Inkscape - закругление углов фигур?
В Inkscape закруглить углы прямоугольника очень просто: вы выбираете объект, нажимаете F4 (инструмент прямоугольник) и перетаскиваете круглые узлы.
Как вы делаете это для более сложных форм?

"Динамическое смещение" - почти правильная вещь, но оно не округляет внутренности вогнутого многоугольника.
21 ответ
Это кажется слабым местом в Inkscape, потому что нет простого способа сделать это. Лучший способ справиться с этим, который я нашел до сих пор:
- Сделайте несколько прямоугольников с закругленными углами, используя желаемый конечный радиус угла
- Приподнимите их друг против друга, чтобы сделать общую окончательную форму, не обращая внимания на места, где углы не встречаются из-за округлости,
- Путь-объединение их в один путь
- Исправьте посторонние вырезы, удалив их узлы.
К счастью, кто-то описал эту технику в Интернете с иллюстрациями (прокрутите немного вниз) http://www.inkscapeforum.com/viewtopic.php?f=5&t=880
Я надеюсь, что есть инструмент для редактирования пути, который может конвертировать путь так, как вы (и пятьдесят тысяч других пользователей Inkscape) где-то там. Если нет, это сделало бы отличный проект кодирования выходного дня.
- Выберите прямоугольник или квадрат
- Выберите опцию узлов
- В правом углу вы увидите круглый узел вместо квадратного узла. Перетащите узел вниз, пока не получите нужный закругленный угол.
Опция узлов:
Круглый виджет нужно перетащить, чтобы получить закругленные углы:
Что происходит при перетаскивании круглого виджета:
Как уже отмечали другие, это работает только на прямоугольниках (но это распространенный случай использования, при котором люди попадают на эту страницу).
Инкскейп 1.3+
- Выберите объект с помощью инструмента «Узел».
- Нажмите кнопку «Добавить углы» на панели инструментов. (Значок с закругленными углами + 2 точки)
- Щелкните и перетащите круглые узлы на объекте.
- Вы можете выбрать несколько узлов и округлить их все одновременно.
СТАРЫЙ Inkscape 1.0 +
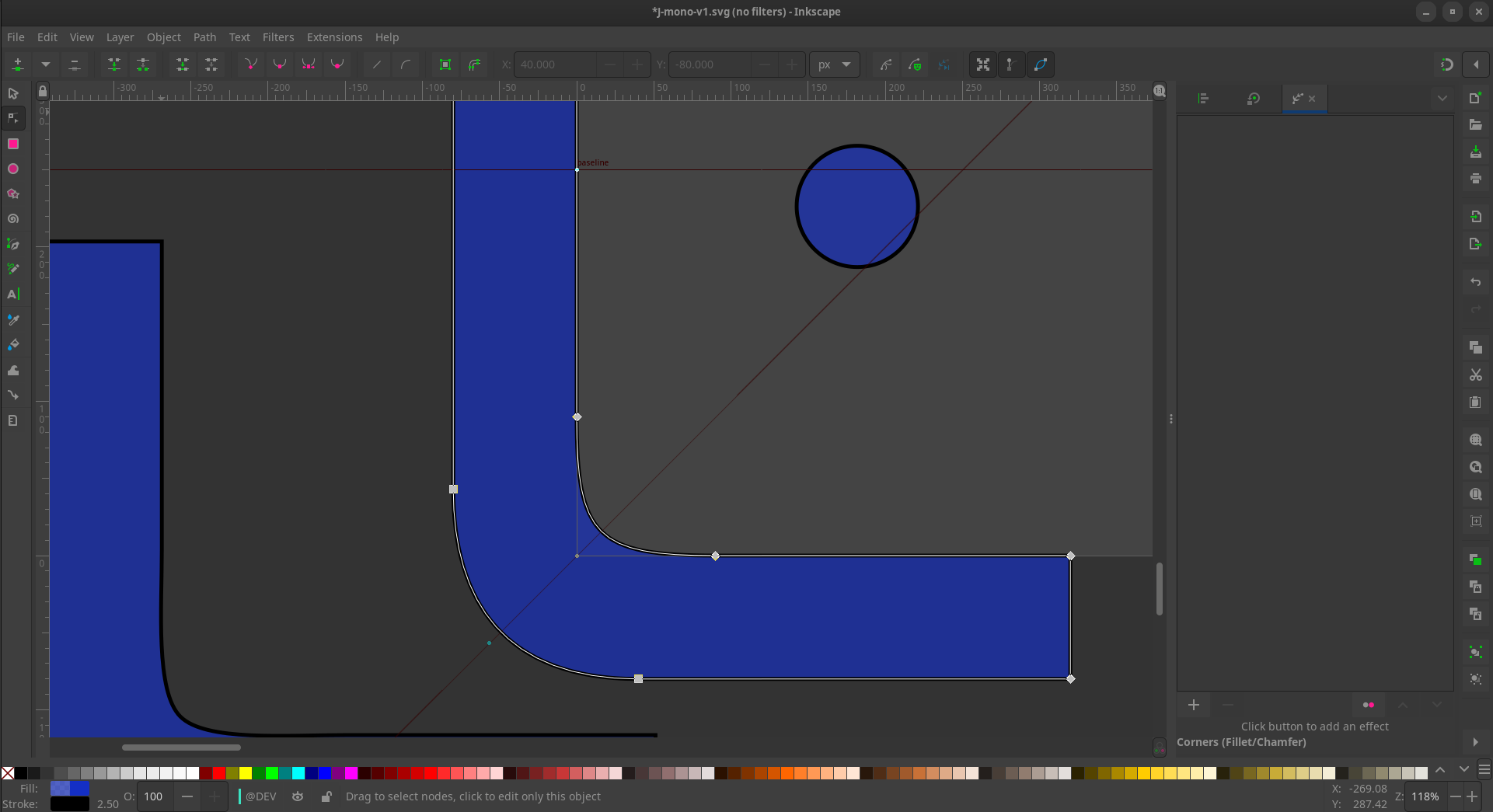
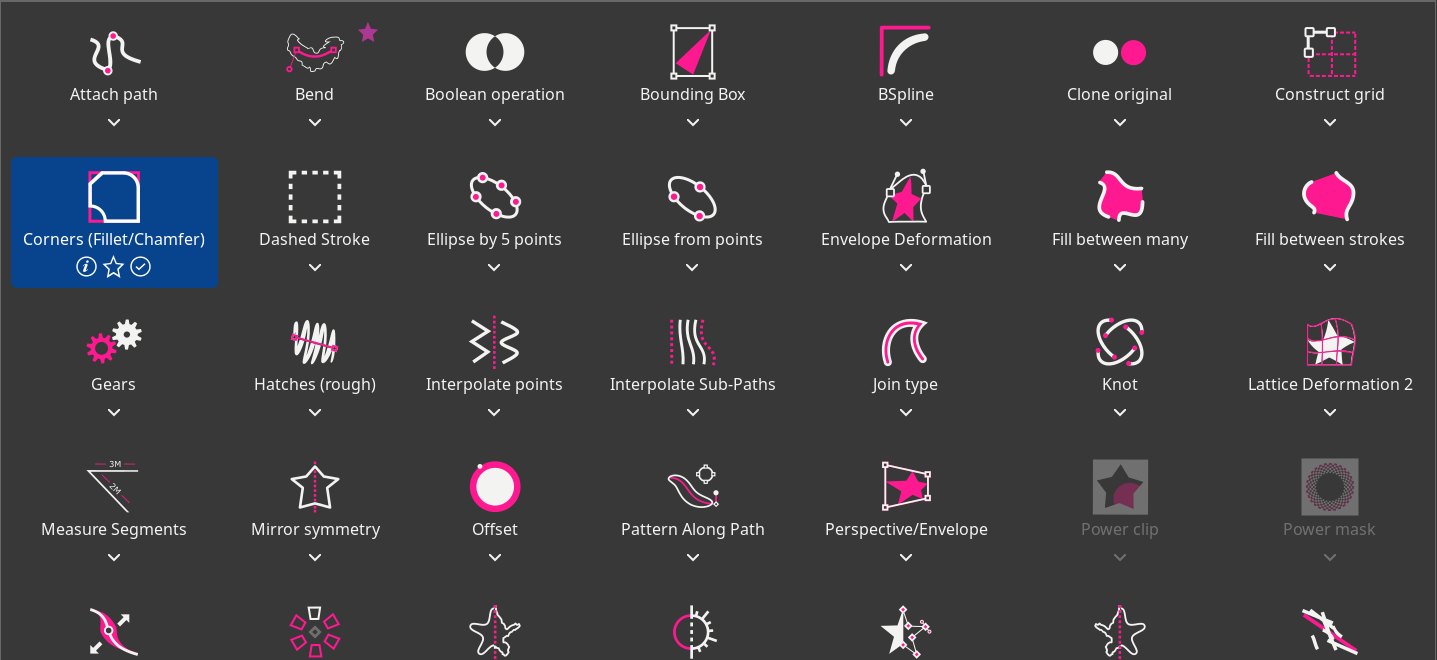
у нас есть LPE Corners (сменщик/скругление), вот как вы применяете эффект:
- Выберите объект
- Перейти к Пути/Эффекты пути
- Добавьте углы (скругление/фаска) , нажав +
- Отрегулируйте размер углов с помощью инструмента узлов, перетаскивая зеленые узлы или в диалоговом окне.
Этого можно достичь, используя эффект пути Fillet/Chamfer (в настоящее время доступен только в версии для разработчиков). 0.91+devel, который можно найти здесь).
Вот как вы используете это:
Выберите путь, который вы хотите изменить, и откройте вкладку эффектов пути под
Path > Path Effects...,Добавьте новый эффект в окне эффектов контура и выберите
Fillet/Chamfer,Выберите радиус, который вы хотите применить к углам пути, и нажмите
Filletкнопка.Если вы хотите только закруглить некоторые из углов, отметьте галочкой
Change only selected nodes boxи выберите узлы, которые вы хотите изменить в режиме редактирования пути, прежде чем нажиматьFilletкнопка.
Еще одно временное решение проблем, но оно работает и для непрямоугольных фигур:
- Применить динамическое смещение к вашему объекту.
- Конвертировать объект в путь.
- Добавить узлы (в разделе " Расширения" → "Изменить путь"). Это необязательно, но, скорее всего, значительно улучшит ваши результаты. Чем больше тем лучше.
- Примените динамическую вставку (т. Е. Отрицательное динамическое смещение) к вашему объекту.
- При желании, преобразовать объект в путь еще раз и упростить.
Вот еще один метод, который я только что обнаружил, когда хотел добавить закругленные углы к существующему неправильному многоугольнику для целей создания конструкции из перспекса с лазерной резкой, которая более устойчива к растрескиванию.
Выберите инструмент " Редактировать контуры по узлу" (F2) и выберите угловой узел, который вы хотите сделать закругленным.
Удерживая нажатой клавишу Ctrl-Alt, слегка щелкните по горизонтальной линии вдали от угла, чтобы добавить новый узел.
- Сделайте то же самое снова, чтобы создать новый узел немного вдоль вертикальной линии, чтобы добавить еще один новый узел.
- На этом этапе я возвращаюсь к двум новым узлам и проверяю, чтобы они оба имели постоянное смещение от угла. например, 2 мм.
- Выберите угловой узел и нажмите Del, чтобы удалить его. Теперь ваш угол должен выглядеть так:
- Перетащите две точки Безье внизу слева, чтобы они образовали удовлетворительную кривую. Я удерживаю Ctrl и выравниваю их друг над другом так:
Если ваша версия Inkscape не имеет эффекта пути Fillet/Chamfer, вам может пригодиться расширение, которое я написал:
Я использовал другой метод. Как только я привык к этому и узнал, как использовать параметры привязки, я обнаружил, что могу работать довольно быстро. Это лучше всего работает с путями, состоящими из ортогональных линий, параллельных оси.
- Вычтите круг, имеющий радиус, который вы хотите, из квадрата, чтобы создать форму "фрезы". Поместите центр круга на один из квадратных углов и определите размер квадрата как диаметр круга. Это гарантирует, что центр вашего резака будет выровнен с краями дуги:

- Дублируйте ваш резак, чтобы иметь возможность использовать его снова и выровняйте, поместите его в угол, который вы хотите скруглить. Активируйте привязку центров объектов и узлов острия, чтобы выровнять резак именно там, где вы хотите.

- При необходимости вращайте резак вдоль его центра, чтобы выровнять дугу с краями основного пути.
- Выберите исходный путь и резак и выполните логическое различие, если ваш угол выпуклый, или логическое объединение, если оно вогнутое. Ваш угол теперь закруглен!
- Дублируйте резак и повторите все углы, которые вы хотите.
- Если ваша первоначальная фигура была открыта, логическая операция закроет ее. Возможно, вам придется открыть его снова в конце процесса.
Я смог решить это с помощью Edit paths by nodes инструмент. Я покажу, как я обработал один конец, но операция должна работать для любой фигуры с плоским краем. Начиная с такой формы:
Выберите Edit paths by nodes инструмент и выберите вашу форму. Если конец вашей фигуры плоский, он должен иметь два узла, по одному на каждый угол. Выберите эти узлы и нажмите Insert new nodes into selected segments кнопка: Это добавит третий узел между двумя узлами на конце и будет выглядеть примерно так:
Теперь, когда у нас есть узел в середине, мы можем сделать наши закругленные углы. Просто выберите узел и вытяните его, чтобы он создал точку, например так:
Обязательно используйте Ctrl + Drag для перетаскивания по прямой линии. Теперь, когда у нас есть точка, нам нужно разрешить сглаживание узла, и это где Make selected nodes symmetric кнопка входит в: , Это добавляет некоторые дескрипторы к узлу, чтобы позволить нам изменить форму узла. Это будет выглядеть так:
Теперь просто отрегулируйте ручки (удерживая Ctrl, чтобы все было ровно), чтобы получить желаемую округлость:
Другим решением этой проблемы является использование инструмента разделения пути. Преимущество здесь в том, что радиусы могут быть явно установлены в виде числа
- Создать прямоугольник
- Создайте круг с желаемым радиусом
- Выровняйте круг по углу прямоугольника
- Выберите прямоугольник и круг и используйте Path-> Division
- Удалить ненужный уголок
- Сделайте путь-> Объединение между новым кругом и исходным прямоугольником
Крайне важно, чтобы любой, кто исследует этот ответ, прочитал это.
Жаль, что группа людей добавила кучу дубликатов и ответов не по теме. Это затрудняет обмен новыми ответами, которые включают информацию, которая не была доступна, когда вопрос был первоначально задан.
В любом случае... Этот ответ о пути-эффекте, посланном мне Богом.
Инструмент «Скругленные углы» (илиpath-effect)
The Rounded Corners Toolэто тип инструмента, называемый
Path Effect, и поскольку документация inkscape ужасна, я объясню, как получить доступ к эффекту пути:
Открытие эффекта пути
Чтобы открыть меню Inkscape , как показано во фрагменте ниже:
- Выберите один путь
- Просмотрите строку меню в верхней части экрана.
- Выберите раскрывающееся меню
Paths - Читайте параметр, пока не увидите вариант, который можно выбрать.
Add Path Effect - Нажмите на него, чтобы открыть диалоговое окно эффектов пути.
- Диалог откроется как любой другой диалог.
Диалоговое окно — это панель, которая открывается сбоку от окна или открывается плавающей (место его открытия зависит от используемой вами конфигурации; если ваш экземпляр Inkscape установлен по умолчанию, он откроется, прикрепленный к окну программного обеспечения для графического дизайна SVG). . это совершенно другая сущность, и она становится доступной через
Path effects dialog. содержит фактическое
Path Effectsдля вас на выбор.
- Теперь, чтобы открыть меню эффектов пути, вам нужно нажать кнопку «Плюс» внутри диалогового окна, оно выглядит так -> +, но больше.
Ниже показано, как был добавлен эффект пути. Следует отметить, что синяя векторная графика на изображении представляет собой «путь Безье» , который я сейчас выбрал. Этот путь — это путь, к которому я добавляю эффект на изображении.
Нажав +кнопку воткроет.
Как только меню откроется (оно откроется в отдельном окне), вы выберете
Rounded Corners Effect. Ниже приведено изображение, демонстрирующее, чтоPath Effects Menuвыглядит как. Взгляните на выделенный путь, поскольку именно его вы выберете — как уже говорилось ранее, он называется"Rounded Corners Path Effect"._
На этом этапе к вашему пути должен быть добавлен эффект закругленного угла.
Выберите путь, к которому вы добавили эффект, с помощью инструмента выбора пути, который имеет значок, который выглядит следующим образом:
ПРИМЕЧАНИЕ. Значок может отличаться, все зависит от темы значка, на которую настроен ваш экземпляр inkscape, но в любом случае значок будет одинаковым.
Вы можете подтвердить, что он был добавлен, потому что в
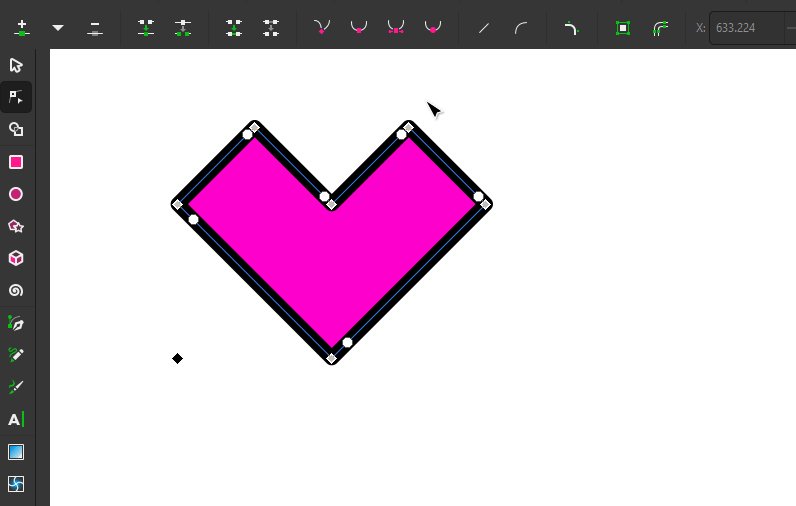
Path Effects Dialog. Вы также должны видеть зеленые узлы на своем пути везде, где есть поворот. будут иметь зеленые узлы, если вы выберетеedit pathинструмент, который выглядит вот так
Использование эффекта контура с закругленными углами
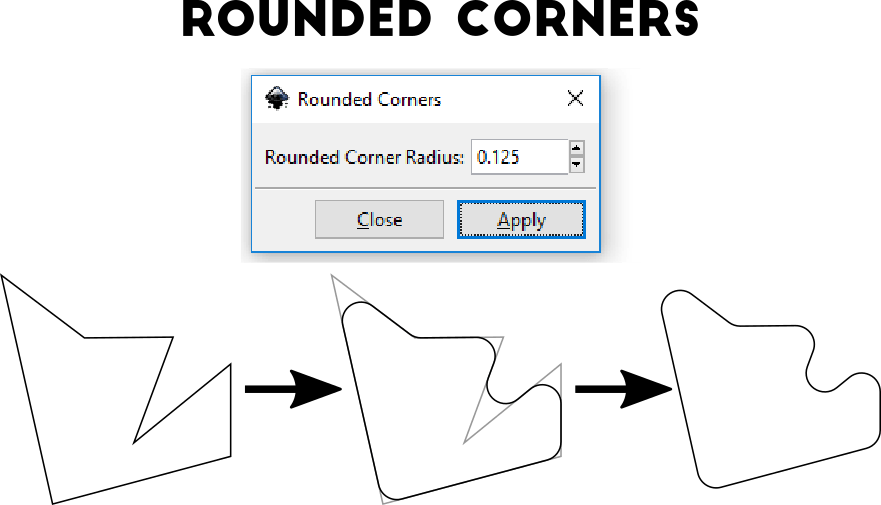
Ниже представлен набор из трех изображений, каждое из которых полезно.
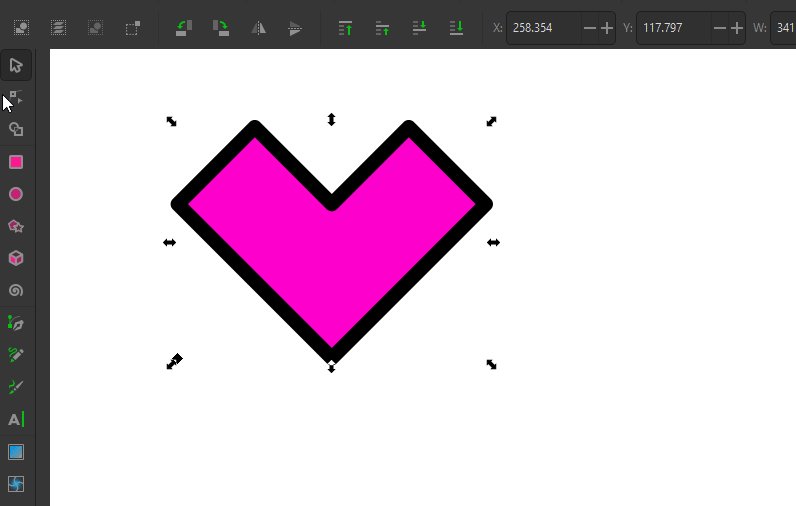
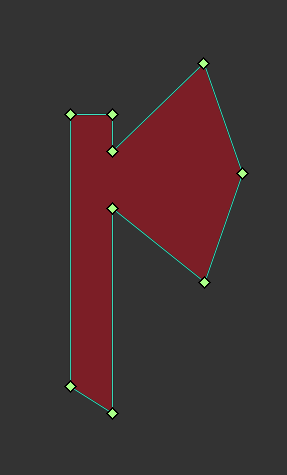
ПЕРВОЕ ИЗОБРАЖЕНИЕ
На первом изображении показан странный объект. Обратите внимание, что узлы зеленые? Зеленые узлы — это индикатор Inkscape, что эффект пути активен.
Устранение неполадок, связанных с эффектом закругленных углов
- Если у вас нет узлов, значит, вы не используете инструмент выбора пути.
- если у вас есть узлы, но они не зеленые, значит, вам не удалось активировать эффект пути.
- Если у вас есть только один зеленый узел или узлы находятся не там, где вы ожидаете, возможно, это эффект неправильного пути.
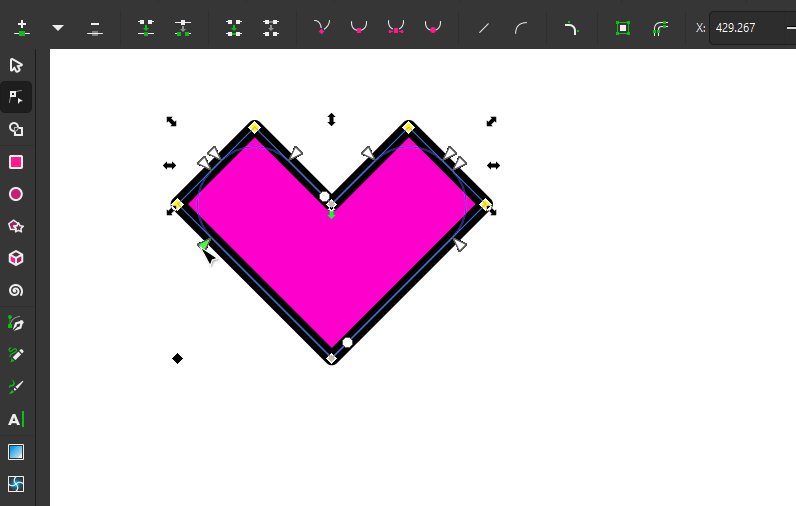
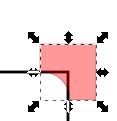
Перетаскивание зеленых узлов
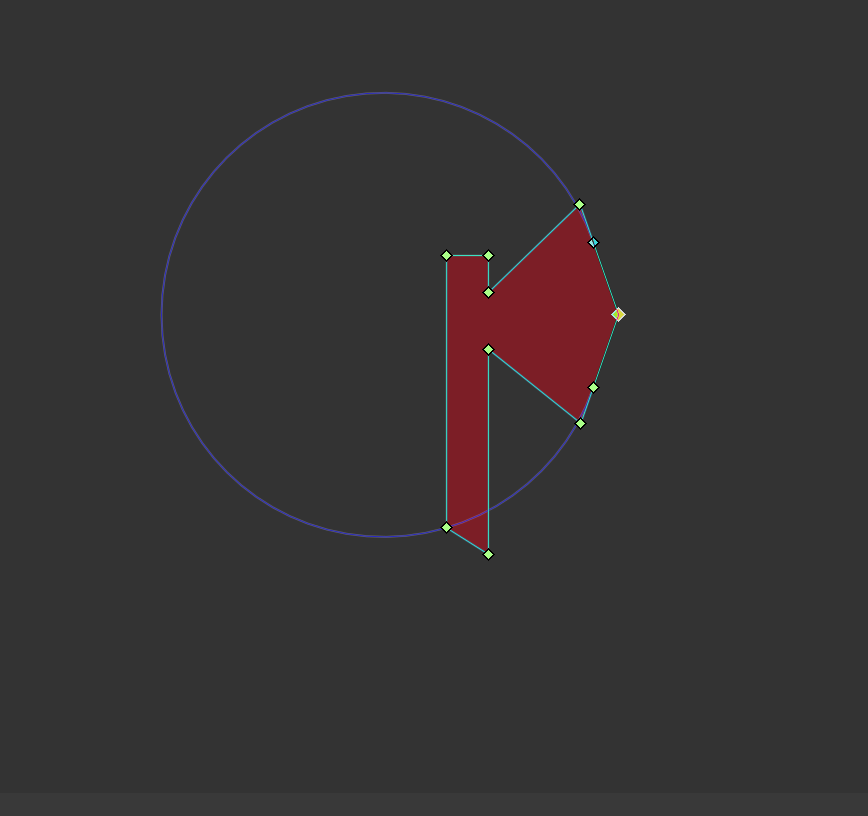
Чтобы использовать эффект пути, выберите любое количество зеленых узлов, затем перетащите их. На изображении ниже я выбираю необычную форму, которую сложно скруглить симметрично. Это похоже на топор с острием. Чтобы округлить точку, я выбрал узел и перетащил его обратно. Прежде чем отпустить узел, я сделал скриншот, вот тот скриншот.
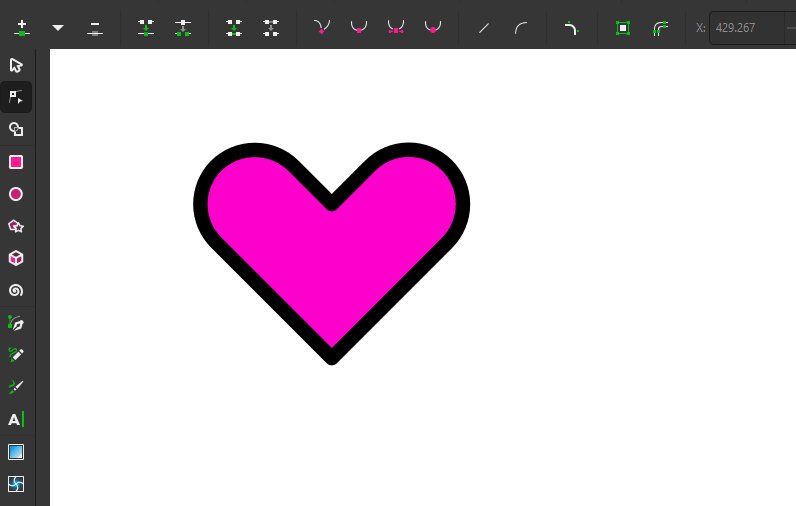
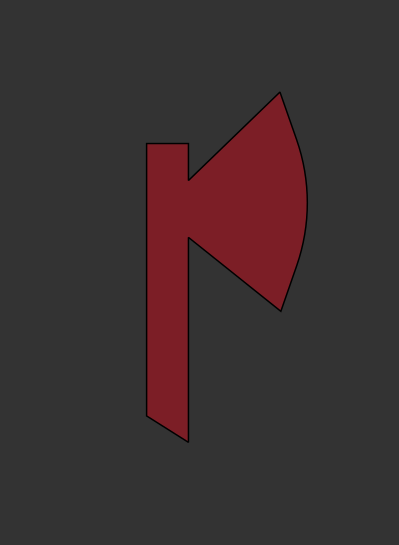
Окончательный результат.
Вы получите результаты, показанные ниже, если будете правильно следовать инструкциям.
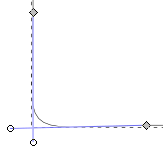
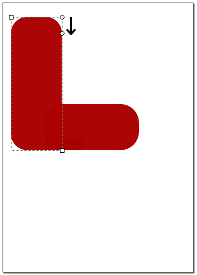
Я имел успех только с использованием кривых Безье. Например, я бы нарисовал форму L ОП как
|
|
|
\
\
\_________
(очень грубое искусство ASCII!) т.е. с диагональной линией, где должен быть закругленный угол, а затем отрегулируйте контрольные точки Безье для двух точек соединения линий.
Появилось новое расширение Round-Corners, которое должно быть достаточно гибким, чтобы реализовать все обсуждаемые здесь случаи.
- фаска,
- скругление с точной дугой окружности,
- индивидуальный выбор, указывающий на процесс,
- по-прежнему работает, когда сегменты пути изогнуты.
https://github.com/jnweiger/inkscape-round-corners
(бессовестно изобретая велосипед и рекламируя его)
Для чисто косметического эффекта (то есть, вы не получите округленный путь), вы можете попробовать применить эффект Filters > Blurs > Cross-smooth. Затем откройте редактор фильтров и установите параметр эффекта стандартного отклонения около 1,0.
Другой метод - создать обводку и установить закругление Join и Cap. Скопируйте путь и вставьте его на место и удалите обводку из копии. Затем выберите оригинал и выберите путь> обводка до пути, затем объедините 2 фигуры вместе.
Так как нет чистого решения, давайте упомянем другое, используя GIMP!
1. Сделайте копию только этого объекта в другом экземпляре Inkscape (если у вас есть другие объекты)
2- Экспорт в растровое изображение (файл png)
3- Откройте png с помощью GIMP, выберите форму с помощью "Выбор с помощью инструмента Цвет"
3- Выберите -> Перо -> по R пикселей (радиус)
4- Цвет выделения и снова сохранить / экспортировать в PNG
5- Откройте измененный png-файл с помощью Inkscape и используйте инструмент "Trace Bitmap", чтобы получить округленный путь (поскольку форма должна быть одноцветной, она проста и, вероятно, чиста)
Вы можете использовать редактор XML в Inkscape, чтобы сделать прямоугольники скругленными углами. Откройте редактор XML, выберите <svg:rect элемент. Добавьте атрибуты rx и ry, в правом нижнем углу редактора XML есть два поля и Set кнопка. Положил rx в верхнем поле и 10 или любой другой номер, затем нажмите Set,
Это работает довольно хорошо, но это немного меняет вашу форму.
Это похоже на решение Wrzlprmft.
Извините, у меня нет 10 репутации для публикации изображений
Вы также можете создать расширение inkscape, которое:
Принимает эти входные данные:
какой угол вы хотите округлить
сила округления (г)
чем это делает:
- устанавливает математическую систему, используя: https://en.wikipedia.org/wiki/Distance_from_a_point_to_a_line
- в этот момент он добавляет два узла в касательные точки и заменяет узел дугой
Извините за мой ужасный английский
Это очень просто на самом деле.
Сделайте форму, которая имеет прямоугольные углы.
Нажмите на инструмент прямоугольник
Нажмите на одну из круглых ручек в углу формы, а не на одну из квадратных ручек.
Нажмите Shift и перетащите круглую ручку, она автоматически сделает закругленные углы.