Как просмотреть все символы шрифта и их сопоставление букв
Поэтому я получил этот значок шрифта как.eot, .svg, .ttf и.woff для использования на веб-странице.
Так, например, на моей веб-странице я бы написал <i>t</i> и назначить <i> значок шрифта. В значке шрифта буква t это значок, который я хочу отобразить здесь.
Но нет информации о том, какие символы на самом деле представляют какие значки.
Поэтому мне интересно, как, если есть какой-то способ, или, может быть, какое-то программное обеспечение, которое позволило бы мне просмотреть все символы, и с какой буквой они сопоставлены.
1 ответ
Хорошо, я нашел одно приложение - это веб-приложение на основе Django, Glyphviewer ( https://github.com/peterkmurphy/glyphviewer). Это то, что я сделал в Ubuntu 14.04, чтобы установить его локально - обратите внимание, что приложение в его текущей версии адаптировано для CMS под названием Mezzanine, которую я не буду устанавливать здесь, поэтому установка немного сложнее.
Во-первых, вам нужно это (я использую Python 2.7 здесь):
sudo apt-get install python-numpy # (for python 3, python3-numpy)
sudo apt-get install python-pip # (for python 3, python3-pip)
Затем установите эти зависимости:
git clone https://github.com/behdad/fonttools.git ;
cd fonttools ;
sudo python2 setup.py install ;
# ... log ends with: Finished processing dependencies for fonttools==3.0
cd ..
git clone https://github.com/typesupply/woffTools.git
cd woffTools
sudo python2 setup.py install
# ... log ends with: Writing /usr/local/lib/python2.7/dist-packages/woffTools-0.1beta.egg-info
cd ..
Затем установите glyphviewer сам:
sudo pip install glyphviewer
# goes to /usr/local/lib/python2.7/dist-packages/glyphviewer; also downloads+installs Django>=1.0
# ... log ends with: Successfully installed glyphviewer Django; Cleaning up...
Теперь создайте ваше локальное приложение:
cd /tmp
django-admin startproject myglyphviewer
cd myglyphviewer/
# "The next stage is to add "glyphviewer" to your INSTALLED_APPS list in settings.py"
python -c "import re; f=open('myglyphviewer/settings.py','r'); fs=f.read(); print re.sub('(INSTALLED_APPS = \(.*?)\)',r\"\1 'glyphviewer',\n)\",fs,flags=re.DOTALL)" > tmpset
mv tmpset myglyphviewer/settings.py
На этом этапе "... добавьте нужный URL в один из файлов urls.py."; так что имейте это в своем myglyphviewer/urls.py файл:
from django.conf.urls import include, url
from django.contrib import admin
#from . import settings
import sys, os
sys.path.append( os.path.dirname(os.path.realpath(__file__)) )
#sys.path.append( "/usr/local/lib/python2.7/dist-pac^Cges/django/contrib/admin/templates/admin" ) # base.html - via symlink
import glyphviewer
from glyphviewer import views
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^glyphviewer/$', views.index, name="index"),
url(r'^glyphviewer/doc/$', views.doc, name="doc"),
]
Мы собираемся использовать админ base.html из Django, сделайте так:
sudo cp \
/usr/local/lib/python2.7/dist-packages/django/contrib/admin/templates/admin/base.html \
/usr/local/lib/python2.7/dist-packages/django/contrib/admin/templates/base.html
РЕДАКТИРОВАТЬ: мы должны скопировать здесь, а не просто символическую ссылку, потому что после копирования мы должны редактировать скопированный base.html и вставьте:
{% block extra_css %}{% endblock %}
... где-то в голове; это происходит из mezzanine / base.html, и без него шрифт не будет применен на странице!
Затем измените эти файлы шаблонов, чтобы они ссылались на "блокировать содержимое" вместо "блокировать главное":
/usr/local/lib/python2.7/dist-packages/glyphviewer/templates/glyphviewer/doc.html:
{% block content %} <!--block main -->
/usr/local/lib/python2.7/dist-packages/glyphviewer/templates/glyphviewer/index.html:
{% block content %} <!-- block main -->
Сейчас,
# "The final stage is to populate the directory with fonts where you display your chosen font or fonts"
echo "STATIC_ROOT = '/tmp/myglyphviewer/static'" >> myglyphviewer/settings.py
python manage.py collectstatic
Теперь мы, в принципе, должны иметь возможность запустить сервер, но если он завершится неудачно с " У вас не применены миграции; ваше приложение может работать некорректно, пока они не будут применены"., Затем запустите:
python manage.py migrate
И, наконец, мы можем запустить сервер (опять же, все это делается в /tmp/myglyphviewer каталог):
python manage.py runserver
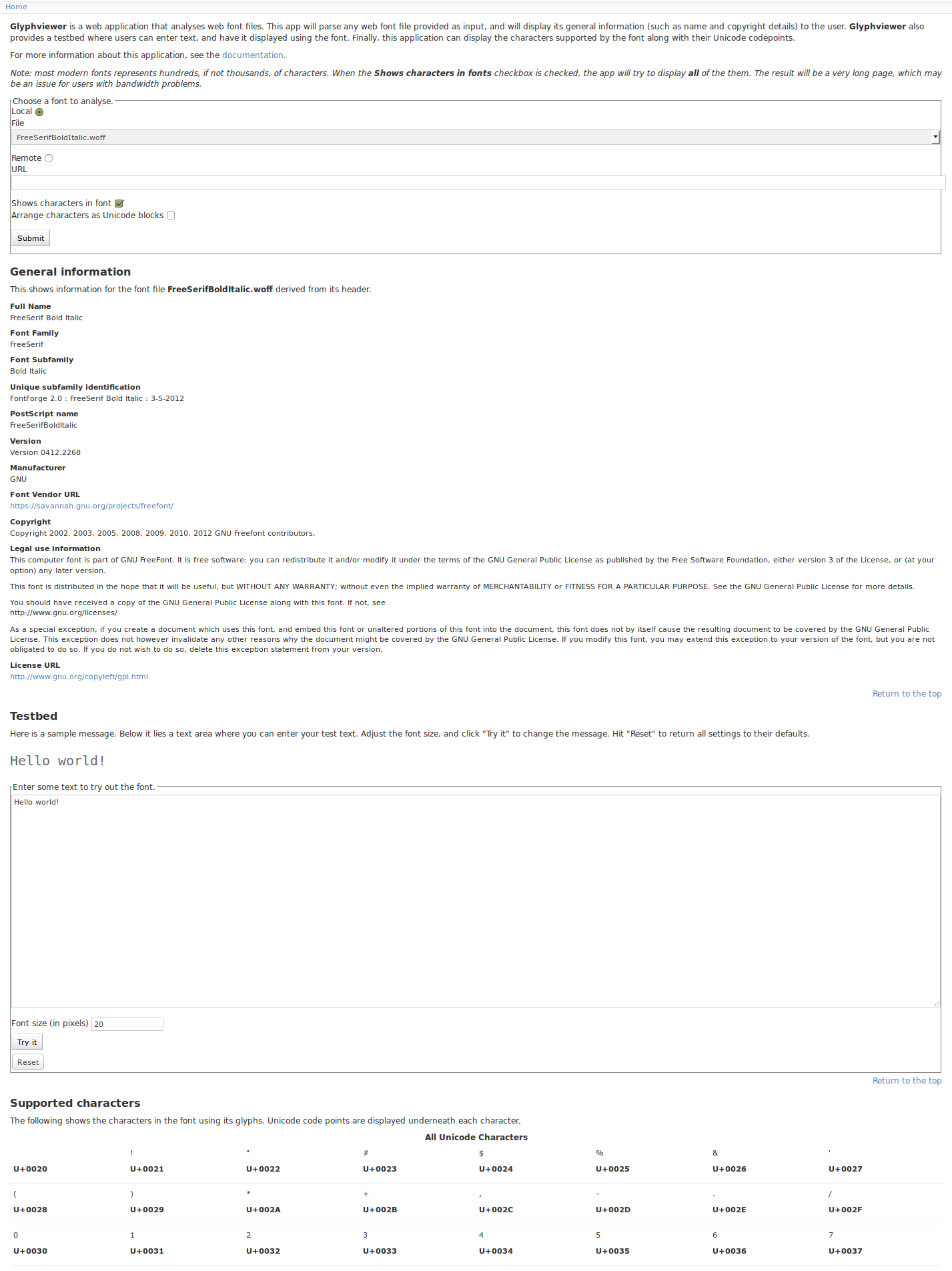
If all went well, you should be able to point your web browser to http://127.0.0.1:8000/glyphviewer/ - and the app will be shown. Then, for the fonts inside your STATIC_ROOT, you will have a dropdown; there you could choose the font, then check "Shows characters in font", and click "Submit" - and after a while, you should get the table with characters; on my box, it looks like this:
I've cut the table from the screenshot, as it is too long - but it shows enough that the app, with the described install process, should be working.
EDIT: if you'd want to inspect your own.woff fonts, it seems that you have to copy them both to the local "site" directory (here, /tmp/myglyphviewer/static/glyphviewer/fonts/) и каталог установки (/usr/local/lib/python2.7/dist-packages/glyphviewer/static/glyphviewer/fonts/) - иначе система может вернуть 404 при доступе к http://127.0.0.1:8000/static/glyphviewer/fonts/myfont.woff...
В противном случае, если вы не заботитесь о локальном запуске, вы также можете использовать домашнюю ссылку http://www.pkmurphy.com.au/glyphviewer/, чтобы сгенерировать там таблицы глифов шрифтов (но только для локально присутствующих там шрифтов). или представить где-нибудь в сети, откуда они могут быть загружены).