Как изменить страницу новой вкладки в Firefox с помощью Stylish?
Я только что обновился до Firefox 58 после очень долгого использования Chrome. Я скачал Стильный и создал следующий пользовательский стиль:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("about:newtab") {
body {
background-color: #111111 !important;
}
}
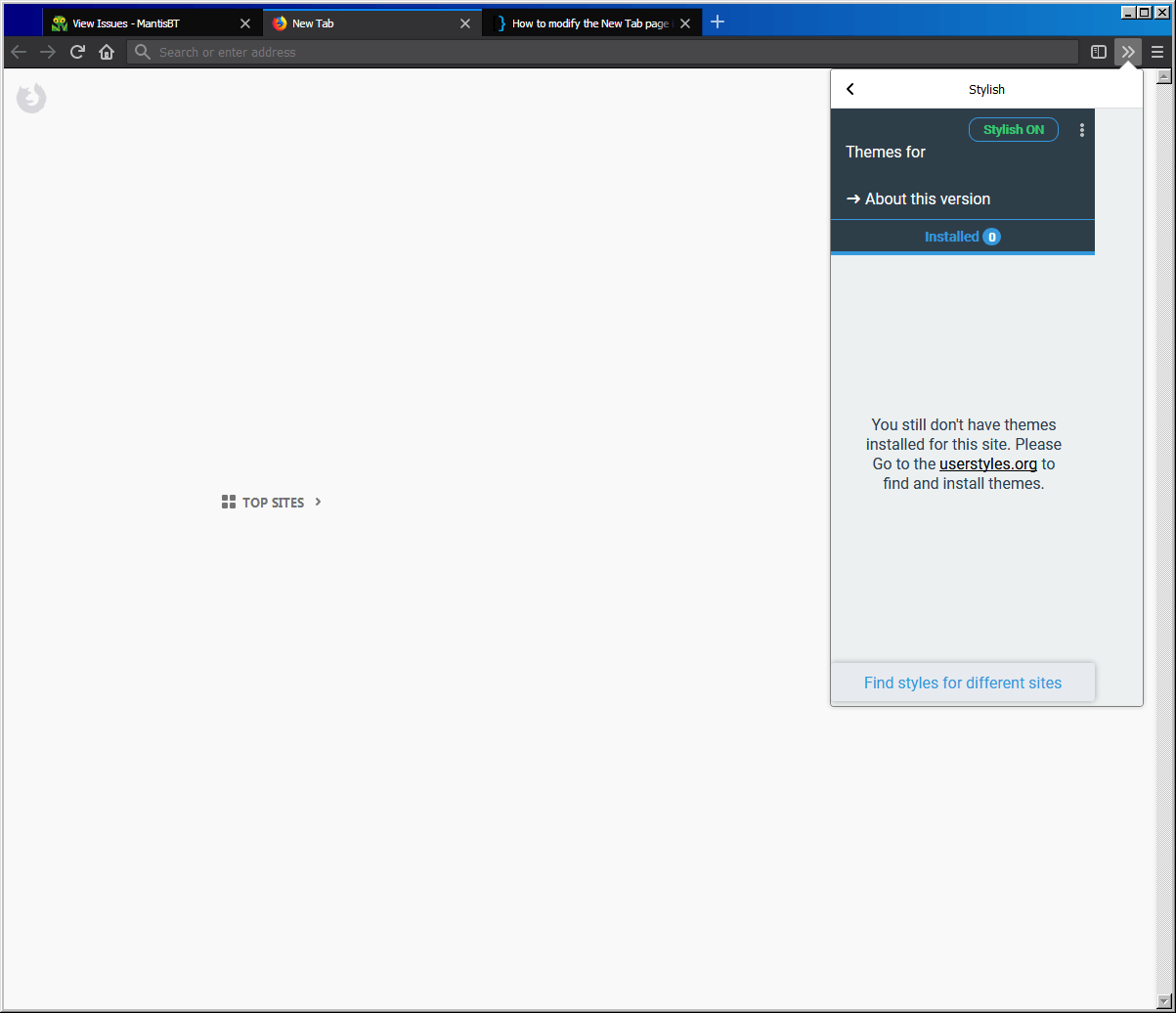
Он сохраняется и включается, но при открытии новой вкладки "Стильный" не отображаются установленные стили:
Однако, когда я переключаюсь на любую другую страницу, Стильный показывает стиль, который я включил выше:
Даже если я вручную перейду к about:newtab, стиль по-прежнему не активируется.
Итак, как мне изменить цвет фона новой страницы в Firefox с помощью Stylish?
2 ответа
Если автор vid удалит его, то повторно загрузите этот vid на Bitchute.com (:D) или прочитайте текстовую версию инструкции:
- Введите адресную строку
about:profiles - Откройте каталог ROOT, нажав кнопку "Открыть каталог". Не локальный каталог.
- Создайте каталог "chrome" здесь
mkdir chromeКоманда в терминале или с помощью правой кнопки мыши. - Откройте созданную вами папку и создайте здесь CSS-файл, назвав его "userContent.css".
Вставьте этот код в ваш файл userContent.css:
@ -moz-document url ("about: newtab") {body {background-color: # 000000! важный; } }
Перезапустите браузер вручную или нажмите кнопку "Перезагрузить как обычно..." в
about:profilesадрес.
Вы получите результаты, которые вам нужны!:)
Хотели ли вы использовать такое расширение, как New Tab Tools? http://addons.mozilla.org/en-US/firefox/addon/new-tab-tools Также позволяет настроить новую вкладку другими способами...
about: newtab теперь считается внутренней страницей браузера Firefox57+, и поэтому такие расширения, как Stylish, имеют ограниченный доступ только из соображений безопасности. Вы все еще можете стилизовать его вручную, используя userChrome.css https://www.userchrome.org/what-is-userchrome-css.html