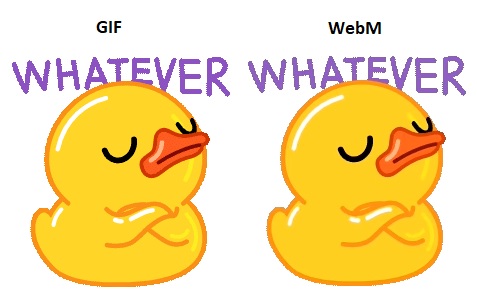
Цвета меняются при преобразовании GIF в VP9 WebM с использованием FFmpeg.
Цвета получаются хорошо, когда я пытаюсь использоватьVP8 WebMилиH264 MP4, но всякий раз, когда я используюVP9 WebMесть небольшое изменение цвета. Изменение цвета можно увидеть наChrome, не уверен насчет других браузеров или программ просмотра. Я также попробовал онлайн-конвертер GIF в WebMezGIF (который используется внутри), и он работал нормально (цвета остались прежними), поэтому я не уверен, почему он работает неправильно при запуске.FFmpegлокально.
Команда, которую я использовал:
ffmpeg -i duck.gif duck.webm
Скриншот разницы в цвете:
1 ответ
Добавление-vf scale=out_color_matrix=bt709:out_range=tvto FFmpeg, кажется, решает проблему.
«На всякий случай» мы также можем пометить метаданные потока как BT.709 и «TV Range»:
ffmpeg -y -i duck.gif -vf scale=out_color_matrix=bt709:out_range=tv -pix_fmt yuva420p -bsf:v vp9_metadata=color_space=bt709:color_range=tv duck2.webm
Для видео без HDR в основном используются два стандарта цвета: BT.601 и BT.709 .
Разница заключается в матрице преобразования цветового пространства RGB в YUV.
Существует также два основных цветовых диапазона для YUV: «Диапазон ТВ» применяет значения в диапазоне [16, 235], а «Диапазон ПК» применяет значения в диапазоне [0, 255].
Похоже, что FFmpeg по умолчанию использует преобразование BT.601 (при кодировании VP9), а Chrome предполагает стандарт BT.709 (при декодировании VP9).
Результатом является заметный «сдвиг цвета».
Чтобы решить эту проблему, мы можем явно выбрать «BT.709» и «TV Range» .
-
scale=out_color_matrix=bt709:out_range=tv- обеспечивает преобразование из RGB в YUV с использованием формулы преобразования BT.709 и диапазона «ТВ-диапазон». -
-bsf:v vp9_metadata=color_space=bt709:color_range=tvустанавливает для метаданных потока значение BT.709 и «TV Range» (вероятно, не требуется).
HTML-код, используемый для тестирования:
<body style="background-color:cornflowerblue">
<img src="duck.gif">
<div>Original GIF</div>
<br><br><br>
<video autoplay loop muted playsinline src="duck2.webm"></video> <div>WebM conversion with bt709 and TV range</div>
<br><br><br>
</body>