Как настроить SSL-сертификаты на сервере Digital Ocean для размещения приложения ReactJS, подключающегося к серверу GoLang в той же Droplet?
Я размещаю веб-сайт с шахматными приложениями на Digital Ocean Droplet.
На сервере я обслуживаю статическое приложение React с использованием pm2. Я также использую сервер GoLang с одной конечной точкой Websocket в качестве бэкэнда. Таким образом, эти два сервера находятся на одной и той же дроплете, т.е. на одном и том же IP-адресе.
Существует балансировщик нагрузки, пересылающий HTTPS в HTTP с использованием SSL-сертификатов, созданных с помощью интеграции Lets Encrypts в Digital Ocean.
Сайт хорошо работает на Chrome (см. https://tonycodes.com/). Однако на мобильных телефонах и в браузере Safari я получаю сообщение об ошибке.
Веб-инспектор Safari возвращает эту ошибку при попытке подключения к веб-сокету сервера Golang:
WebSocket network error: OSStatus Error -9807: Invalid certificate chain
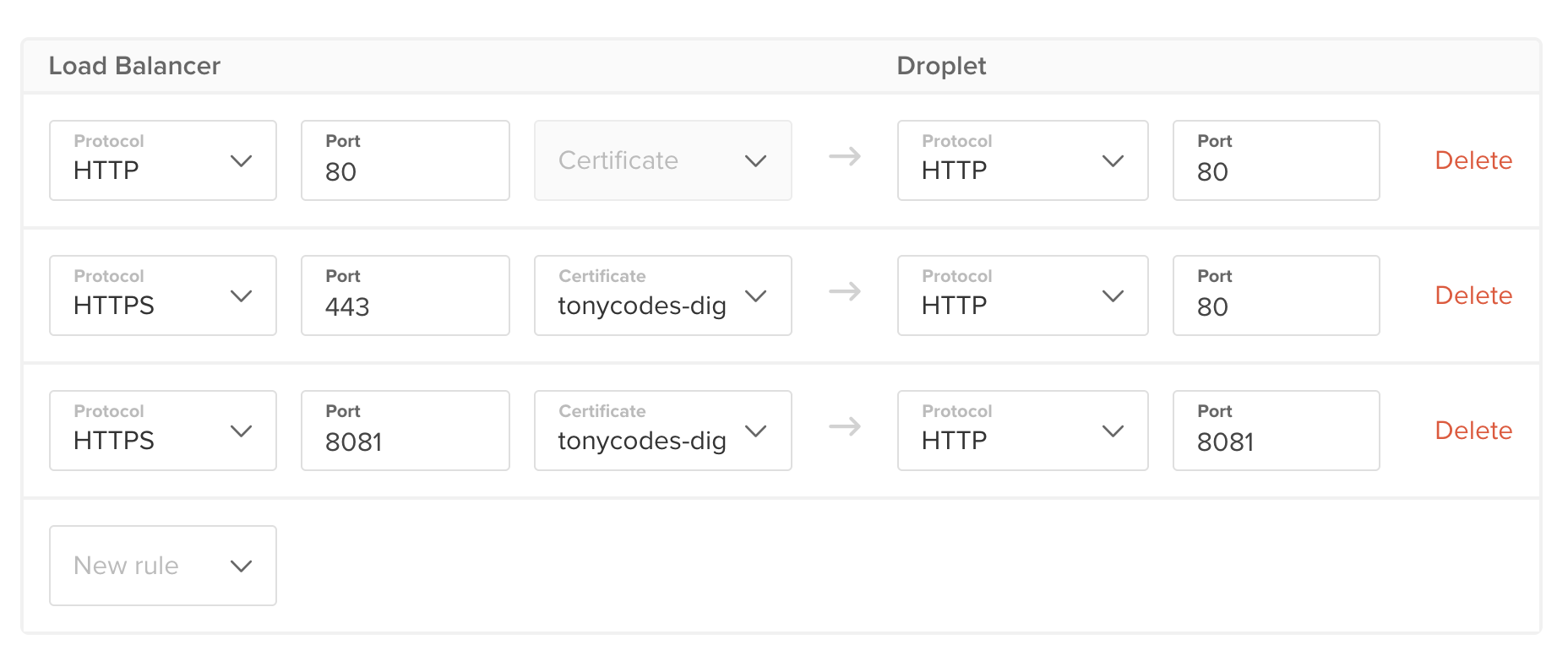
Это настройки балансировки нагрузки:

Конечная точка веб-сокета GoLang находится на порту 8081. Внешний интерфейс React находится на порту 80.
Я не знаком с правилами цепочки сертификатов шифрования SSL, которые могут нарушаться при этой настройке. Любая помощь очень ценится и спасибо заранее!
1 ответ
Ваш код пытается подключиться к wss://157.230.65.223:8081/uci, Но сертификат вашего сервера не был выдан для "157.230.65.223" - он был выдан для "tonycodes.com". Это несоответствие между запрошенным URL-адресом и полученным сертификатом всегда вызывает критический сбой в соединении TLS, так как в противном случае обходится одна из основных мер безопасности TLS.
Измените URL вашего веб-сокета на wss://tonycodes.com:8081/uci,