Браузер Chrome рендеринг непредсказуемого мобильного макета
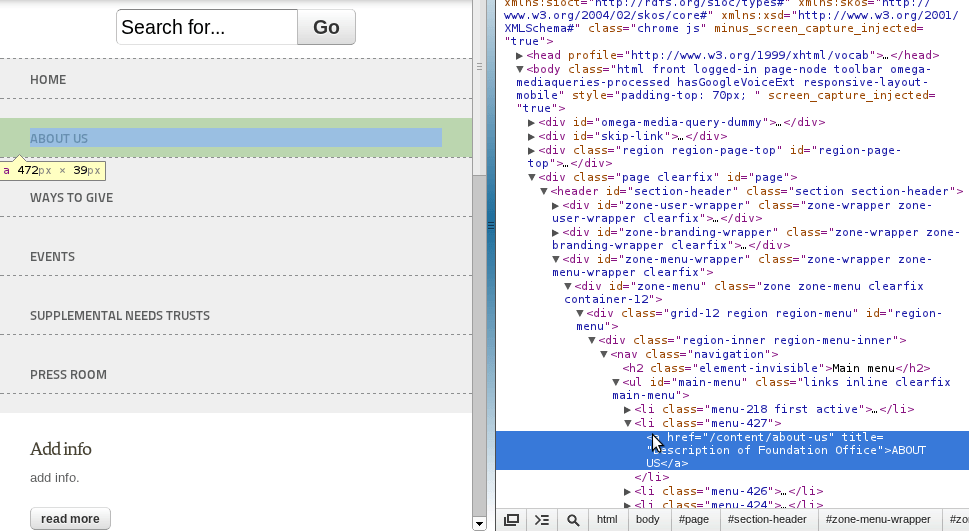
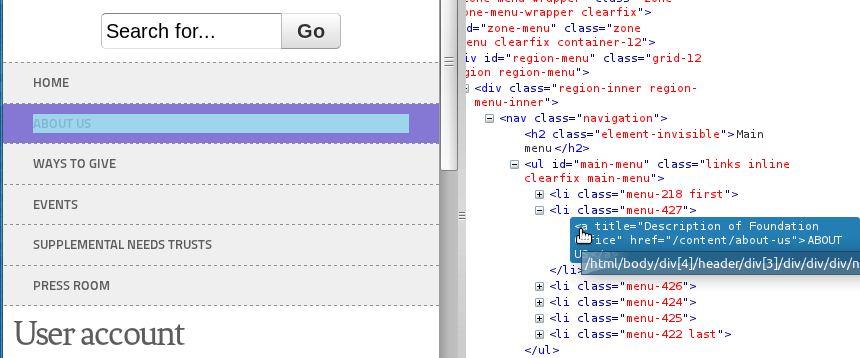
Мне очень трудно отладить эту проблему, я могу также узнать, видели ли другие что-либо подобное. Я обнаружил, что браузеры Webkit отображают дополнительное пространство в сложенном меню, которое я использую для мобильного макета на разрабатываемом сайте. Лучший способ описать это с помощью следующих изображений:

Вы можете видеть, что выбран и показан с отступом. Там нет поля, и все же есть некоторое пространство между верхней частью отступа и нижней границей родного брата. Вот как это должно выглядеть в Firefox:

Мне интересно посмотреть, знает ли сообщество, что происходит в мире! Проходя через инспектора, я не могу выделить область, в которой совершается оскорбление, что очень сложно диагностировать, как я уже сказал.
1 ответ
Можете ли вы показать свой CSS, а также. Я предполагаю, что вы включили верхний и нижний поля / отступы. FF сливается, а хром нет.