Firebug как приложение для Chrome?
Существуют ли приложения, эквивалентные Firbug, для работы в Google Chrome?
6 ответов
Ctrl-Shift-J отобразит встроенную консоль JavaScript.
Плагины скоро будут
http://dev.chromium.org/developers/design-documents/extensions
мистифицировать
Вы можете встроить Firebug Lite в свои веб-страницы, чтобы получить функции Firebug в не-FF браузерах.
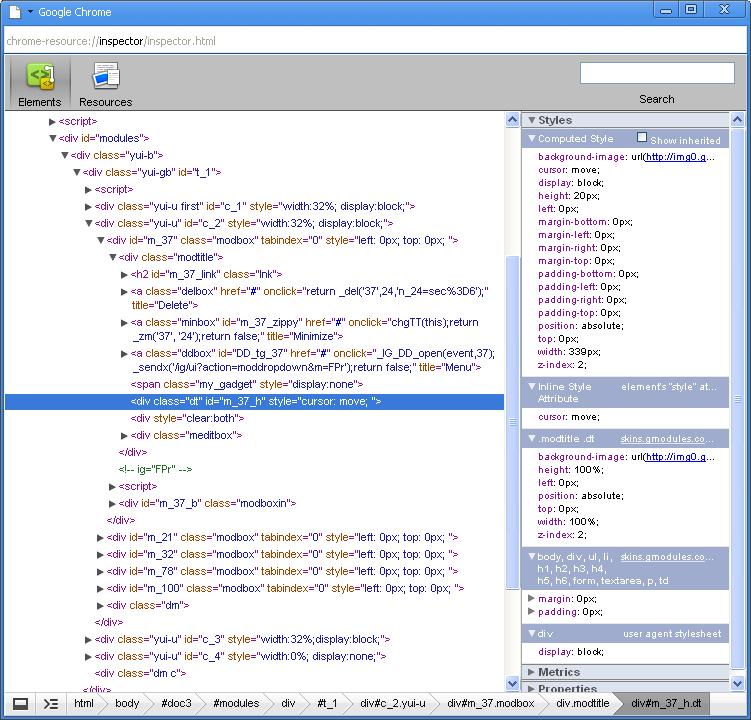
В WebKit (и, следовательно, в Chrome) уже есть встроенный инспектор, который выполняет те же функции, что и Firebug в Firefox. Найдите его в меню "Страница", "Разработчик", "Консоль JavaScript" или щелкните правой кнопкой мыши что-либо на странице и выберите "Проверить элемент", чтобы перейти к этому элементу в инспекторе.
На вкладке "Ресурсы" может отображаться представление, аналогичное представлению "Сеть" в Firebug.

Если вам не нравится консоль Chrome, вы можете использовать букмарклет Firebug Lite: http://getfirebug.com/lite.html
У Chrome есть собственный DOM-эксплорер, встроенный, я полагаю.
Firebug Lite теперь существует как собственное расширение Chrome.
У него есть некоторые ограничения, но я предпочитаю его букмарклету, и, надеюсь, недостающий функционал придет вовремя.
Теперь нам просто нужны плагины:D