Как использовать фокус ввода / текста в качестве условия для горячих клавиш
У меня есть AutoHotkey, настроенный таким образом, чтобы распознавать сочетания клавиш Cmd + Left и Cmd + Right в качестве навигации назад / вперед в Chrome.
Проблема в том, что он также распознает нажатия клавиш во время ввода текста в текстовые поля. Однако при вводе текста я бы хотел, чтобы эти комбинации клавиш выполняли другую функцию - переход к началу / концу строки, аналогично Ctrl + Влево / Вправо.
Есть ли способ, чтобы одно сопоставление работало для текстовых полей, а другое - для всего остального в AutoHotkey?
1 ответ
Самый глубокий AutoHotkey (AHK), который можно обнаружить в Google Chrome и связанный с веб-контентом, - это Chrome_RenderWidgetHostHWND1 контроль. Этот элемент управления является окном просмотра для веб-контента. наш input а также textarea Элементы HTML немного глубже, внутри DOM визуализируемого контента.
Итак, нам нужно найти способ общаться через эту стену между элементами HTML и AutoHotkey. К счастью, есть игрок на той же стороне, что и HTML, который может говорить на языке AHK: JavaScript!
Как так? Проще говоря, JavaScript может выполнять действие, когда элемент получает или теряет фокус. Одним из этих действий может быть изменение заголовка страницы. Это, в свою очередь, меняет заголовок окна Google Chrome, и AHK может читать заголовки окон!
Настроить:
Установите мой пользовательский скрипт InputFocusTitleChange.user.js. ( Источник)
Теперь вы можете использовать следующий синтаксис в AutoHotkey:
SetTitleMatchMode, RegEx #x:: ; normal hotkey ; do something return #IfWinActive, \[AHK\] - Google Chrome$ #x:: ; input/textarea focus hotkey ; do something return #IfWinActive
Демонстрация:
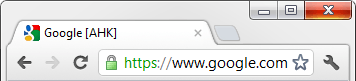
Когда HTML input или же textarea элемент имеет фокус, пользовательский скрипт добавляет [AHK] на заголовок страницы, изменяя заголовок окна Google Chrome.


AHK может использовать эту характеристику, если заголовок окна заканчивается "[AHK] - Google Chrome" или нет, чтобы косвенно подключить HTML input / textarea сосредоточиться с набором команд.
Заметки:
Из моего тестирования есть две проблемы:
Если
input/textareaуже сфокусирован, когда страница загружается,[AHK]не может быть добавлено к заголовку страницы. Вы должны отодвинуть фокус от элемента и затем вернуться, чтобы изменить заголовок.Если
input/textareaэлемент динамически генерируется после загрузки страницы (это также происходит при загрузке скрипта), тогда эти элементы не будут иметь никакого эффекта.
Я буду продолжать работать над этим решением. Если у вас есть какие-либо предложения или вы знаете способ борьбы с этими проблемами JavaScript, пожалуйста, дайте мне знать и / или внести свой вклад. Источник размещен выше и размещен на Github.