Как я могу предотвратить рисование некоторых узлов и ребер?
У меня очень простой график:
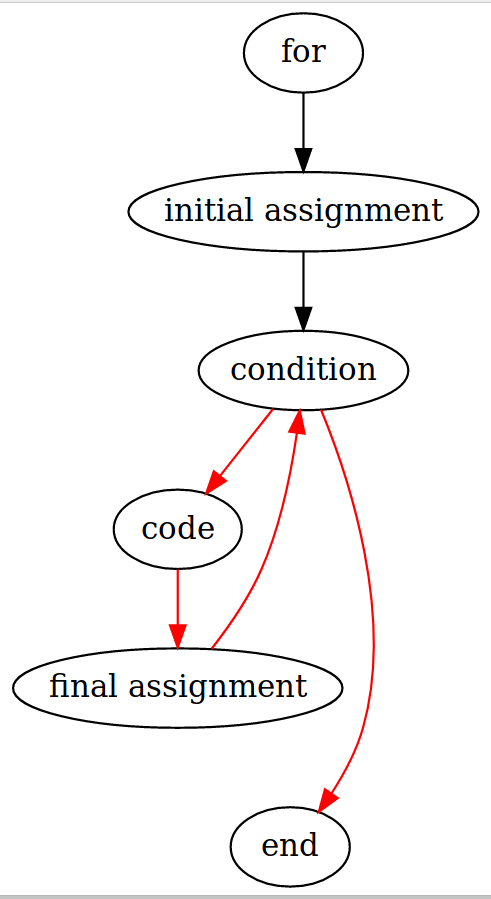
digraph G {
"for" -> "initial assignment"
"initial assignment" -> "condition"
"condition" -> "code" [color=red]
"condition" -> "end" [color=red]
"code" -> "final assignment" [color=red]
"final assignment" -> "condition" [color=red]
}
Однако узлы должны быть нарисованы в определенном порядке сверху вниз. (Красные стрелки будут красными, потому что они игнорируют этот конкретный порядок.)
Один из способов сделать это:
digraph G {
{rank = same; "$1"; "for"}
{rank = same; "$2"; "initial assignment"}
{rank = same; "$3"; "condition"}
{rank = same; "$4"; "final assignment"}
{rank = same; "$5"; "code"}
{rank = same; "$6"; "end"}
"$1" -> "$2" -> "$3" -> "$4" -> "$5" -> "$6"
"for" -> "initial assignment"
"initial assignment" -> "condition"
"condition" -> "code" [color=red]
"condition" -> "end" [color=red]
"code" -> "final assignment" [color=red]
"final assignment" -> "condition" [color=red]
}
Тем не менее, это отображает эти дополнительные узлы на графике, и я бы предпочел не иметь этого. Как я могу определить узлы и ребра, не рисуя их?
(Я мог бы определить края, чтобы быть белым, текст узла, чтобы быть белым, и т. Д., Но Graphviz все равно выделил бы пространство для них, и это не будет работать на прозрачных изображениях PNG. Кроме того, слои не работают для всех форматов вывода такие как.png, и пространство, необходимое для этих узлов, по-прежнему выделено. Давайте не будем рассматривать эти решения.)
4 ответа
Стивен Норт, автор Graphviz, предлагает использовать [style=invis]:
digraph G {
{
node [style=invis]
edge [style=invis]
"$1" -> "$2" -> "$3" -> "$4" -> "$5" -> "$6"
}
{rank = same; "$1"; "for"}
{rank = same; "$2"; "initial assignment"}
................................................................................
Это не полностью решает проблему, так как для этих фрагментов все еще выделяется место, но я должен догадаться, что это так же хорошо, как и получается.
Почему бы не использовать сами узлы для предложения конкретного заказа?
орграф G
{
{
край [стиль = невидимость]
а [этикетка = "для"]
b [label = "начальное назначение"]
с [метка = "состояние"]
d [label = "окончательное назначение"]
е [метка = "код"]
F [этикетка = "конец"]
a -> b -> c -> d -> e -> f
}
а -> б -> с
с -> е [цвет = красный]
c -> f [color=red]
e -> d -> c [color=red]
}
Просто добавьте скрытые отношения в ваш первый пример, чтобы "конец" оценивался как "после окончательного назначения":
"final assignment" -> "end" [style=invis]
Так и становится:
digraph G {
"for" -> "initial assignment"
"initial assignment" -> "condition"
"condition" -> "code" [color=red]
"condition" -> "end" [color=red]
"code" -> "final assignment" [color=red]
"final assignment" -> "condition" [color=red]
"final assignment" -> "end" [style=invis]
}
Graphviz предоставляет два атрибута ребра: dir = back и minlen = 3, которые можно применять для создания желаемого графа без необходимости использования скрытых узлов и ребер для явного определения ранга узла. Для создания графика требуется дополнительный учет, но он может быть закодирован в исходной модели и легко доступен.
тотdirатрибут используется для изменения логического смысла ребра без изменения иерархического порядка узлов, иminlenустанавливает минимальную длину (в рангах узлов) ребра.
digraph Critical {
"for" -> "initial assignment"
"initial assignment" -> "condition"
"condition" -> "code" [color=red]
"condition" -> "end" [color=red, minlen = 3]
"final assignment" ->"code" [dir = back, color=red]
"condition" -> "final assignment" [dir = back, color=red]
}