Notepad++ и Dreamweaver - преобразования вкладок
Я работаю в команде разработчиков. Некоторым нравится использовать Dreamweaver, но я действительно предпочитаю Notepad++. Проблема возникает всякий раз, когда нам нужно редактировать файлы друг друга, а вкладки не совпадают / выравниваются (отступ). Мне интересно, почему это происходит, и мне интересно, есть ли способ в настройках Dreamweaver или Notepad ++ преобразовать эти вкладки во что-то другое, чтобы они соответствовали друг другу. Это возможно / как?
Примеры
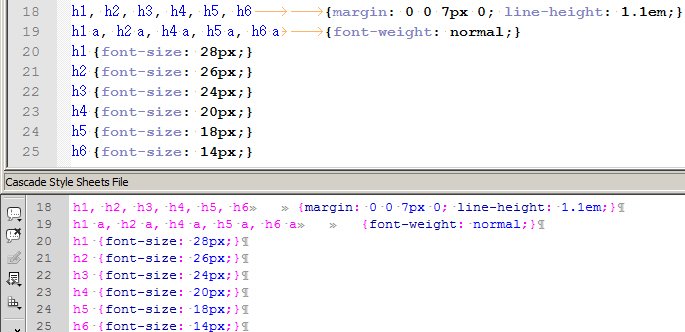
Верхнее изображение - простой CSS в Notepad ++, а нижнее - код внутри Dreamweaver.

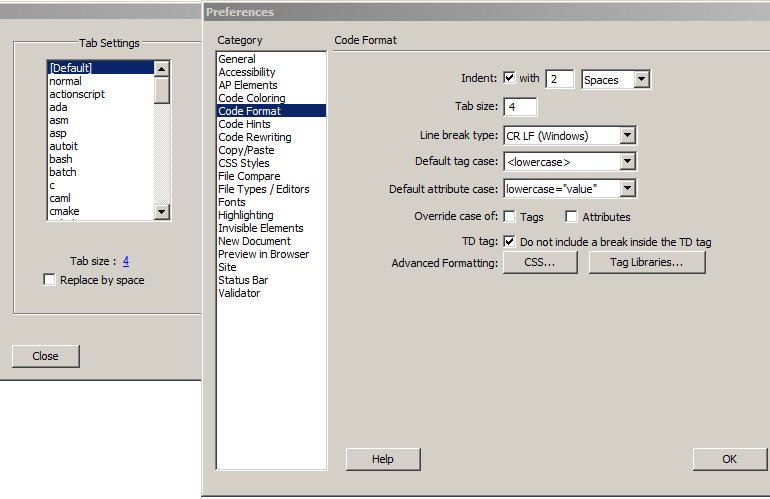
Изображение слева - это "Параметры вкладки Notepad ++", значение которого равно 4. Изображение справа - "Форматирование кода Dreamweaver", для которого также установлено значение "4".

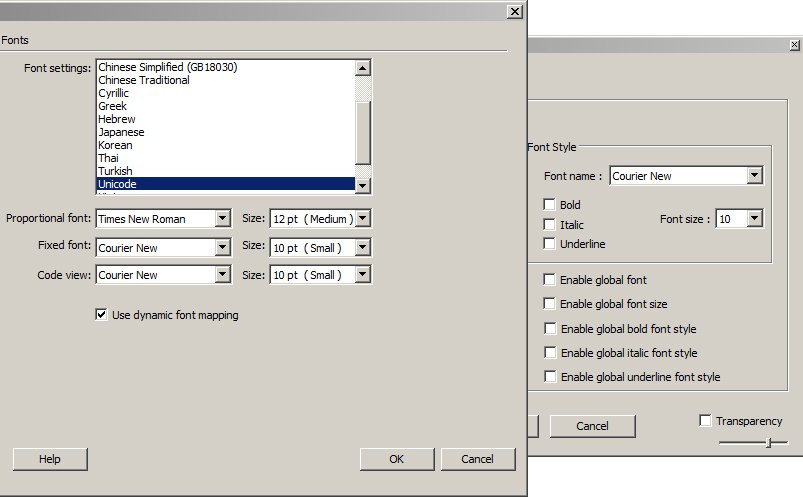
Изображение слева - Dreamweaver, а изображение справа - Notepad ++, который использует тот же шрифт Courier New 10px, хотя и не выглядит так.

Расхождения
В приведенном выше примере в Dreamweaver кажется, что брекет-скобка направлена прямо к h6 затем tab делает двойной пробел вместо полных 4 пробелов, где Notepad ++ делает вкладку "7 пробелов", что очень странно.
2 ответа
Я считаю, что проблема заключается в стилизации Notepad++ для CSS-файлов по умолчанию.
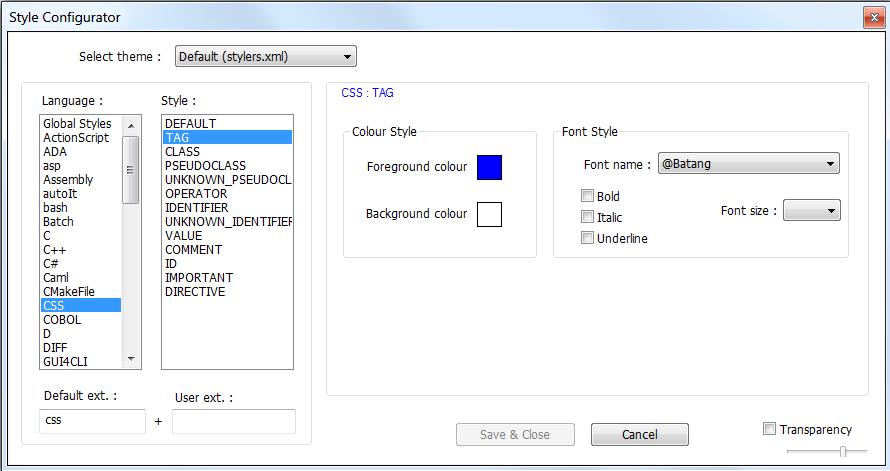
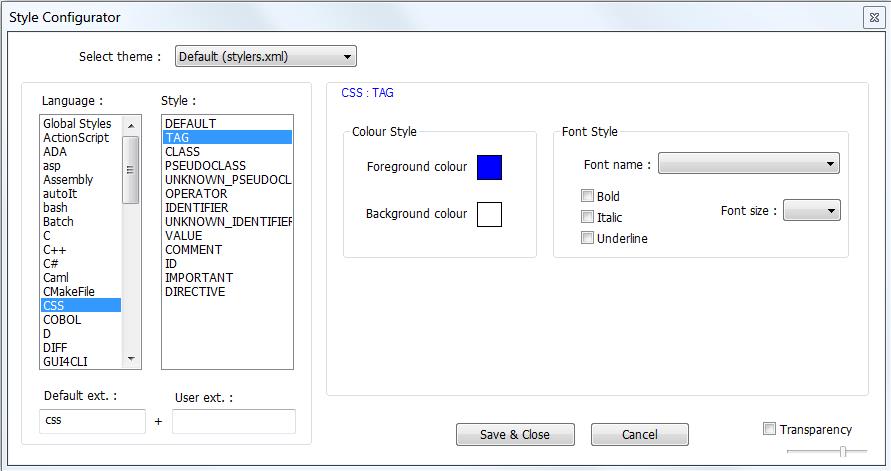
Перейдите в пункт меню "Настройки / Конфигуратор стиля", затем нажмите "CSS" и "TAG", получив:

Вы заметите, что используется шрифт @Batang (о котором я лично никогда не слышал и не использовал). Этот шрифт не похож на моноширинный шрифт.
Измените шрифт по умолчанию и нажмите Сохранить и закрыть:

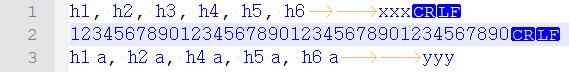
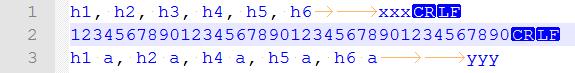
Вот дисплей, где первое изображение до, а второе после этого изменения:


Второе изображение после изменения выглядит теперь как моноширинный шрифт.
Вы можете изменить шрифты еще немного, чтобы лучше согласиться с Dreamweaver. Однако, поскольку я не использую его, я не знаю, какие шрифты он использует для отображения CSS.
Если вы внимательно посмотрите на изображение, вы заметите, что Notepad++ неправильно отображает моноширинный шрифт. Кажется, это проблема с символом пробела. Посмотрите, как h4 теги не совпадают. Сравните это со скриншотом Dreamweaver, где все персонажи выстроены в аккуратные столбцы.
Этот вопрос StackOverflow, похоже, решает ту же проблему, поэтому в файле шаблона CSS может быть что-то, что вызывает проблемы.