Размещение кластеров в графике Excel
У меня есть набор данных, сгенерированный аналогично следующей таблице.
Label | X | Y |
A | 1 | 1 |
B | 2 | 2 |
B | 3 | 2 |
A | 4 | 3 |
C | 5 | 4 |
A | 4 | 3 |
C | 2 | 1 | This list will expand to 1000 of items
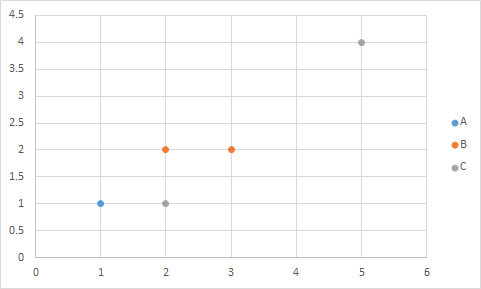
Этот набор данных будет сгенерирован с использованием алгоритма кластера k-средних. Поэтому я хочу показать свой вывод в виде графиков в виде кластеров. Эти данные будут созданы с использованием другой программы на языке Си. Получив эти данные, я хочу отобразить их в Excel как кластеры, как показано ниже разными цветами для каждого кластера. Подскажите, пожалуйста, как мне это сделать?
2 ответа
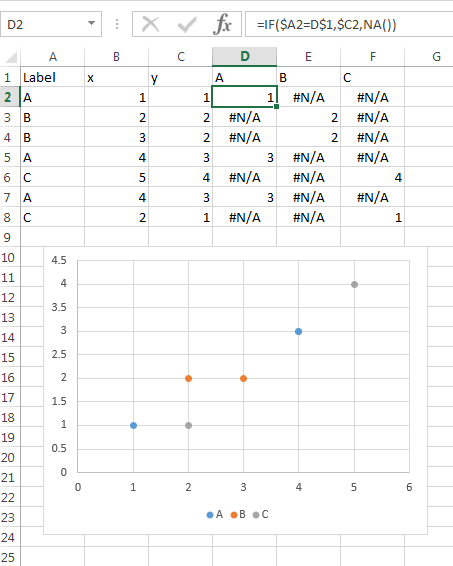
Для каждого кластера создайте столбец рядом с исходными данными и используйте эту формулу, чтобы получить значение Y, если метка строки равна метке столбца:
=IF($A2=D$1,$C2,NA())
Скопируйте поперек и вниз. Постройте точечную диаграмму из трех серий A, B и C, все из которых используют одинаковые значения X.
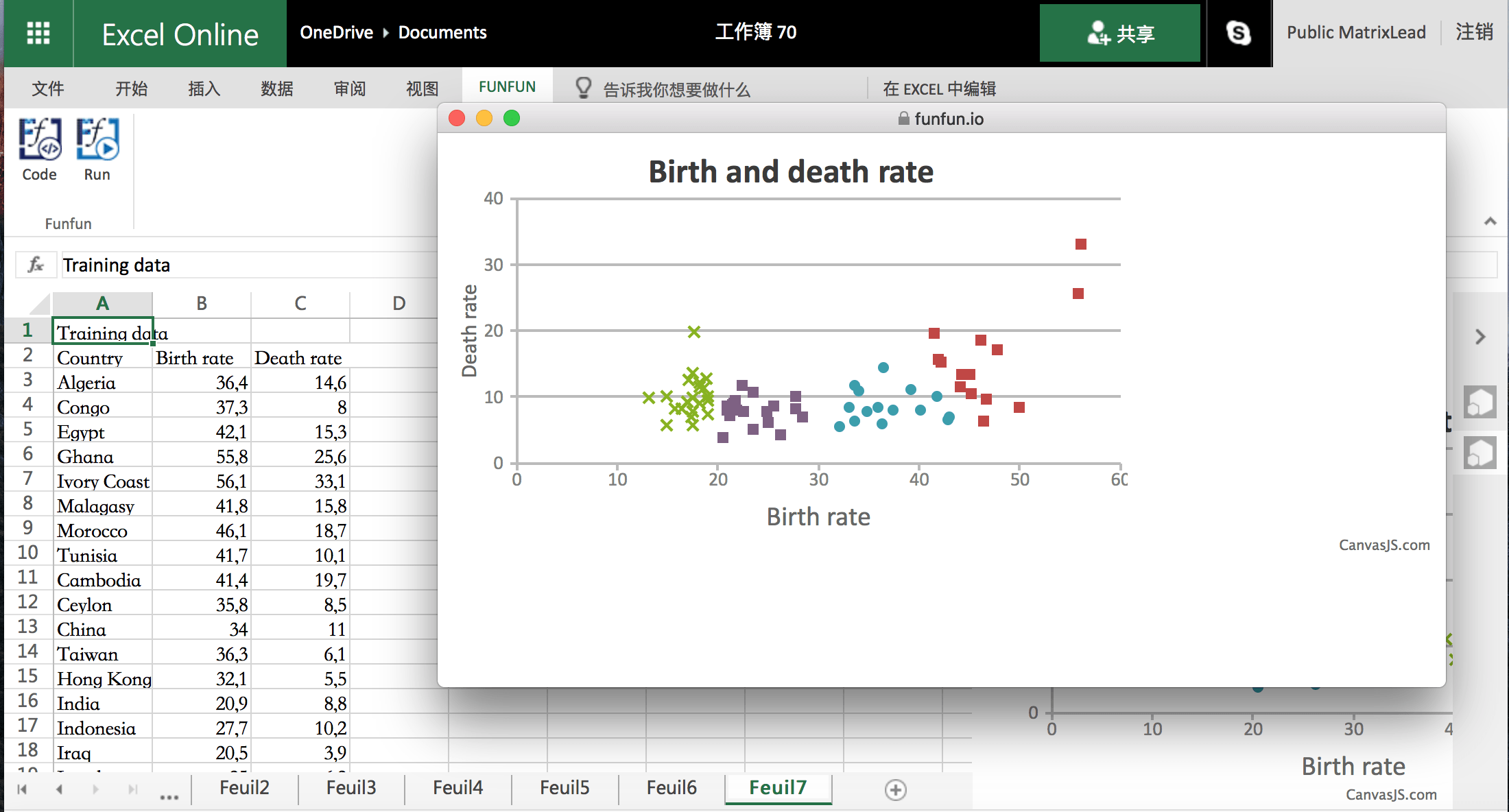
Я предлагаю один инструмент под названием Funfun, который поддерживает кластерный анализ в Excel.
Это позволяет людям кодировать JavaScript и Python (а не классические макросы VBA) в Excel. Он также поддерживает внешние библиотеки. С помощью этого инструмента вы можете использовать любую библиотеку JavaScript, которая вам нравится, для анализа данных (например, кластерный анализ) или для построения графиков.
Чтобы ответить на вопрос, функция принимает входные данные в формате массива JSON (определенного в настройках) и сохраняет их в переменную JavaScript. А затем создает связь между ними и электронными таблицами.
Здесь я использую CanvasJS и jQuery для построения графика. Clusterfck.js используется для кластерного процесса. Основной код:
var nb_clusters = 4;
// Calculate clusters.
var clusters = clusterfck.kmeans(data, nb_clusters); // data, nb_clusters
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Birth and death rate"
},
width:500,
axisX: {
title: "Birth rate",
minimum: 0,
maximum: 60
},
axisY: {
title: "Death rate",
titleFontSize: 16
},
data: [
{
type: "scatter",
markerType: "circle",
dataPoints: process(clusters[0])
},
{
type: "scatter",
markerType: "square",
dataPoints: process(clusters[1])
},
{
type: "scatter",
markerType: "square",
dataPoints: process(clusters[2])
},
{
type: "scatter",
markerType: "cross",
dataPoints: process(clusters[3])
}
]
});
chart.render();
Вот скриншот:
Как видите, он использует кластер k-средних с k=4. Вы можете изменить гиперпараметры в коде.
Ссылка этой функции онлайн-площадка. Снимок экрана выглядит следующим образом:
Вторая панель - это предварительный просмотр Excel. Третья панель - это область кодирования. Последняя панель является выводом кода.
Надеюсь, это поможет и повеселиться:)
PS Я разработчик Funfun