Firefox: Как заставить адресную строку расширяться / переноситься на несколько строк, чтобы можно было видеть весь URL?
В рассматриваемом URL-адресе имеется длинная строка идентификатора пользователя, поэтому интересная часть URL-адреса появляется в конце, который всегда находится за кадром.
Кто-нибудь знает, как я могу пойти по этому поводу?
2 ответа
Добавьте этот код:
#urlbar *,
#FindToolbar *,
#search-container * { font-size:11pt !important; }
#urlbar .textbox-input-box,
#search-container .textbox-input-box,
#FindToolbar .textbox-input-box
{ font-size:12pt !important; font-family:"DejaVu Sans Mono"; }
в файл userChrome.css, который находится в папке chrome в папке вашего профиля (для получения дополнительной информации о том, как туда добраться, перейдите в раздел Редактирование конфигурации).
Если в папке вашего профиля нет папки chrome, создайте папку с именем chrome и создайте простой текстовый файл внутри папки с именем userChrome.css,
Вы также можете растянуть адресную строку, настроив панель инструментов: изменив размер панели поиска, увеличив длину адресной строки и удалив ненужные кнопки или закладки с панели инструментов, чтобы освободить место для адресной строки.
Это не расширяет адресную строку по вертикали, но выравнивает текст так, чтобы вы могли видеть конец.
Я понимаю, что это старый вопрос, но, судя по обсуждению комментариев к другому ответу, это может помочь людям.
Добавьте следующее в свой userChrome.css:
#urlbar-input:nth-child(2) {
text-align: left !important;
direction: rtl !important;
}
#urlbar-input {
mask-image: none !important;
}
Изначально я думал использоватьtext-align: right, ноtext-align: leftимеет дополнительное преимущество: более короткие URL-адреса сохраняются в левой части панели, как обычно.
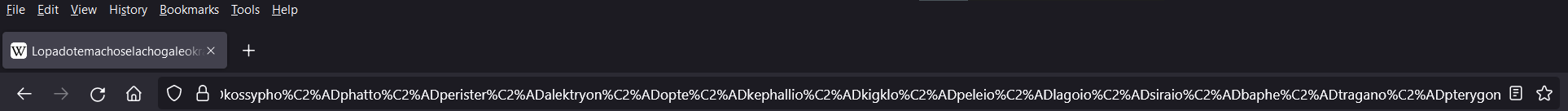
Для более длинных URL-адресов текст выравнивается по правому краю, чтобы вы могли видеть конец URL-адреса.
Протестировано с использованием страницы в Википедии Lopadotemachoselachogaleokranioleipsanodrimhypotrimmatosilphiokarabomelitokatakechymenokichlepikossyphophattoperisteralektryonoptekephalliokigklopeleiolagoiosiraiobaphetraganopterygon в качестве длинного URL-адреса.
Модификация дляmask-image: none !important;заключается в удалении эффекта затухания в правой части текста, чтобы он был полностью виден.