Как включить сенсорный симулятор режима адаптивного дизайна Firefox?
Я хочу использовать Firefox для мобильной разработки. И я хотел бы включить сенсорный симулятор адаптивного дизайна Firefox.
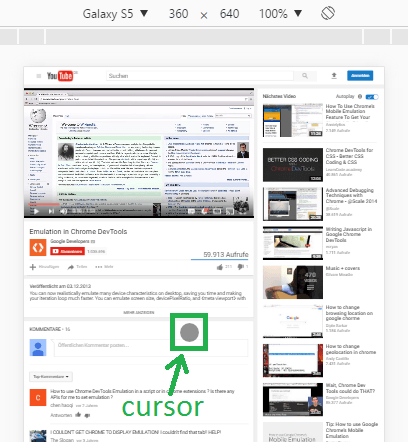
Пока я нахожусь в режиме устройства в Chrome, браузер показывает серый кружок в качестве курсора мыши, и я могу перетаскивать (скользить) свою страницу:
Но в режиме адаптивного дизайна Firefox я вижу обычный курсор со стрелкой и не могу перетащить страницу:
Есть ли предпочтение этому в about:config?
2 ответа
Симуляция сенсорного события доступна через  В настоящее время (начиная с Firefox 51.0.1) только события мыши преобразуются в события касания.
В настоящее время (начиная с Firefox 51.0.1) только события мыши преобразуются в события касания.
Он не предоставляет мобильных жестов, таких как перетаскивание для прокрутки ( ошибка 1282089), и не показывает круг в качестве курсора ( ошибка 1271728). Таким образом, эта функция в настоящее время очень ограничена.
Я тоже немного застрял сегодня. К счастью, я обнаружил, что с помощью колесной мыши я могу перемещать страницу вверх и вниз (прокручивать колесо) и вбок (нажимать колесо влево или вправо). У меня есть Firefox Quantum 64.0 (64-разрядная версия) на Windows. Курсор мыши по-прежнему не указывает на способности в любом случае.