Firefox блокирует определенные встроенные шрифты (например, шрифты Google)
Каждый раз, когда я открываю страницу в Firefox, которая использует шрифты, обслуживаемые сайтом или CDN Google (например, themes.googleusercontent.com), @font-face Шрифты не загружаются и не отображаются моим браузером. (Я могу, однако, увидеть веб-шрифты, обслуживаемые data: URI).
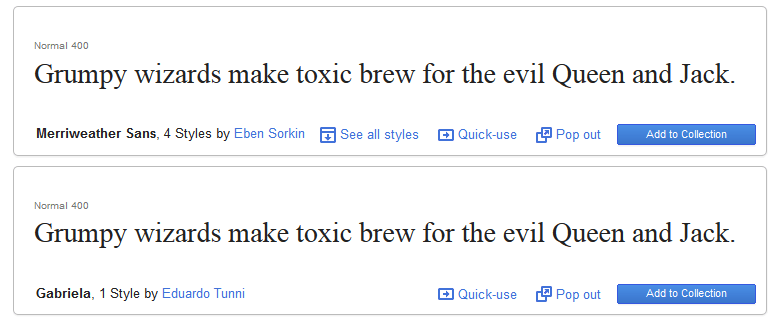
Например, главная страница Google Web Fonts для меня выглядит как куча Times New Roman. (Но значки Академии хана, упомянутые в этом вопросе SU, выглядят хорошо для меня.)

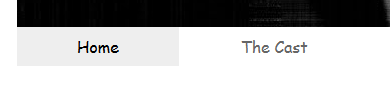
Все сайты Blogger, использующие темы Google по умолчанию, выглядят так, как будто они включают Comic Sans (содрогание).

И такие сайты, как NetVibes, которые используют веб-шрифты для иконок, выглядят довольно нелепо.

Все вышеперечисленное прекрасно выглядит в Google Chrome, и я знаю, что эти шрифты не могут быть сломаны для всех, кто использует Firefox, иначе они никогда не были бы запущены как есть. Итак, я вам это объяснил - что конкретно запуталось в моей установке Firefox?
Технические детали: Я использую FF19 (на момент написания статьи) в 64-битной установке Windows 8... но у меня была такая же проблема на моем старом компьютере, который был 32-битной Win7. Проблема существует уже несколько месяцев, так что она существует примерно с FF17. У меня установлен AdBlock Plus с фильтром EasyList, но проблема сохранялась, когда я отключал ABP и перезапускал, а также когда я пробовал новый профиль Firefox.
Есть идеи?
1 ответ
Вероятно, это связано с разрешениями домена для нескольких сайтов. Firefox немного более строг в подобных вещах.
http://www.red-team-design.com/firefox-doesnt-allow-cross-domain-fonts-by-default
Вы не проблема. Эта проблема должна решаться оператором веб-сайта. Возможный обходной путь - загрузить шрифты и установить их локально, и, возможно (в зависимости от CSS), шрифт может отображаться.
Кроме того - если вы проходите через прокси (возможно, прозрачный), тогда заголовки модифицируются, и это ограничивает вашу способность перетаскивать шрифты вниз.