Firefox многорядная панель вкладок?
Есть ли расширение для Firefox, которое предоставляет многострочную панель вкладок? И, если возможно, строки не должны перетасовываться вверх и вниз, как это обычно делают панели вкладок Windows.
4 ответа
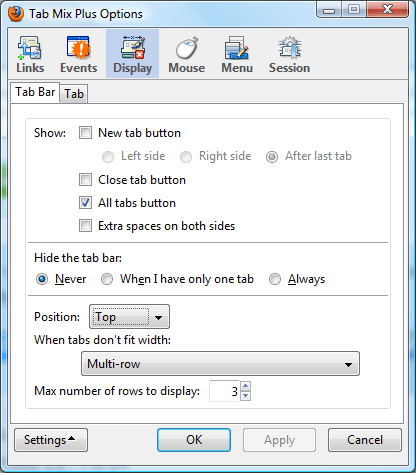
TabMixPlus позволяет использовать многорядные панели вкладок.
Это позволит вам выбрать максимальное количество строк, которые вы хотите показать.

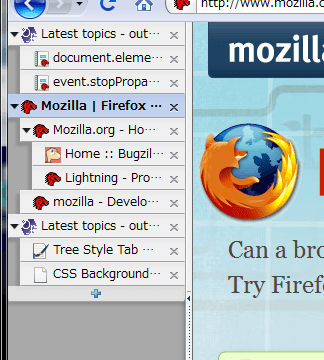
Не совсем ответ на ваш вопрос, но я считаю, что Tree Style Tab очень полезна. Получите некоторую высоту и порядок за счет некоторой ширины.

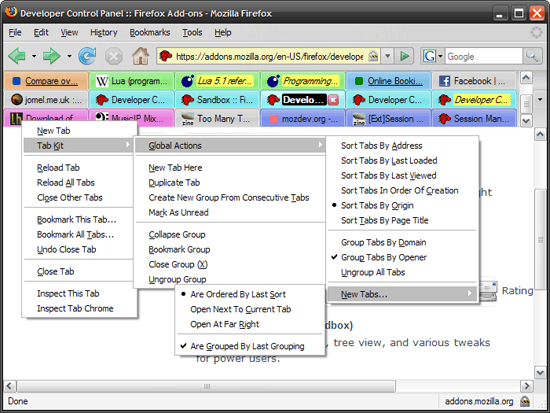
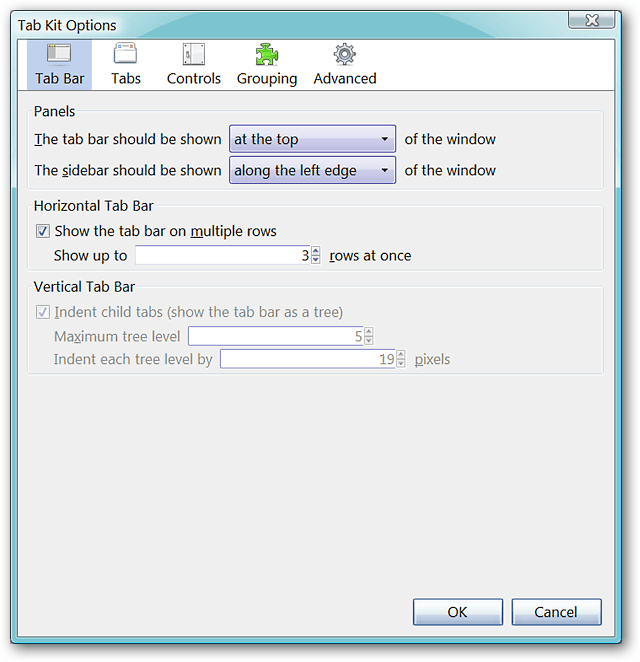
Набор вкладок - группировка вкладок, вертикальное дерево вкладок, несколько строк и различные настройки для опытных пользователей.


Учебник. Настройка поведения вкладок в Firefox с помощью набора вкладок
Чтобы иметь вкладки в нескольких строках без значков фиксированного размера, я делаю следующее. Протестировано на Firefox с 57 по 61 на Linux Fedora, без необходимости установки tab mix plus. Все кредиты идут на эти сообщения:
https://www.reddit.com/r/firefox/comments/726p8u/multirow_tabs_firefox_ignores_mozboxflex/dngb8qf/
https://www.reddit.com/r/FirefoxCSS/comments/7dclp7/multirow_tabs_in_ff57/
Если вы не хотите удалять значки со вкладок, пропустите следующие две строки в файле, который мы собираемся записать:
/* Tabs: no icons */
.tabbrowser-tabs .tab-icon-image { display: none !important; }
Итак, начнем.
Закройте Firefox.
В Linux создайте следующую папку, где RANDOMCHARACTERS будет отличаться на каждом компьютере:
~/.mozilla/firefox/RANDOMCHARACTERS.default/chrome/
В Windows 7 создайте следующую папку, где YOURUSERNAME - это ваше имя пользователя, а RANDOMCHARACTERS будет отличаться на каждом компьютере:
C:\Users\YOURUSERNAME\Application Data\Mozilla\Firefox\Profiles\RANDOMCHARACTERS.default\chrome\
В старых версиях Windows эта папка:
C:\Documents and Settings\YOURUSERNAME\Application Data\Mozilla\Firefox\Profiles\RANDOMCHARACTERS.default\chrome\
В Linux или Windows в указанной выше папке создайте файл с именем userChrome.css
Это должен быть простой текст. Это означает, что вы должны создать его с помощью vi или kwrite или nano или блокнота.
Внутри этого файла userChrome.css напишите весь следующий текст. Тогда сохраните и все. Наслаждаться:)
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"); /* only needed once */
/* Tabs: no icons */
.tabbrowser-tabs .tab-icon-image { display: none !important; }
/* all the following is to have multiple rows of tabs */
/*
The class .tabbrowser-tabs has been replaced with id #tabbrowser-tabs
changed selectors accordingly
*/
.tabbrowser-tab:not([pinned]) {
flex-grow:1;
min-width:150px !important; /* Needed important tag, width can be whatever you like */
max-width: 150px !important; /* Makes the tabs always fill the toolbar width */
}
.tabbrowser-tab,.tab-background {
height:var(--tab-min-height);
}
.tab-stack {
width: 100%;
}
#tabbrowser-tabs .scrollbox-innerbox {
display: flex;
flex-wrap: wrap;
}
#tabbrowser-tabs .arrowscrollbox-scrollbox {
overflow: visible;
display: block;
}
#titlebar,#titlebar-buttonbox{
height:var(--tab-min-height) !important;
}
#titlebar{
margin-bottom:calc(var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #titlebar{
margin-bottom:calc(6px + var(--tab-min-height)*-1) !important;
}
#main-window[sizemode="maximized"] #TabsToolbar{
margin-left:var(--tab-min-height);
}
#titlebar:active{
margin-bottom:0 !important;
}
#titlebar:active #titlebar-content{
margin-bottom:var(--tab-min-height) !important;
}
#tabbrowser-tabs .scrollbutton-up,#tabbrowser-tabs .scrollbutton-down,#alltabs-button,.tabbrowser-tab:not([fadein]){
display: none;
}
/* This enables maximum width before scrollbar is shown */
#main-window[tabsintitlebar] #tabbrowser-tabs {
-moz-window-dragging: no-drag;
}
#tabbrowser-tabs .scrollbox-innerbox {
max-height: none;
overflow-y:auto;
}