Как разобрать веб-страницу в текстовый файл или файл Excel?
Я пытаюсь найти способ получить 4 - 5 строк текста с нескольких страниц одного и того же сайта, информация всегда находится в одном и том же месте на веб-странице. Как мне получить эту информацию в текстовом или, предпочтительно, в файле Excel?

3 ответа
Вы можете попытаться очистить страницу, используя Javascript (в форме скрипта Greasemonkey / Userscript / расширения / букмарклета /...). Букмарклет означает, что вам нужно вручную перейти на эту страницу и выполнить ее. Другие методы позволяют передавать данные прямо в вашу базу данных (локальное хранилище при использовании привилегированного расширения или веб-сервера).
Написание кода Javascript требует знаний в этой области, вы должны искать такие функции DOM, как document.getElementById, getElementsByClassName а также querySelectorили XPath. Поскольку Etsy уже использует jQuery, вы также можете использовать jQuery для получения данных.
В качестве альтернативы соскобу, рассмотрите возможность использования API, если таковой имеется. Быстрый поиск выявил следующие страницы, которые могут (или не могут) помочь вам:
Традиционно вы загружаете страницы HTML и ищете некоторую константу, которая непосредственно предшествует вашим данным. к сожалению, ваш вопрос не имеет универсального ответа, так как каждый сайт отличается. Я написал скрипты на python, Bash и даже на C#, которые раскрывают страницу, ищут нужный тег и извлекают его.
Взгляните на источник страниц и найдите свой кусок данных (для этого очень полезен firebug) и определите начальный и конечный разделители для контента, который вы хотите извлечь.
Вот несколько сценариев, которые люди написали для чистки XKCD.com http://forums.xkcd.com/viewtopic.php?f=11&t=63037
Это во многом зависит от того, в какой области находится ваш опыт, но в прошлом для такого рода операций я обычно использовал PHP Simple HTML DOM Parser. Он действительно прост в использовании, а документация достаточно информативна.
Синтаксис для запроса DOM очень похож на jQuery, если вы использовали это раньше.
Вы можете использовать более многословный find('div[id=foo]'); а также find('div[class=bar]'); но можно также использовать более компактный jQuery-подобный метод определения селекторов с find('#foo'); а также find('.bar');,
Я лично использую Chrome Inspector для определения элементов, которые я хочу запросить, чтобы найти их идентификатор, класс, тег и т. Д.
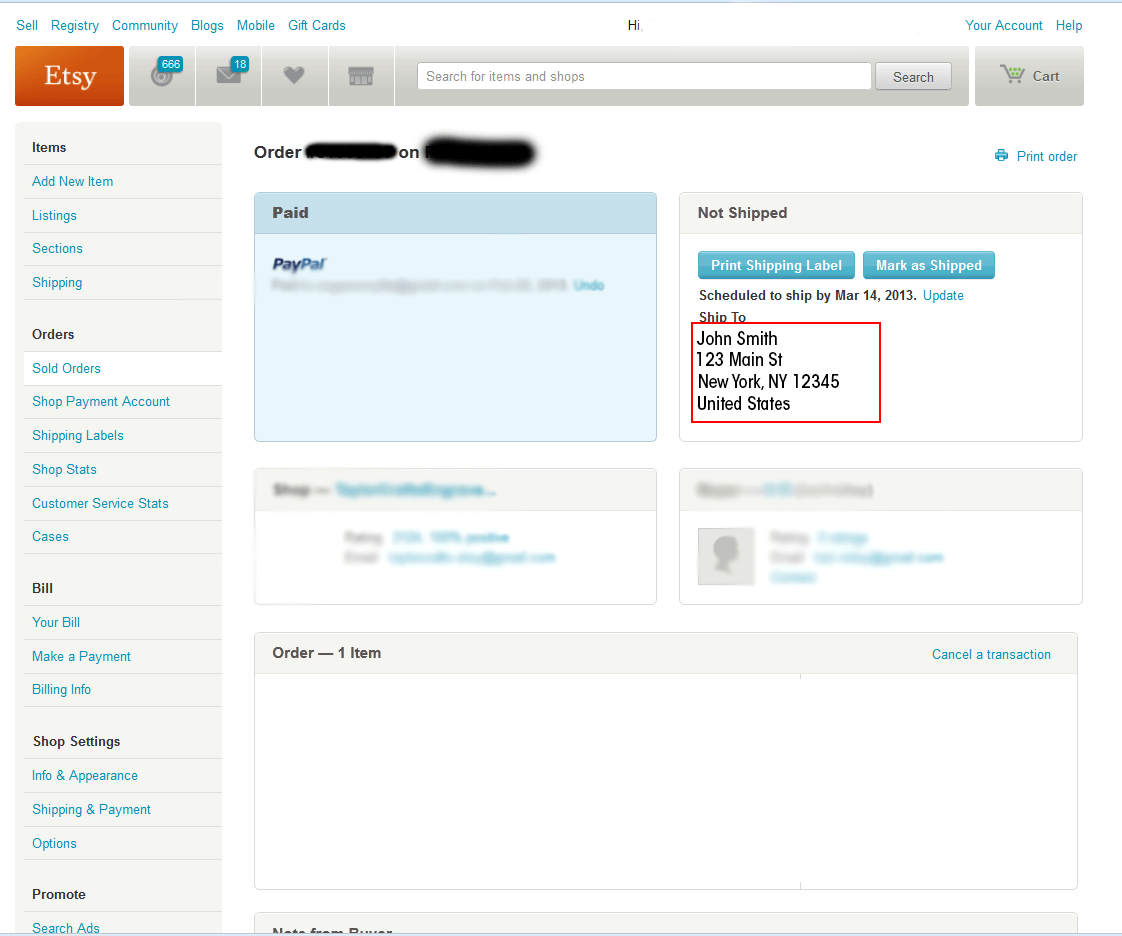
Имейте в виду, что существует небольшая вероятность того, что вы можете столкнуться с ошибками памяти в зависимости от размера файла, который вы намереваетесь загрузить в память, но если страница похожа на ту, что на скриншоте выше, у вас не должно возникнуть проблем.