Смешивая немного цвета в серый
В этом замечательном сообщении в блоге Ian Storm Taylor он пишет:
Насыщенность так же важна. Вы можете сделать даже лучше, чем держаться подальше от чистого черного #000000. Всякий раз, когда вы работаете с серыми, добавьте немного цвета к ним, и они будут чувствовать себя менее скучно. Количество цвета, которое вы можете добавить, пропорционально темному цвету. У черного с моего фото Path было 69%! насыщенность, тогда как светло-серый может потребоваться только 3%.
Я использовал это в качестве общего руководства при создании цветовой палитры для Segment.io. Я смешиваю небольшое количество желто-оранжевого в наших серых тонах. Насыщенность начинается с 2% для нашего самого светлого серого и постепенно увеличивается, пока не достигнет 22% для самого темного серого, образуя дугу на палитре цветов Photoshop. Но не верьте мне на слово, давайте посмотрим на Facebook. Почему интерфейс Facebook Mobile выглядит так приятно? Потому что все эти серые накачаны полными Facebook Blue.
Я не понимаю, как работает насыщенность в программах для редактирования изображений. Я обычно использую серую цветовую палитру, состоящую из 2%, 10%, 20%, 50% серого. Как бы я привнес в эти оттенки чуть-чуть цветовой насыщенности, используя определенный цвет (например, #3b5999)?
2 ответа
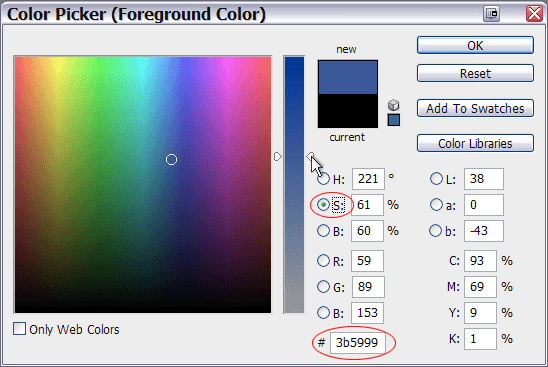
Просто откройте палитру цветов, введите шестнадцатеричное значение цвета в соответствующем поле в диалоговом окне, затем выберите S: для насыщения. После этого вы можете перемещать ползунок на цветовой шкале вверх и вниз, чтобы выбрать нужное значение насыщенности. Полученный цвет будет отображаться в верхнем поле с заголовком "новая".

Насыщенность относится к тому, сколько цвета вы добавляете. Шестизначный шестнадцатеричный код RRGGBB (красный, зеленый и синий соответственно). В тональной шкале наибольшая насыщенность равна F (#FFFFFF белый или все цвета 100%), а наименее насыщенный - 0 (#000000 черный или все цвета 0%), поэтому 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F составляют ваши 16 приращений.
Насыщенность легко спутать с белым / черным, так как #FFFFFF Все цвета на 100% насыщены, а также дают белый цвет. Это работает на основе теории о том, что смешивание цветов, объединенных вместе, равняется белому, в то время как никакой цвет вообще не равен черному.
Рассмотрим второе число каждой пары как "точную настройку", так что F9 почти насыщен, а 9F ближе к среднему тону. Многие люди используют вместо этого трехзначный шестнадцатеричный код RGB #FFF, который просто удаляет вторую цифру "тонкой настройки" для каждого цвета.
Поэтому, не используя палитру цветов, я знаю, что:
#770000темно-красный, наполовину крепкий красный, смешанный с черным (без зеленого или синего цвета). Это темно из-за отсутствия общего цвета (насыщенности)#FF0000ярко-красный, так как красный настроен на максимальное насыщение и не "загрязнен" введением зеленого или синего#77FFFFЭто голубой оттенок, так как красного цвета в два раза меньше, чем синего и зеленого. Добавление более или менее красного делает его более глубоким или светлым голубым.#CCCCCCили же#252525оба являются нейтральными серыми, поскольку цвета красного, зеленого и синего сбалансированы. Поскольку C более насыщенный, это более светлый оттенок серого.
Надеюсь, эта информация поможет.