Как восстановить информацию формы для веб-страницы в Firefox
Я заполнил длинную форму на веб-странице, которая отклонила мою заявку из-за ошибки сервера. Я не могу восстановить форму ввода.
Есть ли способ в Firefox изучить кеши, историю и т. Д., Чтобы восстановить эту информацию?
10 ответов
Я бы порекомендовал вам установить Lazarus - он сохранил мой приклад достаточно много раз.
Мой метод был протестирован в экстренном случае (потерян комментарий в Facebook). Для этого нужен сторонний инструмент - ProcessHacker. Это только для Windows - для метода Linux, проверьте этот вопрос. Он должен работать с любым браузером, а не только с Firefox.
Есть два пути. Во-первых, удобнее для пользователя, но если компьютер зависнет, вы потеряете данные. Второй более надежный, но нуждается в дополнительном инструменте. Со вторым вы получите файл, который вы можете передать какому-нибудь эксперту, если этот урок будет слишком сложным. Вы можете выполнить Путь II, шаги 1 и 2, чтобы быть в безопасности, а затем Путь I, чтобы сделать это проще. Я использовал Путь I.
Вот точный список шагов, которые я предпринял:
Как я
Первое, что нужно сделать, это приостановить процесс. Это очень важно для успеха. Я открыл ProcessHacker (PH), нашел firefox.exe в списке (вы можете щелкнуть по столбцу "Имя", чтобы избавиться от древовидного представления и получить представление списка), и из контекстного меню я использовал "Приостановить". Тогда это выглядит так, как будто Firefox заморожен, поэтому, если Windows попросит вас прекратить не отвечающий процесс, не делайте этого! Он жив, просто спит.
Дважды щелкните строку firefox.exe или выберите "Свойства" в контекстном меню firefox.exe.
Перейдите на вкладку "Память" и нажмите кнопку "Струны..." в правом верхнем углу.
Я использовал настройки по умолчанию (флажок [✓] установлен, флажок [ ] не установлен) - Мин. лен.: 10; [✓] Определить Unicode; Поиск в [✓] Личное / [ ] Изображение / [ ] Сопоставлено. Нажмите на кнопку "ОК".
Через некоторое время (до минуты, но, вероятно, через несколько секунд) вы найдете все найденные строки. С такими настройками у меня сейчас более 700к строк. Проверьте каждый, кто ищет потерянный текст. Просто шучу! Перейти к следующему пункту:)
Нажмите внизу слева "Фильтр" и выберите пункт меню, который подходит вам лучше всего. Я использовал "Содержит (без учета регистра)".
Введите слово, которое было в вашем потерянном тексте. Word, потому что некоторые строки могут быть сохранены, например, как "
foo bar". Чем длиннее и уникальнее слово, тем меньше результатов вы получите (так будет проще). Если вы не получите результаты, попробуйте другое слово. Мой комментарий был в двух частях памяти - в одной был полон, остальное всего лишь вторая половина.Посмотри результаты. Большинство строк будут видны с нулевым символом после каждого символа, например,
foobarбудетf.o.o.b.a.r(шест66 00 6F 00 6F 00 62 00 61 00 72). Не беспокойся об этом; это вещь Unicode. Если вы найдете свой текст, нажмите кнопку "Сохранить...". Мой комментарий выглядел как часть HTML, то есть<div>а также<span>метки вокруг.Откройте сохраненный файл в редакторе, который поддерживает Unicode. Я не знаю о встроенном блокноте, но он должен работать. Я использовал Notepad++.
Найдите текст, скопируйте нужную часть. Скажи "ура". Теперь вы можете щелкнуть правой кнопкой мыши строку firefox.exe в главном окне и выбрать "Продолжить".
Путь II
- Повторите шаг 1 из Пути I.
- Найдите строку firefox.exe, щелкните по ней правой кнопкой мыши и выберите "Создать файл дампа..." из контекстного меню.
- Используйте некоторый редактор, который поддерживает загрузку больших файлов. Notepad++ должен справиться с этим, но вам нужно отключить подсветку синтаксиса и проверку орфографии. Примеры: HxD (бесплатная, лучше IMO), wxHexEditor (FLOSS).
- Переходите к шагу 10 из Пути I.
Уф! Я нашел решение - мне удалось нажать кнопку "назад" и "вперед" с расширением " Live HTTP Headers", фиксирующим входящий / исходящий трафик, и информация о форме была частью ответа POST. (Firefox повторно отправит данные формы, не зная, где они хранятся, но не имеет очевидного встроенного способа отображения их пользователям)
Современные версии Firefox имеют инструменты разработчика, которые можно использовать для этого. Нажмите Ctrl+Shift+Q, чтобы вызвать инструмент "Сеть", нажмите F5, чтобы перезагрузить страницу (подтвердите предупреждение о том, что контент будет отправлен повторно, мы хотим, чтобы именно это произошло), и выберите (вероятно) самую верхнюю строку в инструменте "Сеть". Это должно показать POST как метод.
На правой стороне появляется набор вкладок. Тот, который нас интересует, "Заголовки", уже должен быть открыт. Нажмите Edit and Resend чтобы получить полное содержание запроса. Поле "Тело запроса" содержит полные данные запроса в кодированной форме. Запустите его через декодер, как этот, чтобы вернуть ваши данные.
Я нашел новое дополнение, которое можно использовать для восстановления потерянных постданных: Контроль истории форм
Автор утверждает:
Этот плагин также сохраняет текст из полей редактора по мере ввода текста, поэтому вам никогда не придется терять свою работу при возникновении катастрофы. Восстановите свою потерянную работу после истечения времени ожидания сеанса, сбоев в сети, сбоях в работе браузера, сбоях питания и всех других вещей, которые разрушат тяжелую работу, которую вы только что посвятили написанию важной электронной почты, эссе или поста в блоге.
РЕДАКТИРОВАТЬ: О, это действительно сохранил этот пост.:)
Другим возможным решением для восстановления ваших данных является создание дампа ядра Firefox (при условии, что вы используете его в Linux или аналогичной системе). Смотрите этот ответ для более подробной информации: /questions/938510/kak-vosstanovit-formu-v-firefox-bez-ustanovki-plagina/938526#938526
Я боюсь, что содержимое формы не кэшируется... Обычные поля ввода (одна строка) могут быть сохранены с автоматическим заполнением, а текстовые области (несколько строк, которые вы, вероятно, набрали), нет.
Веб-браузер определенно содержит данные формы в памяти. Сложность заключается в следующем: как получить эти данные?
Вот моя идея Я не пробовал это. На бумаге это работает. Этот ответ относится к Firefox и другим веб-браузерам.
Короче говоря: перезагрузите страницу, изучая заголовки.
- Настройте оборудование. Нам нужен механизм для проверки HTTP-трафика, отправляемого из веб-браузера.
- Наилучшим выбором является расширение LiveHTTPHeaders для Firefox. Но я думаю, что для установки этого расширения необходимо перезапустить Firefox. Не перезагружайте Firefox, конечно! Было бы неплохо иметь возможность установить этот механизм без перезапуска Firefox. В противном случае вам просто нужно предварительно установить это расширение. Если возникает необходимость, просто используйте машину времени.;-)
- Если вы не можете подготовить оборудование в веб-браузере, есть другой вариант. Этот вариант тяжелее. Но его сильная сторона в том, что он работает для всех веб-браузеров и не перезапускает их. Установите простой веб-сервер или настройте прокси-сервер (например, Squid) на своем компьютере. Убедитесь, что ваш сервер регистрирует входящий трафик с полными заголовками. И поместите в ОС правило для перенаправления всех исходящих запросов на
127.0.0.1, Это можно сделать с помощьюhostsфайл.
- Проверьте машины. Создайте новое окно в вашем веб-браузере. Напишите здесь текст в Википедии и нажмите " Просмотр". Затем убедитесь, что в вашем оборудовании вы видите свой письменный текст. Если ваша машина является серверной опцией, вы должны отключить правило перенаправления, чтобы загрузить форму Википедии и затем включить ее.
- Чтобы перезагрузить страницу, щелкните правой кнопкой мыши там, где была форма, и выберите " Перезагрузить". Это важно. В некоторых веб-письмах это будет перезагружать только фрейм, где была форма. Здесь мы хотим перезагрузить только как можно меньше. Если вы нажмете кнопку " Перезагрузить" в адресной строке или в панели кнопок, или если вы нажмете Apple R, вы рискуете перезагрузить всю страницу, а в некоторых электронных письмах это может привести к попаданию в ногу.
- Обычно веб-браузер спрашивает вас: хотите ли вы снова отправить данные формы? Если вы получите этот вопрос, это хороший знак. Выберите Отправить еще раз.
- Изучите отправленные POST-данные с оборудованием, настроенным на шаге 1. Здесь вы найдете нужные данные.
- Приходите и расскажите нам, что это решение сработало!
*** Исправление: хотя приведенное ниже работает в Firefox и Chrome, снимок в Firefox создает (gzip'd) двоичный файл. Так что пока этот подход работает только в Chrome: (
Как для Firefox, так и для Chrome, я думаю, что по сравнению с реальным дампом ядра системного процесса гораздо проще использовать Developer Tools.
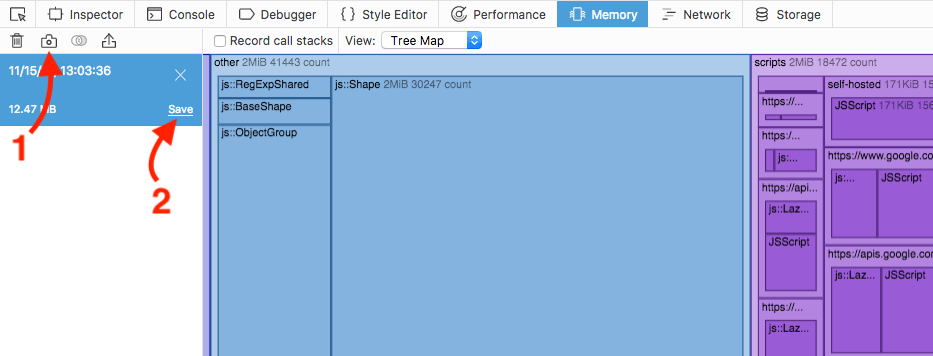
Перейдите на вкладку "Память" (в Chrome она называлась "Профили"), затем сделайте снимок и сохраните его в файл (это просто текст). Затем найдите в файле какое-нибудь слово, которое, как вы знаете, написали в форме - это, вероятно, самый быстрый способ найти весь контент.
Я только что протестировал его на Chrome на странице, где динамическая форма (JavaScript) испортилась сама собой и потеряла весь написанный текст. Это было все еще в памяти, и я мог восстановить это, даже если я еще не представил это!
См. https://developer.mozilla.org/en-US/docs/Tools/Memory и https://developers.google.com/web/tools/chrome-devtools/memory-problems/heap-snapshots для получения дополнительной информации.
Хотя я тоже являюсь пользователем Firefox, это огорчило меня сегодня, когда я случайно использовал IE Edge v90, построенный на Chrome. Я получил страницу «Сессия истекла» в Confluence после двухчасовой работы над публикацией. Спасибо Атласиан. Здесь описывается, как я восстановил свою заявку без каких-либо плагинов, надстроек или сторонних инструментов. Краткое содержание:
- Нажмите F12, чтобы открыть Инструменты разработчика.
- Перейдите на вкладку Сеть
- Если есть страница с заполненным статусом ошибки 40x, нажмите на нее, в противном случае обновите.
- Перейдите на вложенную вкладку «Заголовки» и прокрутите вниз, чтобы найти раздел «Данные формы».
История
Сначала я нажал кнопку «Назад», ожидая найти такое же заполненное текстовое поле, как часто ведет себя Firefox. Но он был пуст, и повторное нажатие кнопки «Вперед», как предложено здесь, просто отображало ту же страницу «Сессия истекла». Даже при обновлении страницы по-прежнему появлялась та же ошибка, хотя появлялось предупреждение о повторной отправке формы. На этом этапе я предположил, что все это взаимодействие наверняка перезаписало бы любые кэшированные данные формы, которые я надеялся спасти. На этом этапе я был готов просмотреть дамп памяти процесса.
Затем я нажал F12, чтобы открыть инструменты разработчика, щелкнул вкладку «Сеть» и снова обновил страницу. Он заполнял содержимое и отображал документ красным цветом (так называемый
В последний раз это случилось со мной 15 лет назад, я не думаю, что у нас были все эти новомодные инструменты разработки. Я прибегнул к установке инструмента дампа ядра, а затем просмотрел все это, чтобы найти свою работу. Прямо сейчас, на заблокированной машине, у меня даже нет прав администратора, чтобы что-либо устанавливать. Так что это сэкономило мне много времени, надеюсь, это поможет и кому-то еще.