Как добавить закладку Firefox в качестве кнопки на панели инструментов?
У меня есть закладка, которую я использую, чтобы "убрать цвета" с веб-сайтов:
javascript:(function(){var%20newSS,%20styles='*%20{%20background:%20white%20!%20important;%20color:%20black%20!important%20}%20:link,%20:link%20*%20{%20color:%20#0000EE%20!important%20}%20:visited,%20:visited%20*%20{%20color:%20#551A8B%20!important%20}';%20if(document.createStyleSheet)%20{%20document.createStyleSheet("javascript:'"+styles+"'");%20}%20else%20{%20newSS=document.createElement('link');%20newSS.rel='stylesheet';%20newSS.href='data:text/css,'+escape(styles);%20document.getElementsByTagName("head")[0].appendChild(newSS);%20}%20})();
Мне бы очень хотелось, чтобы это была настоящая кнопка на панели инструментов в Firefox (например, справа от кнопки "Справка"). Я знаю, что его легко переместить на панель инструментов закладок, но мне бы хотелось, чтобы панель инструментов закладок была скрыта, поэтому я бы предпочел иметь для этого актуальную кнопку в Firefox и, возможно, некоторые другие закладки, если это легко!
Как добавить закладку Firefox в качестве кнопки на панели инструментов?
5 ответов
Я понимаю, что это очень и очень давно, но я столкнулся с этим сегодня, когда искал ответ на этот вопрос. Используйте инструмент пользовательских закладок, как рекомендовано выше, а затем добавьте строку javascript, которая появляется в вашей закладке, где URL отображается в коде ниже:
loadURI ("*URL*");
Вы можете использовать расширение для создания пользовательских кнопок.

Вы можете добавить текст к кнопке, если хотите, использовать ее для запуска определенного веб-сайта или выполнения кода. Код инициализации выполняется при запуске браузера и создании кнопки.
Использование простое.
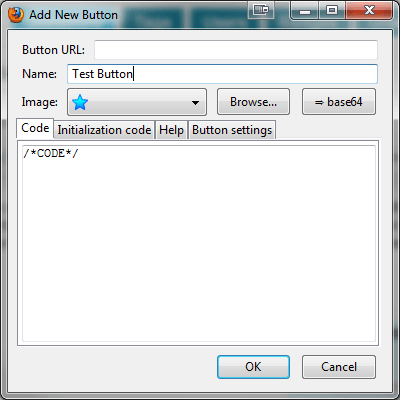
- Щелкните правой кнопкой мыши пустое место на панели инструментов и выберите новый параметр под названием Добавить новую кнопку...
- Вы видите диалоговое окно выше.
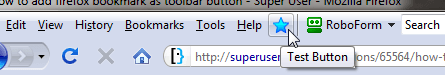
- После этого кнопка будет создана. Все, что вам нужно, - это добавить его туда, куда вам нужно, с помощью параметра "Настроить" контекстного меню панели инструментов.

Это может не совсем отвечать на ваш вопрос,
Но, если вы хотите сохранить пространство панели инструментов закладок (а не просто скрывать и показывать его время от времени),
Вы можете уменьшить содержание панели инструментов закладок и полностью переместить его, кроме кнопки "Справка".
Таким образом, вы закончите с двумя "барами" под названием Firefox.
Строка меню и адресная строка... Это работает для вас?
Чтобы сделать это,
- щелкните правой кнопкой мыши в области, кроме кнопки справки
- Выбрать '
customize...' - перетащите панель инструментов закладок из ее положения в новое, кроме "Справка"
- завершить настройку с помощью '
Doneкнопка - Теперь, если ваша закладка имеет хороший значок, вы можете даже удалить ее строку имени и
чтобы он выглядел как кнопка...
- Выбрать '
На вкладке инициализации добавьте этот код:
var link = "place your bookmarklet code here"
this.leftclick = function(evt){
openUILink(link);}
this.setAttribute( 'onclick', 'gQuot( event, this )' );
Это загрузит ваш букмарклет в активную вкладку.
Я использовал инструмент bookmarklet по адресу http://custombuttons.sourceforge.net/forum/viewtopic.php?f=4&t=1155 но вы могли с таким же успехом прочитать их код и использовать его, чтобы сделать кнопку прямой (метод loadURI здесь не был у меня работает почему то).