Ошибка рендеринга шрифтов в Chrome для MacOS
Итак, любой пользователь Mac OS для Chrome, использующий тему по умолчанию, вероятно, знаком с этой проблемой (надеюсь, это не только я). На странице новой вкладки текстовые надписи для наиболее посещаемых вами сайтов (а также названия приложений, если вы их используете) отображаются неправильно. Насколько я могу судить, что-то не так с субпиксельным сглаживанием при использовании прозрачного фона.
Если вы наводите курсор мыши на приложение, фон становится серым, и текст снова выглядит хорошо. Мышь и цвет фона переходят в rgba(255, 255, 255, 0)и текст снова уродлив.
Если я открою веб-отладчик и перезапишу это правило background-color: #fff проблема исчезает. (.app a это селектор)
Конечно, это не сработало бы, если бы у вас было фоновое изображение или что-то в этом роде, но я не знаю, и я хочу знать, как сделать это исправление постоянным. Это небольшое раздражение, но это уже давало мне покоя, и я решил больше не принимать его.
По словам инспектора ресурса, он использует файл с именем newtab.css... кто-нибудь знает, где находится этот файл (при условии, что это на самом деле файл, а не какой-то пакетный ресурс, маскирующийся как таковой)? Поиск на моем диске ничего не дал, но это было бы слишком просто. В противном случае, есть ли другой способ постоянно перезаписывать это правило?
Chrome 10.0.648.204, Mac OS 10.6.7, для чего это стоит. Не использовать версию dev или что-то странное. Эта проблема была вокруг некоторое время, хотя; это не ново для Chrome 10 или чего-то еще.
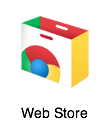
Доказательство того, что я не сумасшедший. Вот как это выглядит по умолчанию:

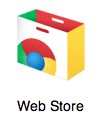
И вот как это выглядит с обходным путем, описанным выше:

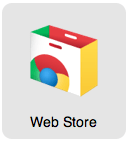
И просто для примера, вот как это выглядит в состоянии наведения с CSS по умолчанию:

Это не плохое сжатие... это на самом деле, как плохо выглядит текст. Это происходит как на моем iMac (начало 2010 года), так и на моем MacBook Air (начало 2011 года), поэтому я не думаю, что это системная проблема. Разве я не делал одну и ту же глупую вещь на обоих компьютерах? Это кажется маловероятным, но я не буду сбрасывать со счетов это... Я подумал, что, возможно, я синхронизировал тему, которая сделала это, но это не так. Это тема по умолчанию.
1 ответ
Боюсь, вам придется пересобрать Chrome из исходного кода, чтобы внести это изменение. Возможно, вам лучше сообщить о проблеме в баг-трекере Chromium, чтобы они могли ее исправить в будущем выпуске.
Если вы хотите перестроить его из исходного кода и решить вашу проблему, вы можете сделать это довольно легко. В вики Chromium есть инструкции по загрузке и сборке на Mac OS X. Получив исходный код, вы можете изменить newtab.css файл путем изменения src/chrome/browser/resources/new_new_tab.css Возможно, вам также придется изменить связанный код JavaScript, в src/chrome/browser/resources/new_new_tab.js,