Firefox не может отображать иконки из набора шрифтов Font Awesome
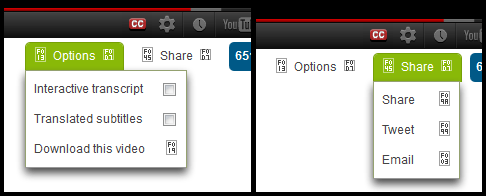
В Firefox (Windows 7) значки и глифы, вызываемые из пакета Font Awesome, отображаются неправильно. Пример этого можно увидеть на сайте Академии Хана. Под видео значки отображаются в виде прямоугольников с шестнадцатеричными кодами в них. Это означает, что он не загружается Firefox.

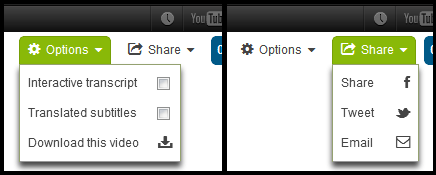
Как это выглядит в Chrome (Windows 7), Safari (Mac OS X) и Stainless (Mac OS X):

Я нашел этот вопрос в переполнении стека, который может объяснить, почему это происходит - CSS использует одинарные кавычки, чтобы заключить местоположение шрифта в src. Однако у меня нет прав на запись на серверы Khan Academy, поэтому я не могу изменить реальный веб-сайт. Я хочу знать, можно ли это исправить в Firefox и как. Я могу запустить сценарии Greasemonkey, если это поможет. Я уже пытался вручную загрузить шрифт и добавить его в папку шрифтов Windows, но это не помогает.
Для справки, CSS, который устанавливает этот шрифт (неправильно обработанный Firefox):
@font-face
{
font-family:'FontAwesome';
src:url('./fontawesome-webfont.eot');
src:url('./fontawesome-webfont.eot?#iefix') format('embedded-opentype'),
url('./fontawesome-webfont.woff') format('woff'),
url('./fontawesome-webfont.ttf') format('truetype'),
url('./fontawesome-webfont.svg#FontAwesome') format('svg');
font-weight:normal;
font-style:normal
}
[class^="icon-"]:before,
[class*=" icon-"]:before
{
font-family:FontAwesome;
font-weight:normal;
font-style:normal;
display:inline-block;
text-decoration:inherit
}
Обновление: я обнаружил, что Firefox правильно отображает иконки на основе шрифтов на веб-сайте пакета Font Awesome (ссылка выше). После проверки CSS и сравнения с CSS в Khan Academy я обнаружил, что оба кода абсолютно одинаковы, за исключением того, что после последнего атрибута для CSS KA не ставится точка с запятой (если вы игнорируете тот факт, что он сжат). Причиной этой проблемы является отсутствие точки с запятой?
3 ответа
Проблема, описанная в вопросе, была исправлена Академией Хана путем изменения всех путей из ./ в /fonts/ (например ./fontawesome-webfont.ttf изменения в /fonts/fontawesome-webfont.ttf). Мне кажется, что Firefox не может читать файлы из специального каталога "точка" (который просто ссылается на текущий каталог).
PS: отсутствие точки с запятой в CSS после последнего атрибута не вызывает этой проблемы.
Дополнительные комментарии:
Ваше редактирование о
.Префикс - это проблема сервера, а не то, как Firefox обрабатывает файлы. KA ссылались на файлы шрифтов из неправильного места - random
Некорректное! Шрифты работали правильно в трех других браузерах, как я уже упоминал в вопросе давно, что означает, что шрифты были в правильном расположении. Это была явно проблема Firefox с ./ путь, как я объяснил, который заставил KA переместить файлы шрифтов в новое место, которое не нужно ./, позволяя Firefox также правильно читать файлы шрифтов. Поэтому вопрос в том, как Firefox обрабатывает файлы.
Вероятно, не ответ на поставленный вопрос, но достаточно взаимосвязанный, чтобы помочь людям, оказавшимся здесь, с немного другой проблемой, которая дает тот же результат, что и на скриншотах.
Firefox блокирует использование шрифта, который находится в другом (суб) домене
Также читайте комментарии к тем постам, они дают хороший совет.
Я изменил путь, чтобы правильно запустить IE, Firefox и Chrome, как показано ниже: ( URL-адрес, чтобы увидеть)
@font-face{
font-family:'FontAwesome';
src:url('ogi/bete/font/fontawesome-webfont.eot?v=3.0.1');
src:url('/ogi/bete/font/fontawesome-webfont.eot?#iefix&v=3.0.1') format('embedded-opentype'),
url('/ogi/bete/font/fontawesome-webfont.woff?v=3.0.1') format('woff'),
url('ogi/bete/font/fontawesome-webfont.ttf?v=3.0.1') format('truetype');
font-weight:normal;
font-style:normal }