Как создать вертикальные заголовки таблицы в конфу
Есть ли способ создать вертикальные заголовки таблиц в месте слияния?
Я также не могу найти кнопку редактирования HTML - я был уверен, что вы можете редактировать HTML за один этап.
6 ответов
Вот тебе начало ...
Оберните стол, который вы хотите rotate-headers пользовательский макрос.
Вот код:
## Macro: rotate-table-headers
## Macro title: A macro for rotating all the headers in a table
## Macro has a body: Y
## Body processing: n/a
## Output: HTML
##
## Developed by: David Simpson <david@davidsimpson.me>
## Date created: 2013-11-20
## Installed by: My Name
## @param height:title=Height|type=string|required=true|desc=e.g.100px
<style>
/** @see: http://css-tricks.com/snippets/css/text-rotation/ */
.rotate-headers th div.tablesorter-header-inner {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: rotate(-90deg);
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); /* Internet Explorer */
}
.rotate-headers th {
vertical-align:middle;
height: $paramheight;
}
</style>
<div class="rotate-headers">$body</div>
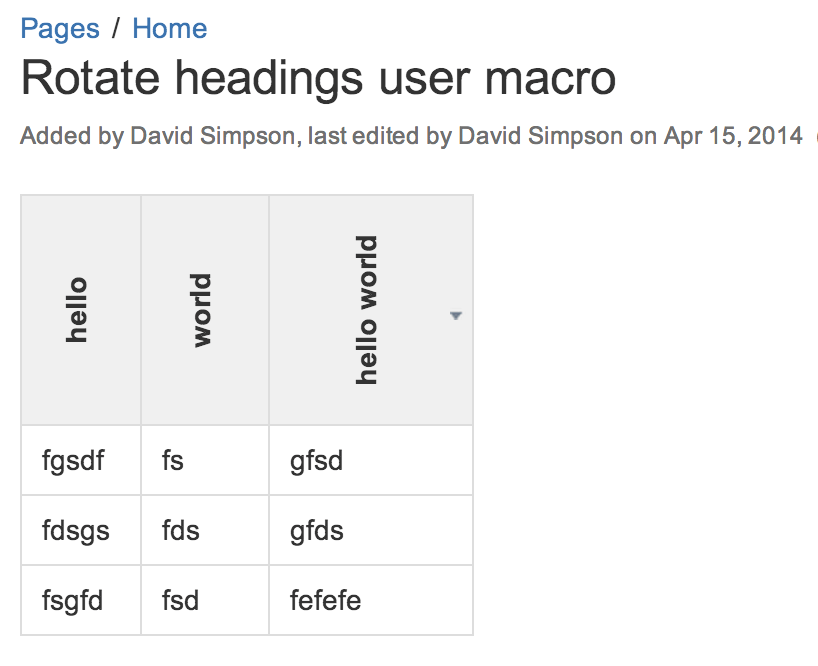
Он производит что-то похожее на это: 
Возможно, вам придется несколько изменить CSS, но это хорошее начало.
Вот версия, которая не требует параметров. Браузер автоматически рассчитывает высоту и ширину. Обратите внимание, что редактор накладывает некоторые ограничения на то, насколько маленькими вы можете сделать столбцы. Установите таблицу как отзывчивую, чтобы позволить браузеру вычислять ширину столбцов.
## Macro: rotate-table-headers
## Macro title: A macro for rotating all the headers in a table
## Macro has a body: Y
## Body processing: n/a
## Output: HTML
##
## Developed by: David Simpson <david@davidsimpson.me>
## Date modified: 2019-11-26
## Updated By: Harm Berntsen <harm.berntsen@nedap.com>
## Installed by: My Name
## @noparams
<style>
.rotate-headers th div.tablesorter-header-inner {
writing-mode: vertical-rl;
transform: rotate(180deg);
}
.rotate-headers th {
vertical-align:bottom;
}
</style>
<div class="rotate-headers">$body</div>
Я попробовал интерпретации dvdsmpsn ответа ТониАббота и Джоша, но оба не дали желаемого результата. Я думаю, что это может быть связано с обновлением в Confluence до 6.1.1 (версия, которую я использую). Решение TonyAbbot выравнивает текст в соответствии с шириной, но не меняет ширину столбца, а решение Джоша не поворачивает заголовки по вертикали (опять же, это может быть связано с обновлением в Confluence)
Вместо этого я пришел к своему собственному решению, используя ответы dvdsmpsn и TonyAbbot:
## Macro: rotate-table-headers
## Macro title: A macro for rotating all the headers in a table
## Macro has a body: Y
## Body processing: n/a
## Output: HTML
##
## Developed by: David Simpson <david@davidsimpson.me>
## Edited by: Eric Maras <ericmaras@gmail.com>
## Date created: 2017-06-27
## @param height:title=Height|type=int|required=true|desc=Header height in
pixels|default=100
## @param width:title=Width|type=int|required=true|desc=Header width in
pixels|default=30
#set( $Integer = 0 )
#set( $height = $Integer.parseInt($paramheight) )
#set( $width = $Integer.parseInt($paramwidth) )
#set( $shift = $height - $width )
<style>
/** @see: http://css-tricks.com/snippets/css/text-rotation/ */
.rotate-headers th div.tablesorter-header-inner {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: translate(0px, ${shift}px) rotate(270deg);
width: ${width}px;
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); /*
Internet Explorer */
}
.rotate-headers th {
height: ${height}px;
white-space: nowrap;
}
.rotate-headers th div {
transform: translate(0px, ${shift}px) rotate(270deg);
width: ${width}px;
}
</style>
<div class="rotate-headers">$body</div>
Также как примечание: обязательно выберите "Rendered" при создании пользовательского макроса в Confluence.
Если вы измените последний код на
.rotate-headers th > div {
transform: translate(0px, ${shift}px) rotate(270deg);
width: ${width}px;
}
Вы также можете добавить @username в шапку
Когда я впервые попробовал этот макрос, я дал ему неправильные параметры (ширина> высота) и удивился, почему исчезли заголовки. Вы можете попытаться вычислить высоту в зависимости от $body (не идеально, поскольку не все буквы 1em, но в качестве отправной точки)
## Macro: rotate-table-headers
## Macro title: A macro for rotating all the headers in a table
## Macro has a body: Y
## Body processing: n/a
## Output: HTML
##
## Developed by: David Simpson <david@davidsimpson.me>
## Edited by: Eric Maras <ericmaras@gmail.com>
## Date created: 2017-06-27
#set($headlines = $body.split("<th class=\"confluenceTh\">"))
#set($max_length = 0)
#set($is_first = true)
#foreach($headline in $headlines)
#if($is_first)
#set($is_first = false)
#else
#set($length = $headline.indexOf("</th>"))
#if($max_length < $length)
#set($max_length = $length)
#end
#end
#end
#set( $height = $max_length)
#set( $width = 1 )
#set( $shift = $height - $width )
<style>
/** @see: http://css-tricks.com/snippets/css/text-rotation/ */
.rotate-headers th div.tablesorter-header-inner {
-webkit-transform: rotate(-90deg);
-moz-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
-o-transform: rotate(-90deg);
transform: translate(0px, ${shift}em) rotate(270deg);
width: ${width}em;
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); /*
Internet Explorer */
}
.rotate-headers th {
height: ${height}em;
white-space: nowrap;
}
.rotate-headers th > div {
transform: translate(0px, ${shift}em) rotate(270deg);
width: ${width}em;
}
</style>
<div class="rotate-headers">$body</div>
Это очень незначительное изменение в ответе Тони Эббота.
Кажется, Atlassian изменил контейнер внутри своего
. Я также сделал небольшую настройку, чтобы повернуть только заголовки столбцов с помощью селектора tr:first-parent.
## Macro: vertical-column-header-table
## Macro title: A macro for rotating all the column headers in a table
## Macro has a body: Y
## Body processing: Rendered
## Output: HTML
##
## Developed by: Tony Abbott
## Editied by: Josh Ginter
## Date created: 2017-04-20
## Installed by: Josh Ginter
## @param height:title=Height|type=int|required=true|desc=Header height in pixels|default=100
## @param width:title=Width|type=int|required=true|desc=Header width in pixels|default=30
#set( $Integer = 0 )
#set( $height = $Integer.parseInt($paramheight) )
#set( $width = $Integer.parseInt($paramwidth) )
#set( $shift = $height - $width )
<style>
.vertical-headers tr:first-child th {
height: ${height}px;
white-space: nowrap;
}
.vertical-headers tr:first-child th p {
transform: translate(0px, ${shift}px) rotate(270deg);
width: ${width}px;
}
</style>
<div class="vertical-headers">$body</div>
Создайте пользовательский макрос, перейдя в Администрирование Confluence -> Конфигурация -> Пользовательские макросы. Вставьте макрос в вашу страницу и создайте таблицы внутри макроса.
Вдохновленный макросом Дэвида Симпсона, но с этим CSS ширина столбца больше не равна ширине (не повернутого) текста заголовка, что сводит на нет экономию пространства при использовании вертикального текста.
## Macro: vertical-table-headers
## Macro title: A macro for rotating all the headers in a table
## Macro has a body: Y
## Body processing: Rendered
## Output: HTML
##
## Developed by: Tony Abbott
## Date created: 2016-04-07
## Installed by: Tony Abbott
## @param height:title=Height|type=int|required=true|desc=Header height in pixels|default=100
## @param width:title=Width|type=int|required=true|desc=Header width in pixels|default=30
#set( $Integer = 0 )
#set( $height = $Integer.parseInt($paramheight) )
#set( $width = $Integer.parseInt($paramwidth) )
#set( $shift = $height - $width )
<style>
.vertical-headers th {
height: ${height}px;
white-space: nowrap;
}
.vertical-headers th div {
transform: translate(0px, ${shift}px) rotate(270deg);
width: ${width}px;
}
</style>
<div class="vertical-headers">$body</div>