Просто хочу выделить некоторые тексты при использовании браузера для просмотра местных HTML
Существует множество учебных пособий, которые можно загрузить из Интернета (с общими типами файлов: chm, pdf, html и т. Д.).
Я обнаружил проблему: я скачал учебник по Java SE в формате HTML, я использую Chrome для его просмотра, и все работает хорошо. Тем не менее, я хочу напрямую выделить полезный текст, когда использую Chrome для его просмотра.
Файлы HTML являются локальными, и я знаю, что я мог бы использовать какое-то программное обеспечение для его редактирования, добавляя новые теги / стили к тексту, но я просто хочу выделить текст прямо в браузере, как редактировать его в Word. Какие-либо предложения? Есть ли в Chrome плагин для включения этого поведения?
В качестве временного решения я использую Evernote Web Clipper для Chrome. Он может вырезать страницы и загрузить их в Evernote. Когда я использую клиент Evernote для их чтения, я могу выделить несколько слов, которые мне полезны.
6 ответов
То, что я рекомендую, это Page Hacker для Firefox, не знаю, доступно ли для Chrome или других...
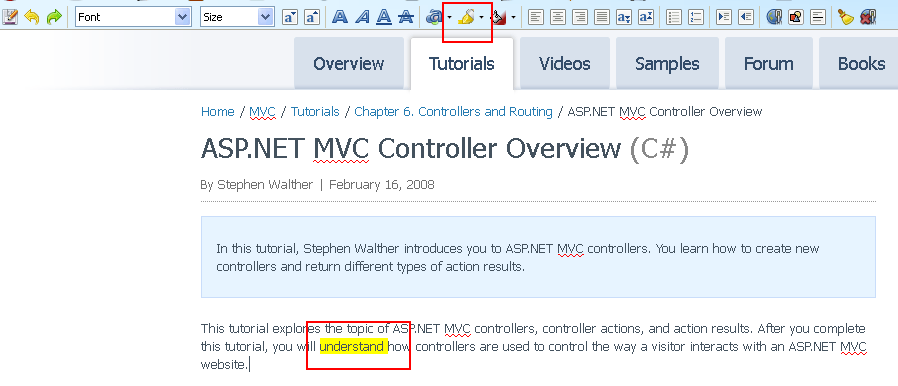
Просто включите для любого веб-сайта, а затем выберите текст и выделите его. я даю скриншот, что он может сделать..

Попробуйте Firefox с плагином Dafizilla ViewSourceWith. Он откроет веб-страницу в редакторе по вашему выбору.
Это поможет вам, пока вы не найдете (или кто-то не сделает) плагин / расширение, позволяющее редактировать веб-страницу на месте.
Существует множество плагинов для подсветки веб-страниц.
Вы можете попробовать Yawas, который делает именно то, что вы ищете (выделение на страницах внутри Chrome). Во время установки вы должны отредактировать его настройки, чтобы локально сохранить их, в противном случае они будут сохранены в закладках Google.
Вы можете найти "основной момент" в Chrome Web Store для некоторых других вариантов, я думаю, что там есть множество других решений.
Если кому-то это еще нужно, вы можете разместить html-файл локально, и маркер будет работать. Простой способ сделать это — загрузить расширение Chrome «Веб-сервер для Chrome» и передать ему папку с вашими html-файлами. Я использую расширение Chrome Weava Highlighter, лайнер тоже работает.
Если у вас все в порядке с Desktop Client, я использую что-то для того же требования, и я в порядке с этим.
Инструмент называется Amaya. Это из W3C. Таким образом, он не нарушает HTML в отличие от Microsoft Word.
Вы можете использовать встроенную функцию браузера Chrome «ссылка на текст», которая будет иметь преимущества: 1) более надежный источник (вероятно), доставляемый в исходном виде, и 2) синтаксически основанный на композиции URL-адресов и (должен быть ) функционально «переносим» при отправке другим.
Примечание. Я использую бета-версию; Я не уверен на 100%, включено ли это в стандартную версию стабильной сборки, вам может потребоваться или не придется включать для этого флаг.