Как запретить Chrome обновлять страницу при просмотре исходного кода?
При просмотре источника страницы в Google Chrome браузер открывает новую вкладку и в основном вставляет URL-адрес вместе с view-source: префикс. Это нежелательно.
Как разработчик, я могу включить некоторые диагностические данные, которые видны в источнике только после отправки формы. Когда Chrome обновляет страницу для просмотра источника, эта информация исчезает.
Есть ли способ предотвратить такое поведение?
Примечание: я знаком с опцией "Проверка элемента". Это просто не адекватная замена для просмотра исходного текста той страницы, которую вы просматриваете.
Скрипт быстрого теста
<pre>
<?= print_r($_POST, true) ?>
</pre>
<form action="" method="post">
<input id="foo" name="foo" value="bar" />
<input type="submit" />
</form>
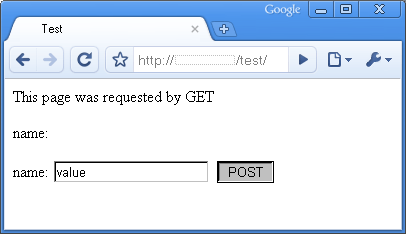
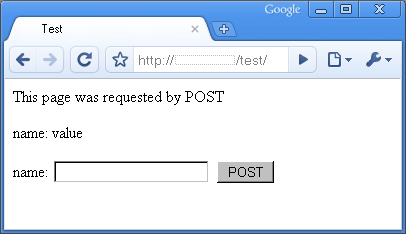
После нажатия кнопки "Отправить" появится страница
Array
(
[foo] => bar
)
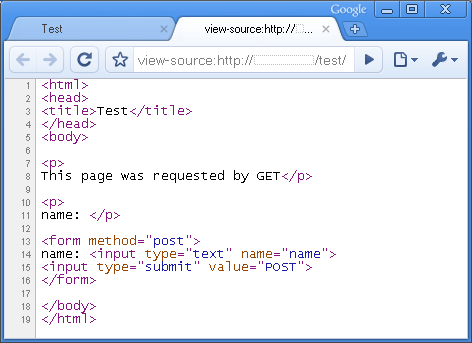
Если вы просматриваете страницу источника, вы увидите пустой $_POST выход
<pre>
Array
(
)
</pre>
<form action="" method="post">
<input id="foo" name="foo" value="bar" />
<input type="submit" />
</form>
Обновить
Видимо эта ошибка уже была отправлена. Вздох...
Если кто-нибудь знает о хорошей работе вокруг, я был бы очень признателен.
3 ответа
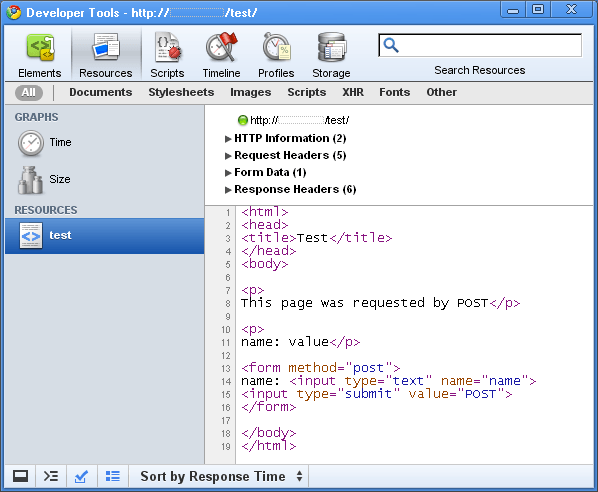
На странице отчета об ошибках работает обходной путь, упомянутый в комментарии 12: В инструментах разработчика включите отслеживание ресурсов. (Если он был выключен, то при включении он повторно отправит запрос, который сгенерировал видимую в данный момент страницу, либо POST, либо GET.) В списке ресурсов вы можете щелкнуть главную страницу, чтобы увидеть исходный код в том виде, в котором он был возвращен сервером sever. для запросов POST и GET.





Дополнительная информация
Я провел несколько тестов, используя простой php-файл, который показал используемый метод запроса и значение POSTed, журнал прокси-сервера, чтобы увидеть, какие запросы делал Chrome, и chrome://net-internals/view-cache/ префикс, чтобы увидеть, что Chrome кеширует.
Когда вы используете команду "Просмотр источника", Chrome показывает источник своей кэшированной версии страницы и кэширует только страницы, запрошенные с помощью метода GET.
Если вы просматриваете страницу, которую вы ранее запрашивали с помощью GET и POST, то кэшируется только версия GET. Использование команды View Source не будет повторно запрашивать страницу, но покажет кэшированную версию GET, а не текущую видимую версию POST, если таковая имеется.
Если вы просматриваете страницу, которую вы запросили только с помощью метода POST, то при использовании команды View Source Chrome будет искать в своем кеше, ничего не находить, запрашивать страницу с помощью GET, кэшировать ее и показывать источник того, что.
Хороший вопрос - и несколько разочаровывающий читать все эти комментарии "это неправильно" или "это не сработает". Такое поведение делает функцию "Просмотр источника страницы" бесполезной для разработки во многих случаях.
Существует расширение под названием " Быстрый просмотр исходного кода", которое, по-видимому, фактически показывает источник загруженной в данный момент страницы (хотя я не проверял его с запросами POST).
Извините, что говорю вам, но это противоречит текущей природе просмотра и отладки в браузере...
Исходный источник не сохраняется в памяти, но анализируется и преобразовывается в дерево разбора как можно быстрее, чтобы предотвратить бесполезное использование памяти. Таким образом, любая отладочная информация, которую вы скрываете в источнике, теряется и должна быть явно запрошена. На так называемых сайтах Web 2.0 также меняются элементы, и именно поэтому проверка такова...
Решение 1: Fiddler Web Debugger позволяет вам проверять HTTP-трафик,
это позволяет вам видеть отладочную информацию из вашего последнего запроса.
Решение 2. Вставьте свою информацию отладки или добавьте ее в конце,
или, может быть, показать это как всплывающее окно или другим удивительным способом, который не мешает вашей планировке.