Firefox - Как уменьшить расстояние между значками на панели навигации
Я использую Firefox 24.0 на 64-битной Windows 8.1 (RTM от MSDN) и у меня установлено несколько расширений, которые добавляют кнопки на панель навигации.
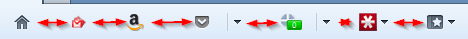
По какой-то причине между значками есть много потерянного пространства:

В некоторых случаях это еще хуже, когда значок имеет выпадающий список:

Есть ли способ уменьшить это расстояние?
2 ответа
Я бы порекомендовал вам отредактировать userChrome.css-Файл. Да, имя пользователя userChrome.css.
Вы можете редактировать отступ между этими значками в этом css-файл.
Например:
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
#nav-bar toolbarbutton {
padding-left: 0px !important;
padding-right: 0px !important;
margin-left: 0px !important;
margin-right: 0px !important;
}
Здесь вы уменьшаете отступ между значками до 0px, Так что между иконками меньше места.
Способы сделать это
- Я бы порекомендовал вам использовать ChromeEdit, чтобы легко редактировать внешний вид.
- Вы также можете редактировать файлы конфигурации напрямую. Посмотрите на этот сайт. На этом сайте есть много способов показать, как редактировать конфигурацию / внешний вид.
В более поздних версиях Firefox ответ здесь больше не работает.
Эта ветка о поддержке Firefox подтолкнула меня в правильном направлении, но приведенный там совет контролирует отступы внутри самого значка (.toolbarbutton-icon), то есть, если вы установите его на 10 пикселей, вы уменьшите значок «внутрь» на эту величину. Не совсем то, что мне было нужно. Правильная запись в userchrome для меня была:
#personal-bookmarks .bookmark-item {
padding-left: 3px !important;
padding-right: 3px !important;
}
Это несколько уменьшает интервал по умолчанию и возвращает его к чему-то более близкому к классическим временам Firefox. Это работает в Firefox 80.0.1.
Примечание: используется только оригинальный ответpaddingно это также влияет на записи в меню закладок, то есть к вам будут добавлены верхние и нижние отступы. Вероятно, это можно исправить, используя более конкретные параметры CSS для меню, но этого можно просто избежать, используя элементы заполнения слева и справа.