Как я могу улучшить внешний вид шрифта в Google Chrome?
 ,
,
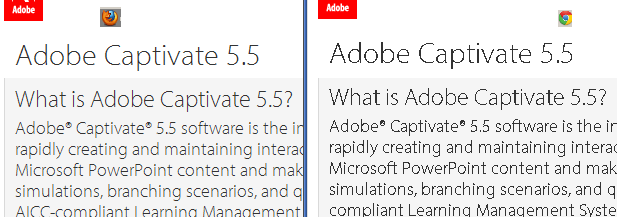
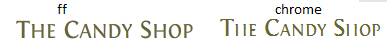
Слева - Firefox 4, справа - Chrome 12. Есть ли способ сделать Chrome более привлекательными шрифтами?
Выше изображение было принято на Windows XP. Ниже приведен еще один пример из Windows 7.

18 ответов
Проверьте настройки ClearType - снимок экрана Chrome выглядит так, будто он вынужден отображать без сглаживания. Это убьет практически любой веб-шрифт, так как они не имеют монохромных подсказок (по причинам размера среди прочего). Раньше я видел это как "IE рендерит текст лучше", потому что он игнорирует ваши настройки ClearType на уровне ОС и включает его по умолчанию.
Все эти ответы неверны! Это большая ошибка в Google Chrome, смотрите официальный отчет об ошибке / ветку с множеством скриншотов здесь: Официальный отчет об ошибках в Chrome Code
В настоящее время лучший обходной путь - просто дать вашему элементу / заголовку это простое правило:
-webkit-text-stroke: 1px
Дополнение от доктора Джона: я нашел предположение, что html { -webkit-text-stroke: 0.25px} будет работать так же - нашел его здесь https://groups.google.com/forum/?fromgroups
Chrome читает настройки ClearType, которые в Windows XP по умолчанию отключены.
Чтобы решить эту проблему, сначала закройте браузер Chrome.
Теперь щелкните правой кнопкой мыши в любом месте на рабочем столе и выберите "Свойства" в раскрывающемся меню.
Нажмите на вкладку "Внешний вид" в верхней части нового окна.
И нажмите на кнопку "Эффекты".
Второй вариант вниз должен гласить: "Используйте следующий метод, чтобы сгладить края экранных шрифтов".
Выберите опцию "ClearType".
Нажмите "Применить" и снова откройте браузер Chrome.
Отныне Chrome будет хорошо сглаживать ваши шрифты для этого плавного эффекта.
Поместите файл SVG выше в правило font-face css, например, 1-е или 2-е:
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Вместо:
@font-face {
font-family: 'gothbook';
src: url('fonts/gothamrnd-book-webfont.eot');
src: url('fonts/gothamrnd-book-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/gothamrnd-book-webfont.woff') format('woff'),
url('fonts/gothamrnd-book-webfont.ttf') format('truetype'),
url('fonts/gothamrnd-book-webfont.svg#GothamRoundedBookRegular') format('svg');
font-weight: normal;
font-style: normal;
}
Примеры этого исправления можно увидеть здесь:
У вас включено ускорение GPU в Google Chrome? Тип about:flags и искать ГПУ Accelerated Canvas 2D , Отключите его, если включено. Шрифты на некоторых сайтах выглядят действительно неровными, когда я просматривал с включенным ускорением.
Chrome принимает системное значение clearType для шрифтов. В Windows 7 это выглядит лучше. На Mac сглаживание включено для всех шрифтов, размер которых превышает 8, я полагаю. Попробуйте включить или изменить clearType вашего компьютера с Windows
Обновление : похоже на Chrome 22 и выше игнорировать настройки системы для clearType
У меня была точно такая же проблема - рендеринг веб-шрифтов с http://google.com/webfonts в Chrome. Я перепробовал все предложения на этом и нескольких других сайтах, и ни один из них не сработал.
В конце концов я начал проверять CSS-свойства затронутого текста, выяснилось, какой цвет шрифта был причиной проблемы. Название дано color:#454545 будет отображаться плохо, но с тем же названием, учитывая следующее: color:#333 работал нормально. Слава Богу за таблицы стилей, специфичные для пользовательских агентов
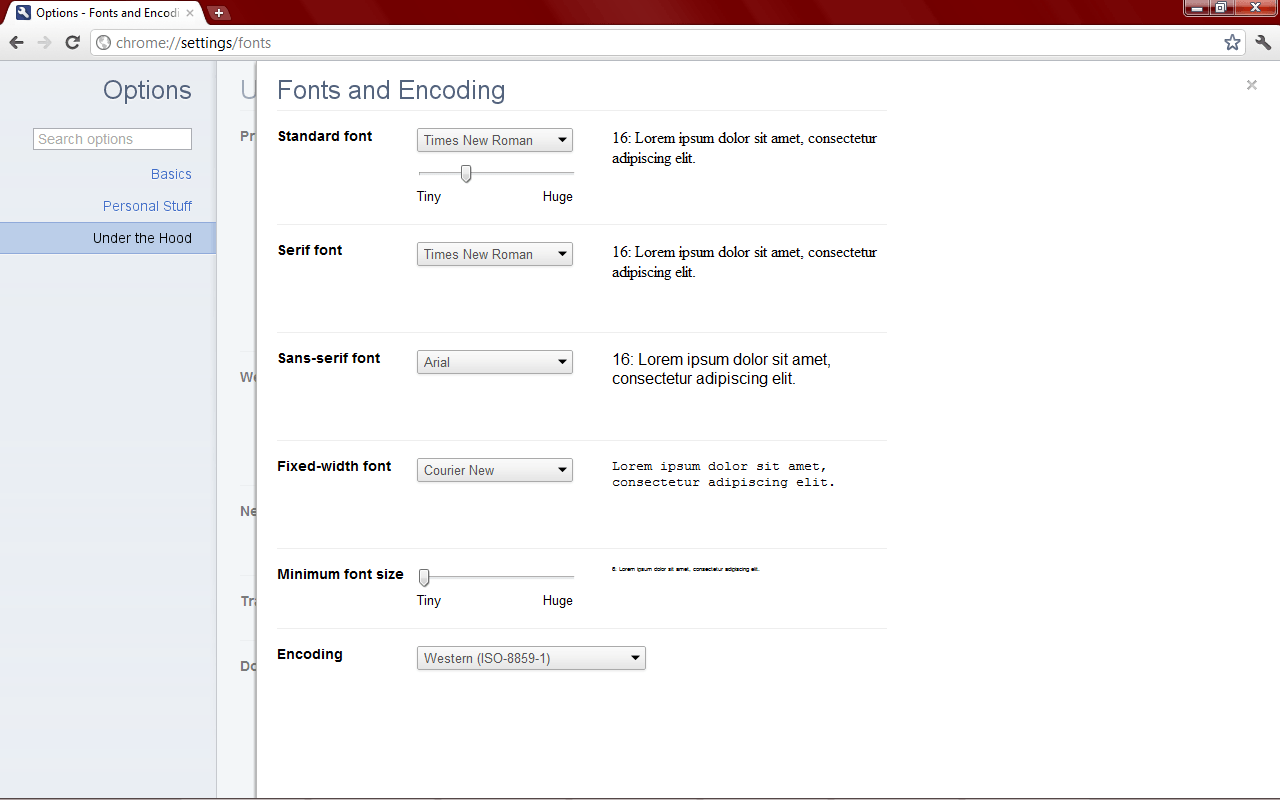
В Google Chrome нажмите "Гаечный ключ"> "Параметры"> "Под капотом"> [рядом с веб-контентом] и нажмите "Настроить шрифты".
Измените настройки так, чтобы ваша страница выглядела так же, как моя
Затем нажмите "x" и посмотрите, исправлена ли ваша проблема.
Если это не исправит, может быть еще одна вещь... но я подожду, пока вы не попробуете это.
В настоящее время Chrome плохо отображает веб-шрифты. Для этого есть несколько ошибок в их трекере. Пожалуйста, пометьте любые соответствующие вам, чтобы уделить им больше внимания.
В Windows XP я просто изменил параметр сглаживания с "По умолчанию" на "Очистить тип" в
Дисплей → Свойства → Внешний вид → Визуальные эффекты.
Для меня это был не параметр ClearType в Windows 10.1 x64, но он оказался настройкой в моем браузере Chrome под названием DirectWrite.
- В адресной строке Chrome введите:
chrome://flags/#directwrite - И включите DirectWrite, название этой настройки говорит " Отключить DirectWrite" и убедитесь, что кнопка под ним показывает слово: Включить
Это решило проблему для меня.
В Windows 10 перейдите в
Панель управления -> Система и безопасность -> Система
затем щелкните
Дополнительно -> Производительность -> Настройки
и выберите "Настроить для наилучшей производительности".
Затем перезапустите Chrome.
Шрифты снова будут отображаться правильно.
У меня была такая проблема в Windows XP SP3, что он сделал Chrome непригодным для всех целей и задач. Я заметил, что установил Clear Type Tuning на панели управления и попытался снять флажок "Включить сглаживание шрифтов" на вкладке "Дополнительно". После перезапуска Chrome. это было нормально, даже после повторного включения Font Smoothing. Я решил установить флажок "Применить все настройки к настройкам по умолчанию для новых пользователей и системы".
Нажмите клавиши Windows + R, а затем введите cttune.exe там
Альтернативный метод - нажать клавишу Windows, затем ввести cleartype, затем выбрать Adjust ClearType Text.
и следуйте инструкциям, если у вас все еще есть проблемы, попробуйте другие примеры
это сработало для меня, вы должны попробовать разные примеры, это очень похоже на калибровку контрастности / яркости, но вместо текста
К вашему сведению: отключение 2-мерного ускорения может помочь заставить Chrome играть с инструментом настройки Windows Cleartype
Идти к chrome://flags/ (или же about:flags) и отключите опцию Переопределить список программного рендеринга.
Ускоренный 2D холст тоже должен быть отключен.
Эта комбинация помогла мне.
Если вы хотите, чтобы веб-шрифты были читаемыми, но при этом сглаживание шрифтов / cleartype по-прежнему отключено, решение состоит в том, чтобы отключить веб-шрифты в Google Chrome. В этом случае браузер будет использовать стандартные шрифты ОС, которые правильно отображаются при отключенном типе / сглаживании. Для этого передайте /disable-remote-fonts пометка chrome.exe. Щелкните правой кнопкой мыши ярлык Google Chrome на рабочем столе, выберите "Свойства", перейдите на вкладку "Ярлык" и установите для параметра "Цель" значение:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" /disable-remote-fonts
Может быть одна проблема с отключенными веб-шрифтами. Если на сайте используются значки из веб-шрифтов, они не будут отображаться.
Соответствующий выпуск в трекере Chromium:
"Общесистемная настройка ClearType не соблюдается для веб-шрифтов" https://code.google.com/p/chromium/issues/detail?id=319429
Похоже, длинный и сложный ответ - ты не можешь. В Chrome есть множество обсуждений и предложений, но я не вижу ничего стоящего.
Большой вопрос, как ты так плохо выглядишь?! Я использую Chrome, чтобы набрать в этом поле... Я даже увеличил масштаб и не вижу ничего, как вы. Если после этого у вас все еще есть вопросы, вы должны объяснить свою конфигурацию сообществу.
Хотя Chrome "пригоден" для шрифтов, он выглядит тонким и размытым там, где он делает особенно диагональные линии. IE рендерит намного лучше, но IE медленный браузер и поэтому FireFox.
Я считаю, что это присуще коду для Chrome.
Кстати, HackToHell, где я могу изменить цвет рендеринга?
Я попробую это.
Перейдите в chrome://flags/ и включите "сглаживание текста на ЖК-дисплее". Перезапустите браузер.