Копирование текста с YouTube в буфер обмена вводит черточки?
Вот пример ссылки, которую я нашел на YouTube в разделе комментариев видео.
gnu.org/distros/free-distros.html
Вот как это проявляется в комментарии.
Если я выделю эту ссылку и скопирую в буфер обмена (ctrl+c), затем перейду на новую вкладку браузера и вставлю ее (ctrl+v) в адресную строку, тогда она будет отображаться.
gnu.org/distros/free-distros.html
Это выглядит так же, верно? Но если я нажимаю Enter, я получаю ошибку.
404 Страница не найдена
Не удалось найти страницу, которую вы искали, на веб-сервере GNU.
Если вы перешли по ссылке, которая оказалась неработающей, и на странице с неработающей ссылкой указан явный адрес, по которому можно сообщать об ошибках, используйте этот адрес.
URL-адрес также меняется на следующий.
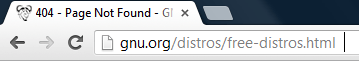
http://www.gnu.org/distros/free-distros.h%C2%ADtml%EF%BB%BF
Если я удалю %C2%ADtml%EF%BB%BF и введите tml чтобы я вернул адрес http://www.gnu.org/distros/free-distros.html и затем нажмите Enter, хорошо, теперь это работает, и страница загружается.
Я подумал про себя, что это очень странно, поэтому я попытался вставить тот же текст из буфера обмена в простой текстовый редактор (блокнот), и это то, что я получил.
gnu.org/distros/free-distros.h-tml
Как появилась черта между h и tml? Вот почему я получил ошибку 404. Но URL-адрес отображается правильно при вставке в адресную строку. Возможно, это какой-то скрытый персонаж?
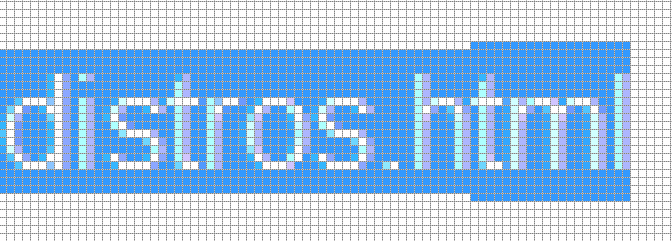
Кроме того, если я вернусь на YouTube и выделю ссылку, я вижу, что на последних трех буквах есть выпуклость. Выделение выше вокруг "tml". Вы можете видеть это на снимке экрана ниже.


Почему это происходит? В чем дело? Может быть, Google каким-то образом намеренно солит ссылку?
Обновить
Если я вставляю в Notepad++ (версия 6.3), я получаю следующее.
gnu.org/distros/free-distros.html?
Если я пытаюсь вставить в адресную строку браузера Google Chrome, в конце URL-адреса появляется какой-то скрытый символ. Смотрите захват экрана ниже.

Это не пробел. Это что-то еще... что-то чужое! Что-то с планеты X?
Примечание. Вертикальная линия в конце - это не та, о которой я говорю, а мигание курсора ввода текста.
Обновление 2
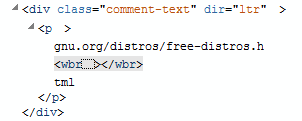
Проверка HTML-кода в Firefox с помощью инструмента проверки элементов.

Почему внутри открывающего тега wbr есть квадрат?
Обновление 3
"Квадрат" выглядит как объект с мягким дефисом. Здесь следует фактический исходный код этой конкретной строки.
<p>gnu.org/distros/free-distros.h<wbr>­tml</p>
Мягкий дефис - это ­ Вы видите здесь. HTML-теги, такие как или т. Е. Для полужирного текста, недоступны для выбора. Когда вы выделяете текст веб-страницы в браузере, вы не выбираете теги HTML. Ничего внутри <> Показано.
Таким образом, кажется, что мягкий перенос является основной причиной проблемы копирования и вставки. Он не отображается на веб-странице, но выбирается при выделении текста.
Обновление 4
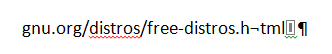
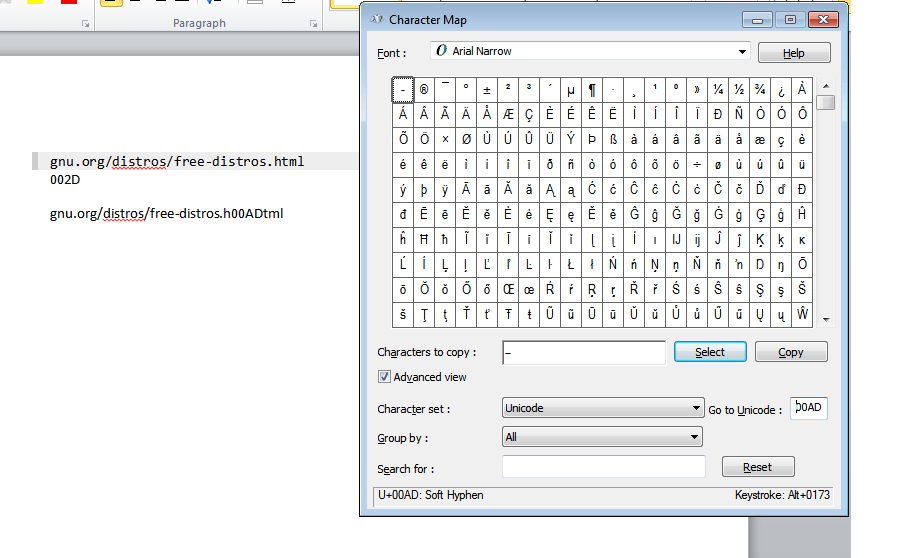
Вот как это выглядит, когда я вставляю URL в Microsoft Word 2010 и просматриваю скрытые символы.

Чтобы переместить текстовый курсор из .|html в .ht|ml требует нажатия клавиши со стрелкой три раза. Вы можете сказать по изображению выше, почему это так. Это из-за этого скрытого персонажа. Когда курсор находится перед этим странно выглядящим символом, нажатие Alt+X показывает 0068. Когда курсор находится за этим символом, а перед буквой T вообще ничего не отображается. 0068 - это просто кодовая страница Unicode для буквы H.
2 ответа
Да, это неприятность.
Есть два hipshen Нормальный и смешной. Забавный иногда используется в комментариях к YouTube. и появляется как скрытый.
Вставьте в блокнот (чтобы удалить форматирование), а также, блокнот показывает его, а затем в MS Word(или просто в Ms Word вставьте специальный... неформатированный Unicode), поместите курсор справа от дефиса или любого символа, и нажмите ALT-x, и вы увидите ASCII или код Unicode для него.
Это может показаться странным. Имейте в виду, что есть несколько персонажей двух разных типов. Тип, который вы используете, обычно находится в диапазоне 0-7F, а люди, тип которых обычно не используют много или вообще, это>7F. Два типа пробелов (нормальный и другой, называемый неразрывным пробелом, ascii code 160 \uA0, который может быть полезен). Существует два типа каналов 7C и A6. A6 просто запрашивает проблемы, так как вызывает сбои в командной строке. И два типа переносов, второй, который вы видите, тоже ведут себя забавно, так как комментарии в YouTube иногда используют его, скрывают и не отображают как переносы.
Я вижу еще один забавный символ, который используется YouTube в комментариях: \uFEFF. Вы можете запустить notepad2(скачать его), выбрать файл..encoding..UTF-8, затем вставить текст и найти \uFEFF, заменяя его ничем, (поставьте галочку в окошке с надписью transform).
Точно так же вы можете открыть notepad2, найти \u00AD (этот смешной хайфен) и заменить его обычным хейфеном. Может быть, это можно сделать и без Editpad, хотя я использую Pro версию для поддержки регулярных выражений.
Я бы отметил, что charmap неправильно копирует смешной хайфен. (Так что, если вы хотите поэкспериментировать, и вы выбираете скопировать и вставить его в программный продукт, и он показывает забавную карту вины), но он прекрасно копирует (как в случае с персонажем) по вашей ссылке в моем браузере (Chrome). Лучше, если персонаж не был там, хотя это неприятность! Но вы можете увидеть его в Ms Word, а также найти и удалить его в notepad2.
Вы видите из charmap, что он (\u00AD) называется "soft Hiphen" (я просто рад, что они не переносили этот заголовок!)
На картинке я использовал Ms Word и сделал ALT-x

Глядя на исходный код этой части страницы, я вижу это:
<p>gnu.org/distros/free-distros.h<wbr>tml</p>
Кажется, что YouTube автоматически вставил <wbr> тег. Это возможность разбить слово, оно сообщает браузеру, что при необходимости слово может быть разбито для вставки новой строки.
На страницах в кодировке UTF-8 это отображается как ZERO-WIDTH SPACE, не показывая ничего, но позволяя новую строку. Вот что является причиной вашей проблемы с кодировкой.
Похоже, на YouTube есть алгоритм автоматической вставки <wbr>в длинные слова в хороших местах (не разрезая слог в два), но как http:// отсутствовал в начале URL-адреса, алгоритм не распознал его как таковой и, таким образом, предположил, что это слово может быть взломано.