Искать несколько поисковых систем по одному ключевому слову одновременно в Chrome?
Я хочу осуществлять поиск по нескольким веб-сайтам одновременно, используя триггер по ключевым словам в Google Chrome. Я пытаюсь достичь этого с помощью Javascript, как описано в этой теме в Mozillazine.
Это код, который предположительно работает в Firefox:
javascript:void(window.open('http://www.google.com/search?q=%s'));void(window.open('http://www.altavista.com/web/results?q=%s'))
Я пытался вставить этот код в "URL с%s вместо запроса" (щелчок правой кнопкой мыши на адресной строке -> Изменить поисковые системы), но ничего не происходит, когда я его вызываю. Возможно ли заставить это работать так или иначе в Chrome? Я бы предпочел добиться этого без расширений. Буду признателен за комментарий, если это невозможно. Спасибо!
5 ответов
Это не совсем то, что вы искали, но это очень полезно. Поисковый центр, который является дополнением к Chrome, позволяет искать на многих сайтах, а также добавлять свои собственные.
Я пытался вставить этот код [...], но ничего не происходит, когда я вызываю его.
Когда вы используете поисковую систему из омнибокса, она просто преобразует строку запроса в URL. Это хорошо работает с реальными URL, но может потерпеть неудачу с javascript:,
Вы сможете использовать этот пользовательский поиск, если вы находитесь на вкладке с обычным веб-сайтом, но не, если вы смотрите, например, на новую вкладку или страницу настроек. Причина в том, что Chrome отключает javascript: URL-адреса в любой форме (прямой вызов из омнибокса, пользовательский поиск, закладки и т. Д.) Для внутренних chrome:// страницы ( источник).
Это делается из соображений безопасности, поскольку эти страницы часто содержат конфиденциальную информацию (например, " Новая вкладка" содержит ссылки на наиболее посещаемые веб-сайты), и JavaScript может получить доступ к этой информации и разглашать ее.
Возможно ли заставить это работать так или иначе в Chrome? Я бы предпочел добиться этого без расширений.
Я не думаю, что есть прямой способ достичь этого, поскольку любая попытка автоматически открыть несколько вкладок с общей HTML-страницы приведет к появлению нескольких новых окон (если это не требуется).
Лучшим способом решения этой проблемы, вероятно, будет расширение.
Другие варианты:
Продолжайте использовать свой существующий подход.
Просто убедитесь, что вы не открываете новую вкладку перед поиском. Поскольку ваш пользовательский поиск не изменяет существующую вкладку, вы можете привыкнуть к этому.
"Расширить" ваш поиск с помощью закладки.
Оставьте Google (например) в качестве поиска по умолчанию и создайте следующую закладку:
Name: Extend Google search URL: javascript:var q=document.location.search.match(/[?&][pq]=(.*?)(&|$)/)[1];window.open('http://www.altavista.com/web/results?q='+q);window.open('http://www.bing.com/search?q='+q);void(0)Нажатие на закладку после выполнения поиска Google приведет к поиску во всех других движках.
Big Search — это аддон с необходимой вам функцией. Это кроссбраузерный вариант как для Chrome, так и для Firefox.
Посмотреть демонстрационное видео
По сравнению с другими подобными инструментами, этот инструмент использует JSON для базы данных поисковых систем (как встроенный, так и определяемый пользователем), поэтому он обладает высокой гибкостью в данных системы.
См. QuickSearch - расширение для нескольких поисковых систем для Google Chrome , которое описывает расширение с именем QuickSearch, которое дает возможность быстро выполнять поиск по различным сайтам.
Эта статья также комментирует:
Хотя Chrome поддерживает функции многопоисковой системы на основе ключевых слов
(Options > Basics > Default search > Manage), которые позволяют пользователям искать на разных сайтах прямо из омнибара, тем не менее, я бы предпочел это простое расширение.

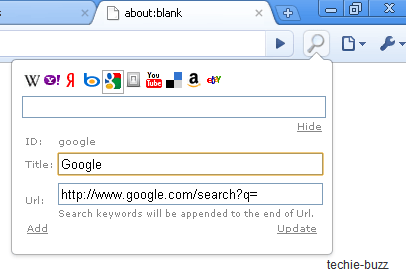
Я думаю, что нашел решение вашей проблемы здесь. Довольно простое расширение, которое вы можете изменить в любой поисковой системе.
Кроме того, если вы загрузите исходный код и измените файл popup.html, включив в него код checked='checked' рядом с каждым из терминов, которые вы хотели бы использовать по умолчанию, чтобы вам не приходилось проверять четыре поля самостоятельно.
Например изменить:
<input type='checkbox' name='search' value="1" id='google' />Google<br />
чтобы:
<input type='checkbox' checked='checked' name='search' value="1" id='google' />Google<br />