Как обернуть каждый абзац пользовательским текстовым полем в Word?
У меня был простой разговор в чате, и мне нужно отобразить его так же, как в Messenger. Поскольку это долгий разговор, мне нужен метод, чтобы сделать это сразу. Я знаю, что все это невозможно, поэтому мне просто нужно подражать как можно ближе.
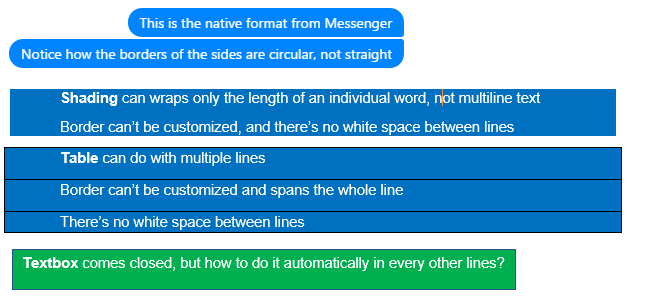
- Выровненные по левому краю серые пузырьки (103, 184, 104) с черным текстом;
Выровненные по правому краю зеленые пузыри (241, 240, 240) с белым текстом - Пузыри разбиваются только после абзаца (эквивалентно нажатию клавиши ввода в чате). Длинное сообщение с несколькими строками будет храниться в одном пузыре.
- Левый и правый края полукруга
- Поля между пузырьками одного цвета невелики. Бонус: поля между пузырьками разного цвета велики.

К вашему сведению: какие инструменты обработки текста могут работать с текстовым боксом? в графическом дизайне
Как сделать каждую строчку в пузыре похожей на чат? в TeX
2 ответа
Как я упоминал в комментарии, HTML/CSS - лучший и намного более простой способ сделать это, чем Word. Вы можете получить именно тот результат, который вам нужен (включая слегка закругленные верхние правые и / или нижние правые углы, где один пузырь встречается с другим одного цвета) через некоторый очень простой HTML и просто пару правил CSS, в отличие от вставки куча слов фигур. Главным образом, чтобы удовлетворить свое собственное любопытство, я придумал следующий пример.
Вероятно, вы можете использовать поиск / замену, чтобы выполнить большую часть работы по преобразованию необработанного текста стенограммы чата в HTML. Кроме того, если в будущем у вас будут другие подобные стенограммы, вы можете создать CSS один раз, в виде отдельного файла.css, а затем использовать его столько раз, сколько вам нужно. Затем все, что вам нужно сделать, это преобразовать транскрипты в HTML. Таким образом, даже длительные стенограммы не требуют больших усилий.
Однако полезность этого подхода зависит в некоторой степени от окончательного формата, который вам требуется для вашего документа.
- Если вы превратите файл Word для стенограммы чата в PDF для распространения, это решение является прямой заменой, поскольку вы также можете превратить визуализированную HTML-страницу в PDF.
- Даже если окончательный документ должен включать как стенограмму чата, так и другое содержимое, написанное в Word, вы, вероятно, все равно можете использовать этот подход для первого, а затем объединить различные PDF-файлы с помощью инструмента, который делает подобные вещи.
- Если вы будете распространять документ в виде файла Word, но пользователям не нужно будет редактировать текст чата, вы можете просто включить вывод HTML в виде PDF или графического изображения.
- К сожалению, если вы будете распространять документ в виде файла Word, и ваши пользователи должны иметь возможность редактировать текст чата, этот подход не годится.
Вот что я сделал. Некоторые аспекты этого, без сомнения, могут быть несколько улучшены.
Я начал с расшифровки стенограммы чата, которая начинается примерно так и включает имена двух докладчиков и метки времени. (CSS в конечном итоге скроет эту информацию, поэтому вы можете полностью ее опустить.)
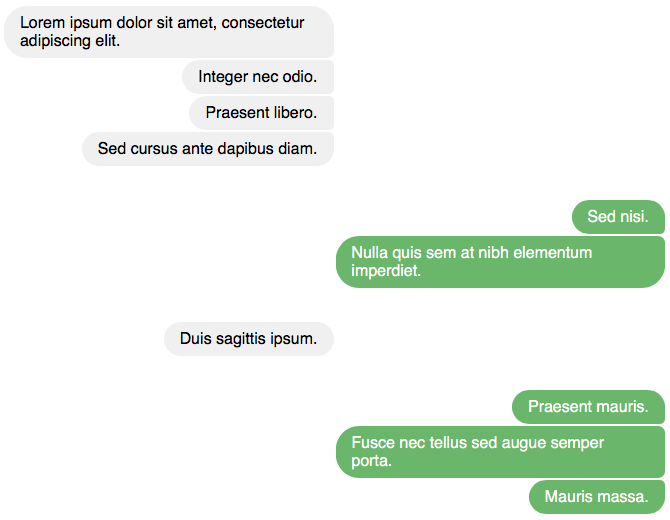
12:13:14 Karen Lorem ipsum dolor sit amet, consectetur adipiscing elit. 12:13:20 Karen Integer nec odio. 12:13:25 Karen Praesent libero. 12:13:35 Karen Sed cursus ante dapibus diam. 12:13:59 Juan Sed nisi. 12:14:10 Juan Nulla quis sem at nibh elementum imperdiet.Я создал файл.html для стенограммы, отмечая различные абзацы, временные метки и имена выступающих, как рекомендовано в разделе 4.13.4 ("Беседы") стандарта HTML 5.1. Я также добавил некоторые
<div>элементы для разделения блоков вкладов от каждого докладчика, в том числе пользовательскийdata-атрибут для идентификации двух ораторов (а и b, а не Карен и Хуан, с целью повторного использования CSS для дополнительных расшифровок).<!doctype html> <html lang='en'> <head> <meta charset='utf-8'> <title>Chat</title> </head> <body> <main> <div data-person='a'> <p><time>12:13:14</time> <b>Karen</b> Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p><time>12:13:20</time> <b>Karen</b> Integer nec odio.</p> <p><time>12:13:25</time> <b>Karen</b> Praesent libero.</p> <p><time>12:13:35</time> <b>Karen</b> Sed cursus ante dapibus diam.</p> </div> <div data-person='b'> <p><time>12:13:59</time> <b>Juan</b> Sed nisi.</p> <p><time>12:14:10</time> <b>Juan</b> Nulla quis sem at nibh elementum imperdiet.</p> </div> </main> </body> </html>Наконец, я создал эти 8 правил стиля. Я просто поместил их прямо в мой HTML-документ (в
<style>элемент внутри<head>элемент); но, как я сказал ранее, вы также можете создать отдельный многократно используемый файл.css.[data-person] { border-width:0; margin:0; padding:0; width:50%; } [data-person='b'] { position:relative; right:-50%; } [data-person] > p { margin:0; border:1px solid white; border-radius:1.5em 0.5em 0.5em 1.5em; padding:0.5em 1em; width:auto; max-width:100%; min-width:auto; float:right; clear:both; } [data-person='a'] > p { background:rgb(241,240,240); color:rgb(0,0,0); } [data-person='b'] > p { background:rgb(103,184,104); color:rgb(255,255,255); } [data-person] > p:last-of-type { border-bottom-right-radius:1.5em; } [data-person] > p:first-of-type { border-top-right-radius:1.5em; margin-top:2em; } [data-person] > p > time:first-of-type, [data-person] > p > b:first-of-type { display:block;width:0;height:0;overflow:hidden; }(Последнее правило скрывает временные метки и имена выступающих. Если вы пропустили эту информацию из своего стенограммы, вы можете пропустить окончательное правило CSS.)
Вот и все. Вывод показан выше. Эта графика была захвачена в Safari, но результат был таким же во всех других браузерах, которые я пробовал: Firefox, Microsoft Edge, Internet Explorer и даже Opera и Vivaldi. Обратите внимание, однако, что некоторые из закругленных углов могут выглядеть довольно неровными в Firefox и Edge, в зависимости от цветов, которые я использовал для пузырьков.
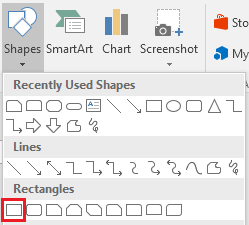
Нажмите " Лента" > " Вставка" > " Фигуры" и нарисуйте простой прямоугольник с прямыми краями.
Дважды щелкните по нему, введите текст, а затем измените фон и границы по своему усмотрению, а также выравнивание текста (справа).
Теперь создайте другую фигуру, как показано здесь:
Измените цвета этой формы и отрегулируйте высоту, чтобы она была идентична первой форме. Затем создайте его копию. Итак, теперь мы имеем:
А теперь выровняйте их в одну строку:
Теперь создайте еще один прямоугольник:
Измените его цвета, а затем поверните его: щелкните его правой кнопкой мыши и выберите " Дополнительные параметры макета" > " Размер" > " Поворот": 90.
Теперь у вас есть:
Вам нужно сделать его меньше и совместить с вашей "комбинированной" формой. Это то, что я имею в виду:
Затем вам нужно нарисовать прямоугольник, широкий и низкий, чтобы имитировать белую линию между пузырьками. Результат:
Это все. Во время вашей работы вы можете найти эти функции полезными:
- Выберите несколько фигур (с помощью клавиши Ctrl), щелкните их правой кнопкой мыши и выберите "Группировать"
- Выберите одну фигуру, щелкните по ней правой кнопкой мыши и выберите "Переместить на передний план" или "Переместить на задний план".
Также обратите внимание, Word не является инструментом для такой работы. Да, вы можете сделать это, но вы не должны.