CSS WebKit не работает в Firefox ... альтернативный код?
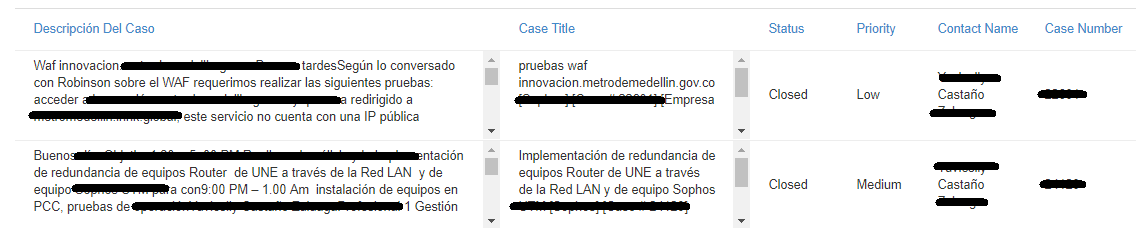
Я добавил некоторые CSS-рекомендации на страницу, чтобы улучшить способ отображения информации в таблице. В Google Chrome веб-сайт отображается так:
Пример 1:

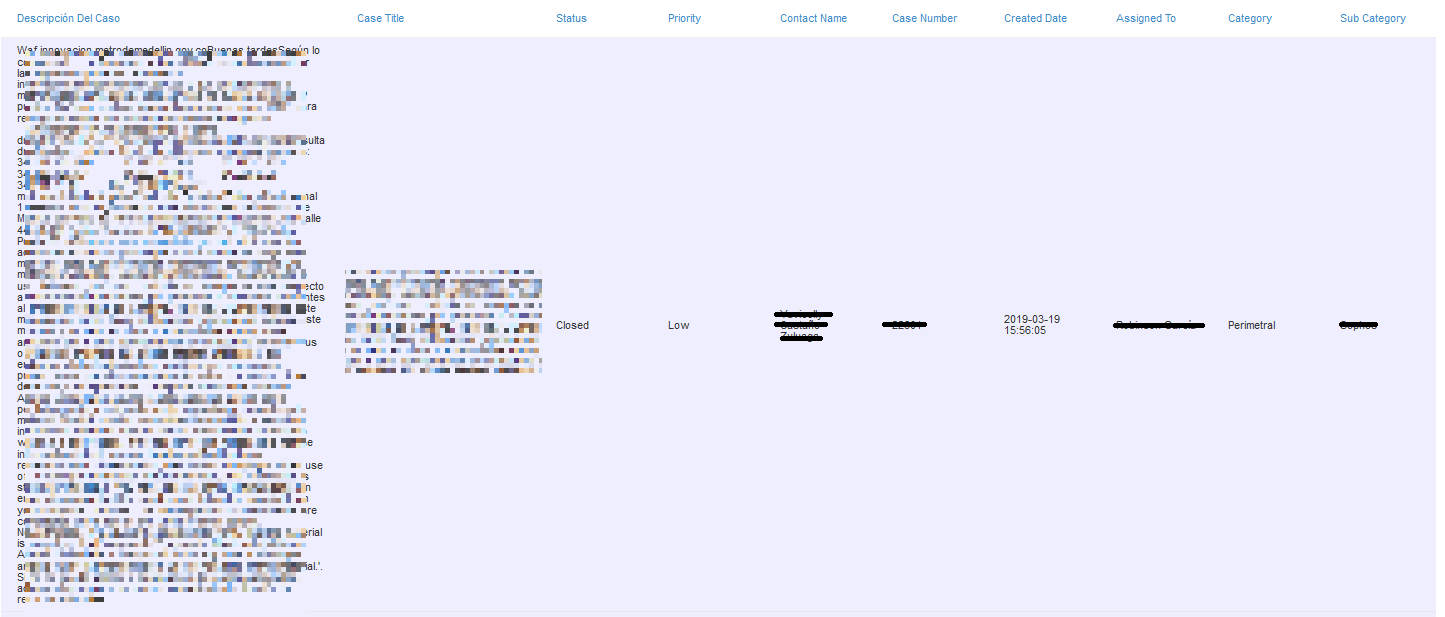
Но в Firefox веб-сайт отображается так:
Пример 2:

Как видите, проблема в первом ряду таблицы. Текст очень обширный и CSS не отвечает, чтобы ограничить пространство.
Код CSS, который я использую:
.table-detailed{
table-layout: Unset !Important;
max-width: 10px;
}
.table .listViewEntries td {
white-space: unset;
}
.table.table-condensed tbody td {
max-height:100px;
overflow-y: -webkit-paged-y;
}
Последняя строка не распознается Firefox (-webkit-paged-y) потому что Mozilla не работает с WebKit. Но я не могу найти альтернативу для использования. Я ценю любую помощь, которую вы можете оказать мне.