Могу ли я добавить параметры правого клика в Google Chrome?
В Google Chrome, если я выделю фрагмент текста и щелкну по нему правой кнопкой мыши, я получу возможность:
'Поиск в Google по [тексту]'
Я считаю это чрезвычайно полезным, но я также хотел бы иметь возможность добавлять свои собственные параметры.
Например, я хотел бы добавить возможность поиска на amazon.co.uk по выбранному тексту или сразу перейти к картам Google, используя выбранный текст (например, адрес или почтовый индекс) и так далее.
Я могу добавить эту функцию с помощью PhraseExpress, но предпочел бы сделать это прямо из Chrome - возможно ли это?
6 ответов
Вот расширение, которое использует API контекстных меню для добавления параметров в контекстное меню для выделенного текста и позволяет вам определять свои собственные поисковые запросы.
Пытаться http://maps.google.com/maps?q=TESTSEARCH для Google Maps и http://www.amazon.co.uk/s/?url=search-alias%3Daps&field-keywords=TESTSEARCH для Amazon.co.uk.
В последнее время в Developer Developer доступен API Context Menus и бета-каналы. Вы можете использовать его, чтобы написать свои собственные расширения, которые добавляют опции в меню правой кнопки мыши. Обратите внимание, что это будет работать только для Google Chrome версии 6 и выше.
Вот пример из официальной галереи расширений:
- Imgur Uploader (загрузите изображение в Imgur правой кнопкой мыши)
Я также написал три моих собственных, на основе этого кода:
- TinEye Right Click (выполнить обратный поиск изображений в TinEye по правому клику)
- Википедия правой кнопкой мыши (поиск статей о выделенном тексте в Википедии правой кнопкой мыши)
- Merriam-Webster Щелкните правой кнопкой мыши (посмотрите определение выделенного текста на Merriam-Webster, щелкните правой кнопкой мыши)
Вы можете установить их на свой страх и риск, щелкнув правой кнопкой мыши по ссылкам, выбрав Сохранить ссылку как…, найдя файлы на своем компьютере и перетащив их в окно Google Chrome.
Читайте об API здесь:
Чтобы написать свой собственный, вам нужен файл manifest.json, который должен выглядеть примерно так:
{
"background_page": "background.html",
"description": "Add a context menu item to search for selected text at Google Maps.",
"icons": {
"16": "icon16.png",
"48": "icon48.png"
},
"minimum_chrome_version": "6",
"name": "Google Maps Right Click",
"permissions": [ "contextMenus", "tabs" ],
"version": "1.0"
}
Вам также нужен файл background.html, который должен выглядеть примерно так:
<script>
function searchgooglemaps(info)
{
var searchstring = info.selectionText;
chrome.tabs.create({url: "http://maps.google.com/maps?q=" + searchstring})
}
chrome.contextMenus.create({title: "Search Google Maps", contexts:["selection"], onclick: searchgooglemaps});
</script>
Наконец, у вас должно быть по крайней мере значок 16 × 16 пикселей для контекстного меню и значок 48 × 48 пикселей для страницы управления расширениями. Вы также можете указать значок 128 × 128 пикселей, который отображается во время установки, и значок 32 × 32 пикселя, если вы хотите отправить расширение в официальную галерею. Все ваши иконки должны быть перечислены в manifest.json. Убедитесь, что типы файлов и имена совпадают.
Поместите значки, background.html и manifest.json в папку вместе, затем перейдите на страницу управления расширениями по адресу chrome://extensions, посмотрите в режиме разработчика (я думаю, что вам нужно запустить бета-канал или выше, чтобы он появился), нажмите " Пакет расширения", рядом с корневым каталогом расширения нажмите " Обзор", найдите и выберите созданную вами папку, нажмите " ОК". и перетащите полученный файл.crx в окно Google Chrome.
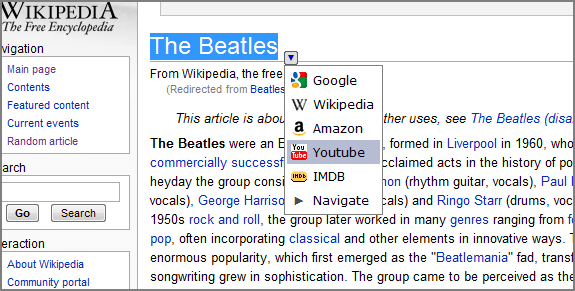
Существует расширение контекстного поиска, которое делает то, что вы хотите, за исключением того, что оно ничего не добавляет в меню правой кнопки мыши; вместо этого, после того, как вы выделите фрагмент текста на странице, рядом с ним будет отображаться маленькая кнопка с синим треугольником, а при нажатии на нее появится всплывающее меню.
Я наслаждаюсь расширением, называемым Custom Right-Click Menu. Оно позволяет вам создавать полностью настраиваемые пункты меню, вызываемые правой кнопкой мыши, и даже работает в других браузерах (Opera: Установить расширения Chrome, Firefox: Chrome Store Foxified).
- Установите "Пользовательское меню правого клика" в Chrome Store
- Откройте параметры для пользовательского меню правого клика
- В разделе "Редактирование CRM" выберите "Выбор".
- Прокрутите вниз до часто используемых поисковых систем и добавьте
- Он добавляет эту поисковую систему в раздел "Редактирование CRM".
- Нажмите на него, а не на его механизм, чтобы отредактировать его.
- Измените имя на "Поиск amazon.co.uk" или любое другое
Измените код на
var query; var url = "https://www.amazon.co.uk/s/ref=nb_sb_noss?url=search-alias%3Daps&field-keywords=%s"; if (crmAPI.getSelection()) { query = crmAPI.getSelection(); } else { query = window.prompt('Please enter a search query.'); } if (query) { window.open(url.replace(/%s/g,query), '_blank'); }Создайте еще один пункт меню типа скрипта, назовите его "Google Map" или как-то еще и закодируйте его таким же образом:
var query; var url = "https://www.google.com/maps/search/%s"; if (crmAPI.getSelection()) { query = crmAPI.getSelection(); } else { query = window.prompt('Please enter a search query.'); } if (query) { window.open(url.replace(/%s/g,query), '_blank'); }
Существует расширение под названием "Поиск по контекстному меню". Он позволяет добавлять URL-адреса к нему, а затем, когда вы выбираете текст и щелкаете по одному из URL-адресов, он передает этот текст URL-адресу, по которому вы щелкнули.
Например, поисковый URL для YouTube:
где TESTSEARCH - текст, который вы хотите найти. В расширении вы добавляете эту строку, и она автоматически заменяет TESTSEARCH выделенным текстом при нажатии на нее. Конечно, вы можете добавить метку для каждого URL.
Вот ссылка на расширение.
https://chrome.google.com/webstore/detail/ocpcmghnefmdhljkoiapafejjohldoga
Привет, так как на главный вопрос ответили, я хочу внести свой вклад.
Это просто модифицированный скрипт, похожий на обратный поиск изображений в Google, но перенаправляющий imglink.jpg в Exif Viewer Джеффри для анализа EXIF изображения.
Благодаря Гдейону.
Просто создайте эти 2 файла. Я использовал блокнот, добавил значки 16x16, 48x48 и 128x128 (или удалил строку) и перейдите в режим chrome://extensions/ tick developer, чтобы добавить папку с файлами.
Имя файла: manifest.json
{
"manifest_version": 2,
"background" : { "scripts": ["background.js"] },
"description": "Agrega un menu contextual para ver el EXIF de imagenes. Jeffrey's Exif Viewer",
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
"minimum_chrome_version": "6",
"name": "Regex Exif Viewer Right Click",
"permissions": [ "contextMenus", "tabs", "http://*/*",
"https://*/*" ],
"version": "1.0"
}
Filename: background.js
/**
* Returns a handler which will open a new tab when activated.
*/
function getClickHandler() {
return function(info, tab) {
// The srcUrl property is only available for image elements.
var url = "http://regex.info/exif.cgi?imgurl=" + info.srcUrl;
// Create a new tabto the info page.
chrome.tabs.create({ url: url, });
};
};
/**
* Create a context menu which will only show up for images.
*/
chrome.contextMenus.create({
"title" : "Get image info via Jeffrey's Exif Viewer",
"type" : "normal",
"contexts" : ["image"],
"onclick" : getClickHandler()
});