Selenium скрывает веб-элемент за панелью навигации
У меня проблема с записью значения в элемент ввода.
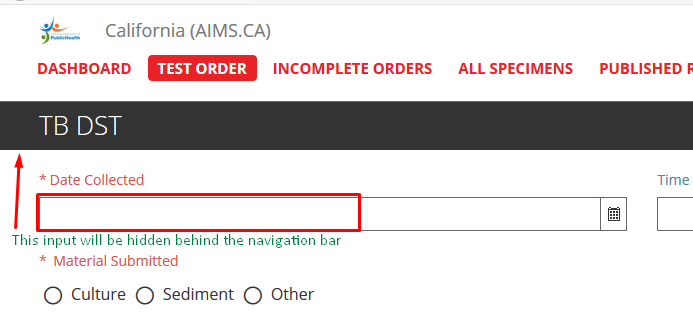
Когда Selenium обращается к этому полю ввода, страница прокручивается вверх, а ввод скрывается за панелью навигации.
Перед обращением я выполняю этот код:
int elementPosition = element.getLocation().getY();
String js = String.format("window.scroll(0, %s)", elementPosition-90);
((JavascriptExecutor)driver).executeScript(js);
Но даже после моей прокрутки ввод по-прежнему скрыт.
Также я попытался установить значение для этого поля с помощью JavaScript:
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("arguments[0].setAttribute('value', '"+date+"')",element);
К сожалению, это тоже не помогает.
Окружающая среда: Selenium 3.6.0 ver, FireFox 66 ver.
2 ответа
Веб-сайт, на котором я тестирую, написан на веб-странице типа ExtJS. Когда элементы не видны, я все еще могу использовать .SendKeys() Способ ввода в поле. Это происходит очень быстро, но окно, с которым я работаю, фокусируется на экране без каких-либо проблем.
Если вы положите thread.sleep(); сразу после .SendKeys() Заявление, вы должны увидеть окно, с которым вы взаимодействуете в видимом месте на странице.
Я использую следующую пару методов для прокрутки в поле зрения:
/**
* Wait until JQuery is inactive
* @author Bill Hileman
*/
public void waitForJQueryToBeInactive() {
Boolean isJqueryUsed = (Boolean) ((JavascriptExecutor) driver)
.executeScript("return (typeof(jQuery) != 'undefined')");
if (isJqueryUsed) {
while (true) {
// JavaScript test to verify jQuery is active or not
Boolean ajaxIsComplete = (Boolean) (((JavascriptExecutor) driver)
.executeScript("return jQuery.active == 0"));
if (ajaxIsComplete)
break;
try {
Thread.sleep(100);
} catch (InterruptedException e) {
}
}
}
}
/**
* Scroll a web element into view
* @author Bill Hileman
* @param ele - WebElement
*/
public void scrollIntoView(WebElement ele) {
((JavascriptExecutor)driver).executeScript("window.scrollTo(" + ele.getLocation().x +
"," + ele.getLocation().y + ")");
waitForJQueryToBeInactive();
}