Изменить цвет посещенных ссылок в Chrome 33
Поскольку Google распространил Chrome в версии 33, больше нельзя использовать custom.css файл для установки цвета посещаемых ссылок. Есть ли другая возможность для Chrome 33?
4 ответа
Вот решение, которое работает для всех платформ и версий Chrome.
- Установите расширение Stylus.
- Щелкните правой кнопкой мыши значок действия браузера Stylus (выглядит как буква S в поле) и выберите "Открыть менеджер стилей".
- Нажмите "Написать новый стиль".
Скопируйте и вставьте следующую строку в большую текстовую область справа:
a:visited { color: red ! important }- Введите имя для стиля (слева, рядом с верхом).
- Нажмите кнопку "Сохранить" (прямо под именем).
- Найдите страницу с посещенной ссылкой, обновите, и вы увидите новый цвет.
Вы можете найти цвета, которые вам нравятся, и использовать такой код, какrgb(255, 0, 0)на местеred
Вы должны создать расширение Chrome. Это не большое дело, но более громоздко, чем раньше.
Чтобы помочь вам, создайте content script расширение, используйте inject css способность и установить permissions на любой сайт (*://*/*)
Для получения более подробной информации смотрите здесь: http://developer.chrome.com/extensions/content_scripts
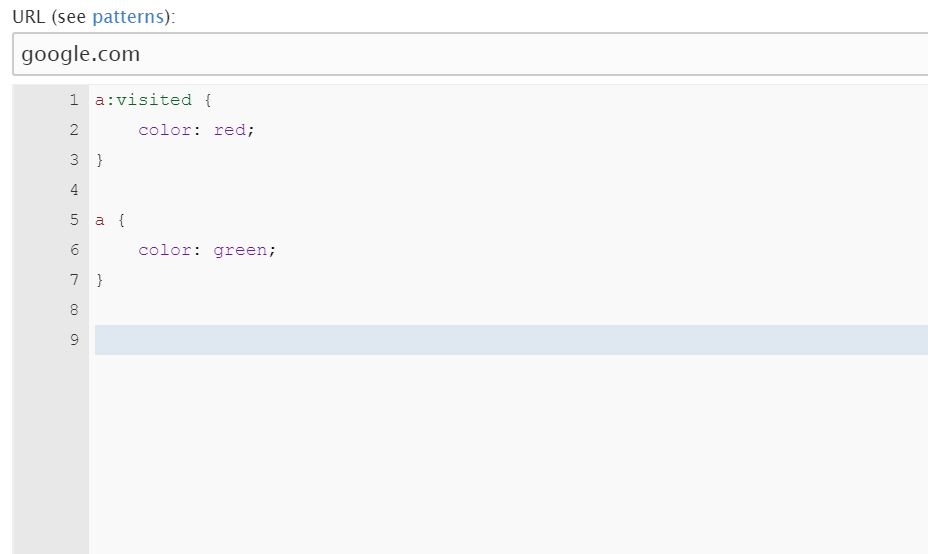
Расширение Stylist больше не отображается в интернет-магазине Chrome. Альтернативой является расширение Stylebot. Если ссылка не работает, просто зайдите в интернет-магазин Google Chrome и выполните поиск Stylebot. Он очень прост в использовании, и вы можете изменить не только цвет ссылок на любой сайт, включая Google. Установите расширение, перейдите в Chrome> Дополнительные инструменты> Расширения> Stylebot> Параметры> Стили> Добавить новый стиль. Затем добавьте URL и немного стилей CSS. Вот мой стиль CSS, который я использую для google.com:
результат выглядит так для поиска в Google:
Теперь очень легко увидеть ссылки, которые я уже посетил.
Если вы хотите использовать UserScript (например, Tampermonkey) вместо расширения Stylus, используйте этот UserScript:
// ==UserScript==
// @name Match Every Site
// @namespace http://tampermonkey.net/
// @version 1.1
// @description change a visited link
// @author You
// @match *://*/*
// for change CSS
// @grant GM_addStyle
// ==/UserScript==
GM_addStyle ( `
a:link { color: #0f00fb9e ! important } // if you also want to change the color of unvisited links
a:visited { color: red ! important }
` );
Для этого есть два расширения:
Я проверил обе и обе работы. Цвет текста ссылки имеет больше опций, но если вы просто хотите отметить посещенные ссылки, "Посещенные" сделайте то же самое.