Есть ли способ добавить пользовательский значок на вкладку приложения?
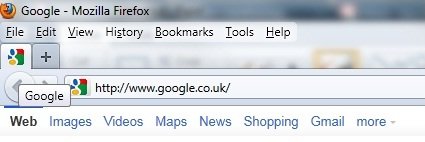
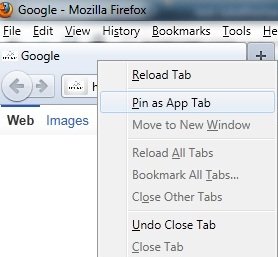
С момента выхода Firefox "5" я очень полюбил новую функцию "Вкладки приложений". Однако теперь я понял, что у нескольких внутренних веб-сайтов на работе нет значков. Поэтому, когда я делаю вкладку приложения из этих сайтов, на вкладке появляется только значок "пустая страница".
Возможно, я бы не стал возражать, если бы был только один, но их как минимум два или три. Так что немного раздражает необходимость навести курсор мыши на вкладки приложения, чтобы понять, что к чему.
Я пытался использовать Favicon Picker 2 для изменения значков закладок, но он делает именно это - меняет значок в папке закладок. Он не меняет значок, отображаемый рядом с URL-адресом в адресной строке или рядом с заголовком страницы на вкладках - последний является тем, который используется для значка вкладки приложения.
Итак, есть ли плагин или другой клиентский (и, предпочтительно, дружественный к пользователю) метод для назначения значка веб-странице или домену, который будет использоваться на панели вкладок?
2 ответа
Это довольно просто настроить значки вкладок вашего приложения.
Поскольку вкладка приложения favicon генерируется закладкой просто...
(1) установить это - https://addons.mozilla.org/en-US/firefox/addon/bookmark-favicon-changer/
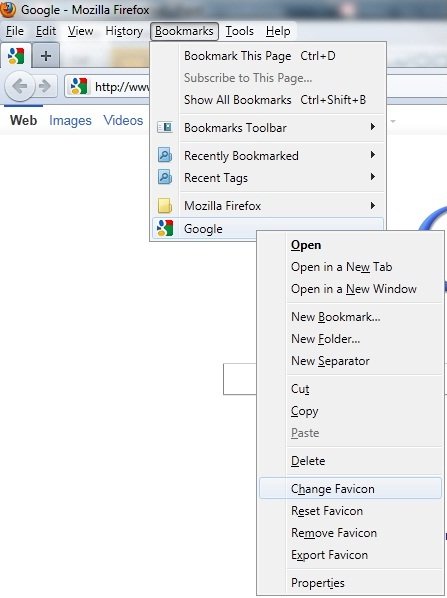
(2) просмотрите свои закладки, щелкните правой кнопкой мыши и выберите нужное изображение, которое вы хотите
(3) перезапустите браузер (чтобы новое изображение "взяло")
Готово.





Я изменил значки моей вкладки (Firefox 26), используя следующую таблицу стилей:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tab[pinned="true"][label*="w3.org"] .tab-icon-image {
list-style-image: url(https://www.w3.org/favicon.ico);
}
tab[pinned="true"][label^="TU"] .tab-icon-image {
list-style-image: url(https://www.tue.nl/favicon.ico);
}
Чтобы использовать эту таблицу стилей, либо поместите ее в [path to your profile]/chrome/userChrome.cssили установите менеджер стиля пользователя, такой как Stylish.
Это работает следующим образом: вкладки в Firefox являются частью дерева документов (см. Browser.xul):
<tabs id="tabbrowser-tabs" ...>
<tab class="tabbrowser-tab" ... pinned="true" ... label="some text" ...>
...
Метка вкладки соответствует заголовку вкладки. В моем примере я хотел добавить значок на вкладку списка рассылки W3. К сожалению, у него нет ни одного заголовка, поэтому мне пришлось искать что-то относительно уникальное, соответствующее вкладке. Оказывается, что соответствующие страницы имели название "w3.org", что привело к созданию [label*="w3.org"],
Точно так же сайт моего университета не имеет значков. Все названия начинаются с "TU", поэтому я использовал [label^="TU"],
Более распространенные селекторы: [label$="last words"], [label="Exact match"],
Отрицание: [label*="w3.org"]:not([label$="- Gmail"]) (= выберите вкладки, название которых содержит "w3.org", если только они не заканчиваются на "- Gmail").
Если ваши закрепленные вкладки никогда не меняют положение, вы также можете попробовать что-то вроде этого, чтобы изменить значок первой вкладки:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tab[pinned="true"]:nth-child(1) .tab-icon-image {
list-style-image: url(https://www.mozilla.org/favicon.ico);
}