Как создать новый фрагмент JavaScript для Sublime Text 3?
Я хочу c для запуска console.log()
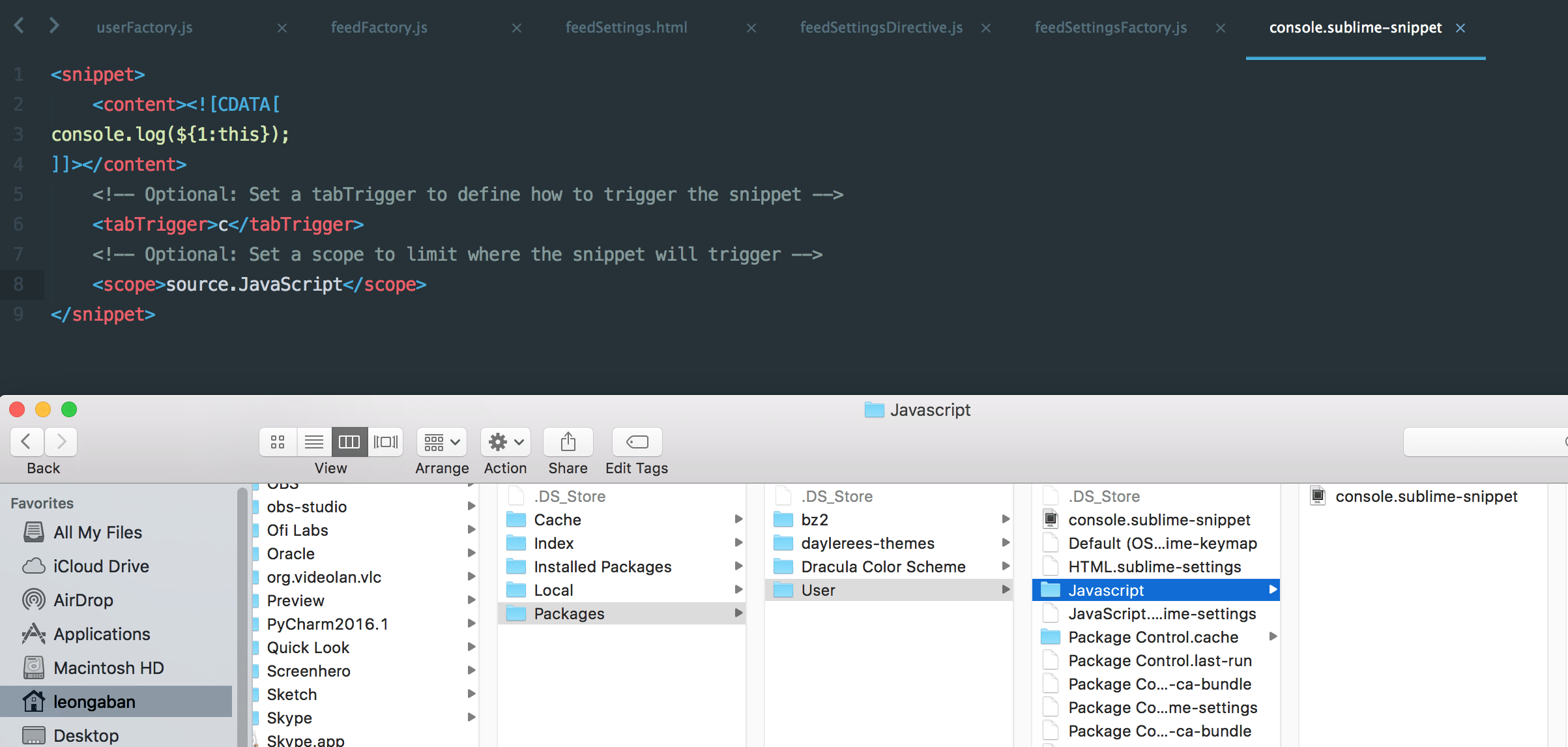
Фрагмент, который я создал, имеет правильный синтаксис ниже и находится в правильных путях к папкам согласно следующим статьям: http://www.hongkiat.com/blog/sublime-code-snippets/ | http://sublimetext.info/docs/en/extensibility/snippets.html
<snippet>
<content><![CDATA[
console.log(${1:this});
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>c</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<scope>source.JavaScript</scope>
</snippet>
У меня есть файл сниппета, созданный внутри моего User папка, а также User/Javascript папка. Имеет правильный sublime-snippet расширение также.
Пережил проблему с установкой фрагментов JavaScript по умолчанию, но теперь вместо console оно делает console.dir(obj) кто использует это лол? В любом случае, если я не могу создать свои собственные фрагменты, как я могу редактировать этот?
1 ответ
Основная область для файлов JavaScript в Sublime: source.jsне source.javascript, Вы можете найти полную область действия курсора, нажав CtrlAltShiftP (Linux / Windows) или ⌘AltP (OS X).