Почему это изображение PNG отображается в Chrome и Firefox иначе, чем в Safari и IE?
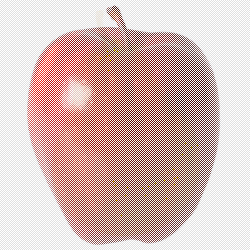
Проверьте это изображение:

На Chrome и Firefox это покажет как груша. Теперь попробуйте сохранить его и посмотреть на него на рабочем столе. Также попробуйте просмотреть в Safari или Internet Explorer. Это будет отображаться как яблоко!
Попробуйте щелкнуть изображение и переместить его. Вы заметите, как появляется яблоко.
Почему это происходит?
5 ответов
Это происходит потому, что некоторые браузеры выполняют гамма-коррекцию, как указано в файле изображения.
Вот неисправленное изображение. Пиксели белого цвета на яблочном изображении содержат изображение груши, хранящееся с гораздо более высокой интенсивностью, то есть очень ярко.
Вот изображение с гамма-коррекцией. Пиксели черного цвета на изображении груши содержат изображение яблока, хранящегося с довольно нормальной интенсивностью, но уменьшенного до почти черного с гамма-коррекцией.
На моем экране я слабо вижу грушу среди белых пикселей на первом изображении, но на втором изображении яблоко неотличимо от черных пикселей вокруг него.
(Вы также можете увидеть некоторые цветовые полосы на груше с гамма-коррекцией, потому что в нескорректированном изображении используется гораздо меньший диапазон цветовых каналов.)
Файл изображения PNG содержит блок gAMA, определяющий значение гаммы файла 0,02. При отображении без гамма-коррекции зритель видит яблоко с вкрапленными "белыми" пикселями, которые на самом деле являются грушей с исходной (высокой) интенсивностью.
При отображении с гамма-коррекцией зритель видит грушу с цветовой коррекцией с "черными" пикселями, которые на самом деле являются изображением яблока с гораздо более низким значением гаммы.
Браузеры, которые отображают грушу, выполняют гамма-коррекцию на изображении, в то время как браузеры, которые отображают яблоко, не выполняют гамма-коррекцию, а просто показывают ее с ее буквальными значениями цвета.
Это было слишком много для комментариев, но, надеюсь, это поможет.
Итак, я вполне уверен, что эта проблема связана с тем, как браузеры интерпретируют гамма-информацию с помощью PNG. Это довольно забавная проблема, и в первую очередь она касается неоднозначности гамма-информации.
Статья "Грустная история" PNG Gamma "Исправление" содержит очень хорошее резюме проблем, средств защиты и других забавных фактов.
С учетом сказанного, мы можем фактически удалить информацию о гамме из изображения, используя pngcrush
pngcrush -rem gAMA -rem cHRM -rem iCCP -rem sRGB pear.png apple.png
Итак, с информацией о гамме и без нее:


Я бы не сказал, что это "ответ", но, скорее всего, это правильное направление. Я уверен, что кто-то с большим знанием о цветовых профилях и так далее придет с более формальным ответом.
Изменение гаммы (γ) изображения состоит в изменении значения гаммы в:
(R',G',B') = (Rγ, Gγ, Bγ)
который дает цвет выходного пикселя (R',G',B'), отображаемый на экране после применения гамма-функции к начальным значениям пикселей (R, G, B) (с учетом R, G и B, нормализованных между 0 и 1).
Теперь давайте возьмем красный канал для примера.
Если R = R0 + R1, вы получите
R '= (R0 + R1)γ = R0γ * (1 + R1 / R0)γ
Если R0 намного больше, чем R1, то у вас есть
(1 + R1 / R0)γ ≈ 1 + γR1 / R0,
поэтомуR '≈ R0γ+ γ R1 * R0γ-1
Это означает, что для гаммы, близкой к 0, R0γ доминирует. Для γ = 1 вы получите
R '≈ R0 + R1
Для большой гаммы доминирует второй член, так что вы можете непосредственно установить R0 = красный компонент груши и R1 = красный компонент яблока, причем R0 намного больше, чем R1, и вы получите желаемые вариации при изменении гаммы ваш монитор (или конкретная гамма-кривая, используемая каждым программным обеспечением).
Это не округление пикселей, и цветовые профили ICC не проблема.
Это хитрое изображение, и некоторые браузеры отображают PNG без гамма-данных. Для этих браузеров вы видите одну вещь, а для других браузеров вы видите полное изображение (с грушей, скрытой на заднем плане).
Я вижу изображение трюка с яблоком или грушей или просто грушу, в зависимости от того, поддерживает ли браузер эти гамма-данные.
Кроме того, вы можете видеть больше деталей на изображениях с правильно откалиброванным дисплеем, и если гамма / яркость / контрастность слишком высоки, вы можете увидеть, что одно изображение на картинке скрыто больше
