Изображения не отображаются в предварительном просмотре - Chrome
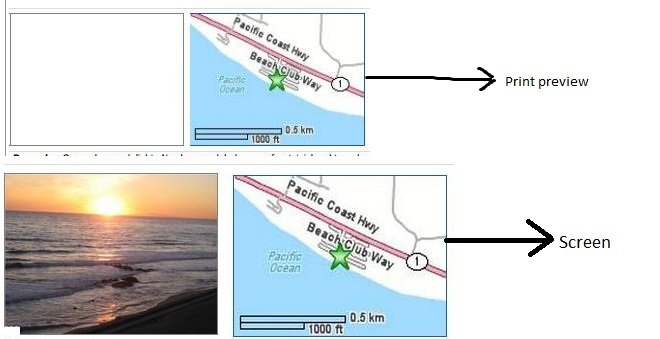
Использование Windows 7. Фотографии (изображения) не отображаются в окне предварительного просмотра в браузере Chrome - версия 36.0.1985.125m и выше. Карты работают отлично. Я приложил образец. Это происходит только в Chrome.
Примечание: отлично работает с CTRL + P.
Пожалуйста, посоветуйте, спасибо.

6 ответов
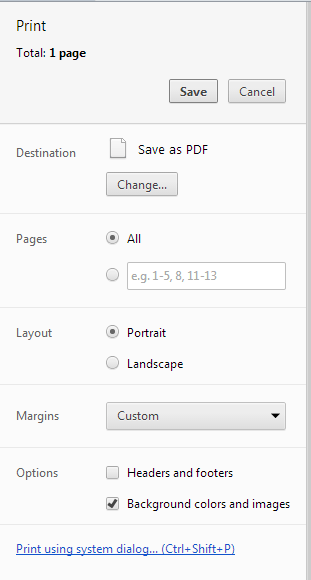
После нажатия клавиш Ctrl+p или печати в Chrome установите флажок Background colors and images под Options,

Это очень простое решение (и оно работает с Firefox и Chrome/ Chromium):
Откройте новую вкладку. Тип
data:text/html, <html contenteditable>
в адресной строке.
Таким образом, вы можете использовать браузер в качестве текстового редактора. Лучше всего сохранить вкладку в виде закладки (см. https://www.schieb.de/720201/firefox-oder-chrome-als-text-editor-benutzen).
Затем скопируйте всю страницу, которую хотите сохранить, на страницу редактора. Копирует все картинки вместе с текстом. Тогда действительно просто напечатать (в виде.pdf-файла) страницу со страницы редактора.
Перед выполнением команды печати убедитесь, что изображение кэшировано, особенно при использовании document.write
Простейший способ обойти проблему в Chrome - добавить это на страницу, которую я хочу напечатать:
<div><img src="image_that_does_not_show_in_preview.png" style="display:none;"/></div>
Это позволит кэшировать изображение и убедиться, что оно отображается в диалоговом окне предварительного просмотра Chrome.
У меня была такая же проблема, и это сводило меня с ума. Для меня оказалось, что Chrome удалял изображения, которые касались или пересекали "невидимое" поле, согласно настройкам полей.
Установка поля "Минимальное" или "Нет" заставляло изображения появляться.
Используйте CSS, чтобы применить стиль отображения к img. либо встроенный, либо достаточно конкретный, чтобы применить предварительный просмотр печатиdisplay:none;переопределяется.
Для уточнения добавьтеstyle="display:block;"для<img [insert style here] src"/i-am-an-image.jpg"/>элемент
Это решило проблему для меня, надеюсь, это поможет
Просто добавьте следующие стили, чтобы они работали img { max-width: 100%; высота: авто; }
Ширина изображения, установленная на 0 в отпечатке, является причиной проблемы.
Дайте мне знать, если это работает для вас.