Google Chrome: как редактировать файлы JavaScript / CSS и просматривать изменения без перезагрузки?
Я хочу внести изменения через вкладку источников в Inspect Elements и хотите быстро просмотреть предварительный просмотр без обновления браузера.
Есть ли способ сделать это?
Например, в JavaScript у меня есть переменная:
var abc = 'xyz';
Но через вкладку Sources я добрался до своего файла скрипта и изменил код:
var abc = 'hello world';
Теперь, если я попробую alert(abc) тогда он покажет последние изменения? Я не хочу обновляться, чтобы увидеть это изменение.
Есть ли возможность или плагин, который может это сделать? Потому что иногда это очень экономит время. Например, каждый раз, когда я тестирую, мне нужно сделать много шагов, чтобы увидеть какое-то значение или ответ. Поэтому для внесения незначительных изменений мне нужно изменить его в исходном файле и снова обновить, чтобы увидеть его, и таким образом мне всегда приходится проходить полный процесс, который тратит много времени.
1 ответ
Вы можете использовать Инструменты разработчика Chrome (нажмите F12 или Ctrl + Shift + I) для отладки и манипулирования кодом JavaScript во время выполнения. Затем вы можете установить точки останова в своем коде, исследовать объекты, играть со значениями, вызывать функции из консоли и многое другое. Все без необходимости фактически изменять ваши физические исходные файлы или перезагружать окно.
Обновить после комментария OP ниже:
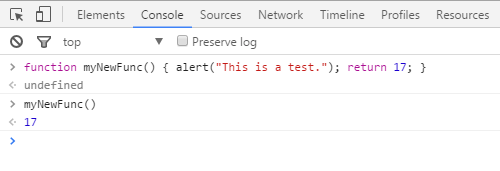
Вот быстрый и грязный пример создания новой функции на лету и последующего ее вызова в консоли. Первая строка добавляет функцию (добавление самой функции не возвращает ничего значащего, поэтому вы получите "неопределенный" результат). Затем я вызываю эту новую функцию, которая, как и ожидалось, открывает окно с предупреждением (не показано на скриншоте) и возвращает значение 17.
Вы можете сделать то же самое и вернуть значения, рассчитанные на основе фактической страницы в ее текущем состоянии. Если вы поместили точку останова в свой код, вы можете использовать консоль для проверки объектов и значений или внесения изменений в них во время выполнения. Кстати, это также относится к DOM, так что вы можете манипулировать HTML также через консоль.