заметки для MP4 "Заголовки / субтитры":
ttxt, VobSubs с закрытым objectTypeIndication не может использоваться с sceneDescription (запущено Nero), BIFS
VOBSUB - это формат.bmp / pixel, поэтому он меня не интересует, но ttxt Интересно.
Тем не менее, я хотел бы встроить субтитры в файл.MP4 один раз, а затем сделать файл с субтитрами видимым (с субтитрами) как в Интернете (надеюсь, просто загрузив на сервер, который обслуживает правильный тип MIME, без какого-либо JavaScript), - и на настольном плеере.
Какую процедуру я мог бы использовать для этого, и есть ли пример, так что я знаю, что я могу приблизительно ожидать?
https://apple.stackexchange.com/questions/116927/auto-add-subtitles-into-the-mp4-videos:
mp4 поддерживает ttxt и VobSub, но не srt или задницу.
https://gpac.wp.imt.fr/mp4box/ttxt-format-documentation/
Консорциум 3GPP определил стандарт для потоковой передачи текста, независимо от описания любой сцены, например SMIL, SVG или BIFS: синхронизированный текст 3GPP... также известный как потоковый текст MPEG-4
Чтобы помочь в создании текстовых потоков, в GPAC был разработан формат XML, называемый TTXT для timed-text - расширение, используемое как.ttxt.
Кодек FFmpeg mov_text и tx3g - это одно и то же: MPEG-4 Part 17 (Timed Text).
2 ответа
Информация об этом немного разбросана, поэтому было немного сложно придумать пример; конечно, я все еще хотел бы услышать, есть ли лучший способ сделать это. Но вот что я сделал в Ubuntu 18.04 - во-первых, временный каталог:
cd /tmp
mkdir videotest
cd videotest
Давайте начнем с получения входного видео - трейлера Big Buck Bunny:
wget http://download.blender.org/peach/trailer/trailer_480p.mov \
-O big_buck_bunny_trailer_480p.mov
Это в формате.mov, но это не проблема, мы можем преобразовать его в соответствии с Кодировкой видео для веб-сайта:
ffmpeg -i big_buck_bunny_trailer_480p.mov \
-vcodec libx264 -pix_fmt yuv420p -acodec aac \
-strict -2 -profile:v baseline -level 3 \
-vf "pad=ceil(iw/2)*2:ceil(ih/2)*2" \
big_buck_bunny_trailer_480p.mp4
(Обратите внимание, что без -vf ... опцию, мы получим ошибку "получить ширину, не делимую на 2 (853x480)" ffmpeg,
Тогда давайте возьмем субтитры для этого трейлера - я нашел их здесь:
wget https://raw.githubusercontent.com/moust/MediaPlayer/master/demo/subtitles.srt \
-O big_buck_bunny_trailer_480p.srt
На данный момент мы можем быстро попробовать vlc big_buck_bunny_trailer_480p.mp4 - это должно воспроизвести видео и автоматически загрузить .srt субтитры с соответствующим именем файла.
До сих пор я использовал эти версии программного обеспечения на Ubuntu 18.04:
$ vlc --version
VLC media player 3.0.4 Vetinari (revision 3.0.4-0-gf615db6332)
$ ffmpeg -version
ffmpeg version 3.4.4-0ubuntu0.18.04.1 Copyright (c) 2000-2018 the FFmpeg developers
Теперь нам нужно получить MP4Box, который мы можем сделать с:
sudo apt install gpac
Обратите внимание, что https://gpac.wp.imt.fr/downloads/gpac-nightly-builds/ настоящее время имеет последнюю версию gpac_0.7.2-DEV-rev985; но версия Ubuntu 18.04:
$ apt-show-versions -r ^gpac
gpac:amd64/bionic 0.5.2-426-gc5ad4e4+dfsg5-3 uptodate
$ MP4Box -version
MP4Box - GPAC version 0.5.2-DEV-revVersion: 0.5.2-426-gc5ad4e4+dfsg5-3
Теперь мы можем сначала преобразовать .srt в .ttxt:
MP4Box -ttxt big_buck_bunny_trailer_480p.srt \
-out big_buck_bunny_trailer_480p.ttxt
... а потом тлеющий .ttxt в. mp4:
MP4Box -add \
big_buck_bunny_trailer_480p.ttxt:lang=eng":name=English":layout=0x60x0x-1:group=2 \
big_buck_bunny_trailer_480p.mp4 \
-out subtitled_video.mp4
это subtitled_video.mp4 покажет субтитры в VLC 3.0.4, но я должен явно щелкнуть правой кнопкой мыши и выбрать Subtitle/Sub Track/Track 1 - [English] в VLC. открытие subtitled_video.mp4 в Firefox 60 не будет отображаться ни субтитры, ни кнопка / контекстное меню для их включения.
На данный момент отметим, что Firefox имеет некоторый интерфейс для субтитров:
- 515898 - реализовать интерфейс для субтитров на html5 видео / аудио
- 887934 - [webvtt] Обновить элементы управления, чтобы включить параметры для скрытых субтитров
... однако, кажется, что это только для субтитров в WebVTT / wvtt / .vtt формат:
- https://hacks.mozilla.org/2014/07/adding-captions-and-subtitles-to-html5-video/ (также доступно на MDN)
... и это только через HTML5/JS, используя <video> тег (поэтому мы не можем просто вставить субтитры в видео, открыть прямую ссылку http* на видеофайл и ожидать, что субтитры будут отображаться). Кроме того, согласно:
... даже с <video> тег, в настоящее время субтитры, встроенные в видео, не поддерживаются (отдельный .vtt файл субтитров ожидается) - за исключением mp4, MP4Box.js Библиотека JS.
Обратите внимание, что для этого MP4Box.js библиотека:
- http://download.tsi.telecom-paristech.fr/gpac/mp4box.js/ - это старая демонстрационная страница
- https://gpac.github.io/mp4box.js/test/index.html - это новая демонстрационная страница
Кроме того, Git-репозиторий имеет недавнюю активность, однако на https://github.com/gpac/mp4box.js/releases последний файл с отдельными файлами v0.3.15 (16 марта 2016 г.), а последний.zip - v0.3.16 (12 июля 2016 г.); и создание полной библиотеки JS из источника немного сложнее (вы должны использовать grunt).
Так же MP4Box.js Он предназначен для гораздо более сложных задач с MP4, чем просто субтитры, и демонстрационная страница довольно сложна, чтобы продемонстрировать все это. Итак, мне потребовалось некоторое время, чтобы уменьшить демонстрационную страницу и придумать HTML, который просто откроет и воспроизведет локальный .mp4 файл, вот он:
Обратите внимание, что он использует v0.3.15 MP4Box.js библиотека (была разработана со старой демо-страницы); тем более, что более новые версии библиотеки (и новая демонстрационная страница) имеют немного другой API, что означает, что старый код JS сломается при использовании с более новой библиотекой.
(также обратите внимание, что эта тестовая страница в противном случае ломается при загрузке в половину mp4box.releaseUsedSamples, с x.samples неопределенное сообщение; страница пытается обойти это, пропустив это утверждение, что позволяет завершить загрузку примерно до 1 секунды до конца в Firefox 60 - это означает, что большая часть видео будет воспроизводиться, но вы не сможете его зациклить)
Имея это в виду, если мы разместим test-MP4Box.js-v0.3.15.html в том же каталоге, что и subtitled_video.mp4 (в котором .ttxt субтитры были встроены) и откройте .html страница в Firefox, мы увидим это в консоли JavaScript:
[0:00:00.552] [MSE] MIME type 'video/mp4; codecs="tx3g"' not supported for creation of a SourceBuffer for track id 3 mp4box.all.js:33:6
TypeError: Argument 1 of HTMLMediaElement.addTextTrack '' is not a valid value for enumeration TextTrackKind. test-MP4Box.js-v0.3.15.html:412:20
Так, tx3g / txtt встроенные субтитры в .mp4 доступны для просмотра в VLC 3.0.4, но не поддерживаются MP4Box.js - единственные встроенные субтитры, поддерживаемые в MP4Box.js являются WebVTT.
К счастью, мы можем использовать MP4Box вставлять .srt у нас уже есть, как у WebVTT:
MP4Box -add big_buck_bunny_trailer_480p.srt:fmt=VTT \
big_buck_bunny_trailer_480p.mp4
-out subtitled_video.mp4
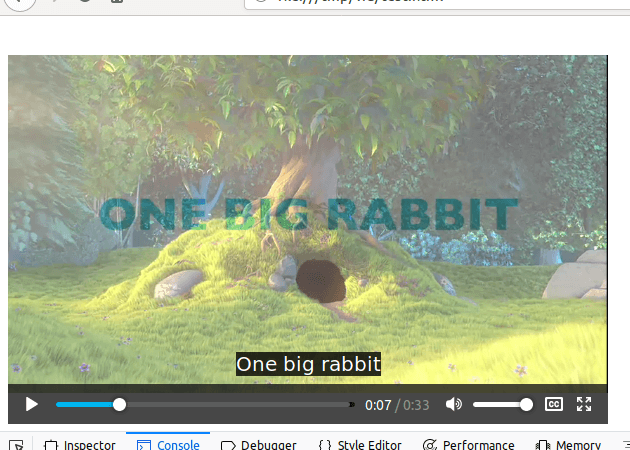
... и если мы сейчас откроем test-MP4Box.js-v0.3.15.html в Firefox 60 мы увидим субтитры и кнопку CC:
Однако, если мы откроем это subtitled_video.mp4 со встроенными субтитрами WebVTT в VLC 3.0.4 мы заметим, что, к сожалению, субтитры не могут быть воспроизведены.
Хотя поддержка WebVTT в .mp4 был добавлен в этот коммит mux: mp4: добавлена поддержка webvtt · videolan/vlc@86f5f48 · GitHub от 22 января 2018 года. Чтобы получить это, я должен был установить последнюю VLC каждую ночь как snap с помощью:
sudo snap install --channel=edge vlc
... который дал мне:
$ snap run vlc --version
VLC media player 4.0.0-dev Otto Chriek (revision 4.0.0-dev-5939-gee31d91)
... и этот VLC 4.0.0 может, наконец, воспроизводить субтитры в subtitled_video.mp4 со встроенными субтитрами WebVTT. (Тем не менее, обратите внимание на трудности в https://askubuntu.com/questions/1106832/running-a-snap-installed-side-by-side-parallel-to-a-debian-package)
Поскольку вышесказанное немного сложнее, я выбрал другой подход, написанный на этом тестовом скрипте (используя те же файлы в этом посте; скрипт также должен работать локально, через file:// протокол):
По сути, это просто стандартный видеоплеер HTML5 с дорожкой субтитров, содержащей ссылку на .srt файл, который, как упоминалось ранее, движок видео HTML5 не поддерживает. Однако при загрузке страницы .srt имя файла читается через src атрибут субтитра <track>файл читается через XHR, а затем передается на https://github.com/imshaikot/srt-webvtt который генерирует WebVTT из .srt на лету, и применяет его к дорожке субтитров, чтобы он мог работать.
Поэтому, хотя это и не так просто, как просто выгрузить видео со встроенными субтитрами на сервер - все, что мне нужно здесь сделать, это написать в именах файлов .mp4 а также .srt внутри HTML <video> код игрока, и мне больше не нужно беспокоиться о конвертации, как это делается на лету.