Как веб-сайты блокируют выделение текста и как это разблокировать?
Есть сайт ( пример), который как-то блокирует выделение текста. Также он блокирует Ctrl+A, чтобы выбрать все, также нет "Копировать" во всплывающем меню.
Что я пробовал:
Некоторые сайты используют JavaScript для блокировки выбора. Поэтому я отключил все источники JavaScript в аддоне без сценариев в Firefox. Я попробовал тот же сайт в Google Chrome с надстройкой Script Safe. Убедился, что все заблокировано, все равно не могу выделить текст. Указатель мыши остается стрелкой, а не текстовым курсором также на всем сайте.
Используемый about:config полностью отключить JavaScript в Firefox. По-прежнему никакого эффекта.
Я читал, что некоторые сайты используют DIVs со стилем display:block, поэтому я использовал Inspect для проверки стилей сайта. Нет ни одного упоминания о "блоке" на всем сайте, ни во встроенном CSS, ни в object style=-attributes.
Текст не является изображением, флэш-памятью или каким-либо другим холстом HTML5. Все находится внутри тегов DIV и P, но не найдено ни одного стиля, который мог бы блокировать выделение текста.
Как веб-сайт может по-прежнему блокировать выделение текста? Не говоря уже о том, почему браузеры поддерживают такое поведение вообще. Я просто хочу использовать выбранное слово или предложение и хочу найти его в Google, щелкнув правой кнопкой мыши. Это довольно раздражает, когда веб-сайт делает такие вещи и заставляет меня вручную вводить технические термины и названия в Google. Это мешает моему рабочему процессу.
16 ответов
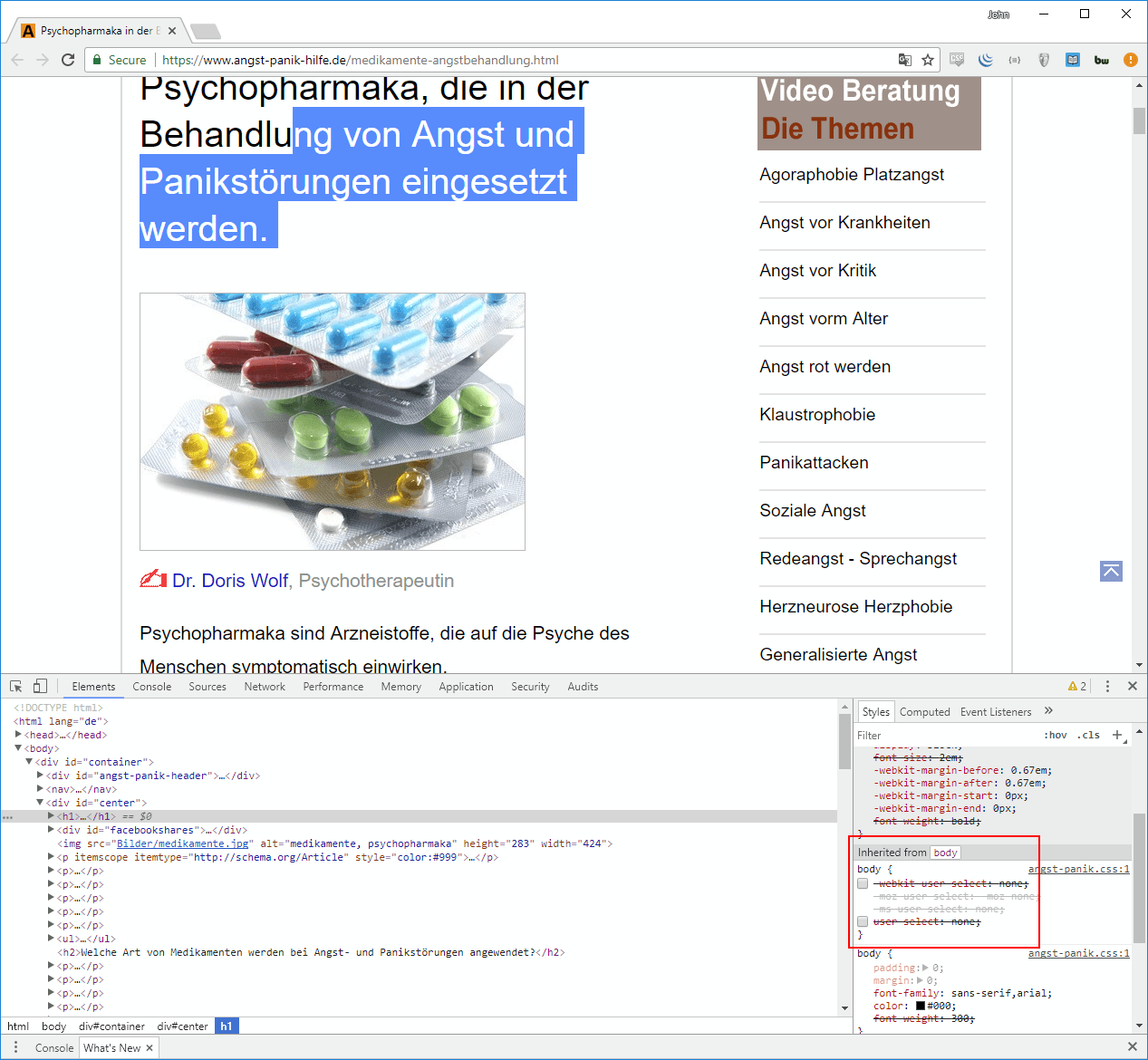
https://www.angst-panik-hilfe.de/angst-panik.css показывает:
body{-webkit-user-select:none;-moz-user-select:-moz-none;
-ms-user-select:none;user-select:none}
Таким образом, этот эффект применяется ко всему тегу BODY.
Документация по этому CSS: Сайт разработчика Mozilla: пользовательский выбор .
Вероятно, вы можете переопределить это, удалив стиль в Developer Tools (нажмите F12 в Firefox или Chrome) - вы даже сможете создать JavaScript-апплет, который, потратив время на настройку, сможет удалить этот стиль с меньшими затратами времени. с вашей стороны (что может сэкономить время, если вы планируете посещать сайт несколько раз).
Я также хотел бы добавить следующее примечание: это может быть не единственный способ получить хоть какой-то эффект. Другим возможным способом может быть невидимый DIV покрыть DIV у этого есть текст. Таким образом, курсор мыши не превратится в двутавровую балку (текстовый курсор), потому что курсор будет основан на содержимом самого верхнего DIV , ( Ctrl - A , вероятно, охватит этот текст.)
Это довольно раздражает, когда веб-сайт делает такие вещи и заставляет меня вручную вводить технические термины и названия в Google. Это мешает моему рабочему процессу.
Аминь! Увидев это, я разочарован существованием такого стиля CSS, реализуемого основными браузерами. Такие вещи действительно раздражают!
Как уже было сказано, настройка user-select: none в CSS страницы есть то, что отключает выделение текста на странице. Самый простой способ удалить этот блок выделения текста - использовать пользовательский скрипт, подобный следующему, который переопределяет настройку:
// ==UserScript==
// @name Force Select
// @version 1.0
// @description Stop sites from disabling selection of text
// @author You
// @match *://*/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
let style = document.createElement('style');
style.innerHTML = '*{ user-select: auto !important; }';
document.body.appendChild(style);
})();
Примечание. Это будет применяться к каждой странице, если она оставлена включенной, что может быть нежелательно во всех ситуациях.
Сценарий можно установить и легко включить / выключить с помощью диспетчера пользовательских сценариев, такого как Violentmonkey, https://tampermonkey.net/ или Greasemonkey.
Откройте инструменты разработчика (F12), перейдите на вкладку Элементы и снимите флажки со следующих CSS-правил в теле:
- выбор пользователя: нет;
- webkit-user-select: нет;
Вы можете нажать Ctrl + P и получить то, что вам нужно из предварительного просмотра печати.
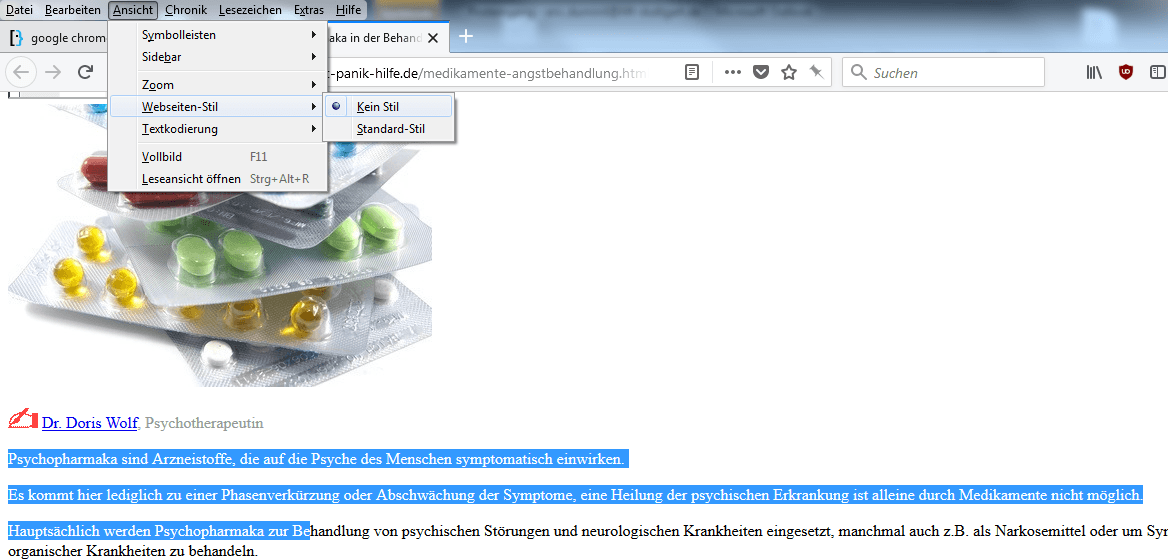
С Firefox есть действительно простой способ:
View > Page Style > No Style
На немецком:
Ansich > Webseiten-Stil > Kein Stil
Он также отлично работает для загрузки встроенных изображений, на которых отключен щелчок правой кнопкой мыши.
Самый простой способ решить эту проблему — использовать букмарклет:
- В браузере создайте новую закладку.
- Назовите его, например, «Включить выделение» (без кавычек) или как вам нравится.
- В текстовое поле местоположения вставьте этот код:
javascript:(function(){var style=document.createElement('style');
style.innerHTML='*{user-select: auto !important;} ::selection{background-color: blue !important; color: white !important}';
document.body.appendChild(style);
document.body.onselectstart=function(){return true};
document.body.onmousedown=function(){return true};
document.onkeydown=function(){return true};
})();
Поэтому, когда вы захотите включить выделение текста на каком-нибудь раздражающем веб-сайте, просто нажмите на эту закладку.
Этот код учитывает наиболее распространенные способы на основе CSS и JavaScript, которые придурки используют для отключения выделения текста на своих веб-сайтах. Хотя некоторые менее частые способы могут потребовать дополнительных корректировок кода.
I'm using Stylus ( https://add0n.com/stylus.html) and I made a style to apply to all websites, and thus I am ensuring everything is selectable:
* {
-webkit-user-select: auto !important;
-moz-user-select: inherit !important;
-ms-user-select: inherit !important;
user-select: auto !important;
}
The asterisk is to make sure the style is not only applied to a certain css element (like <body>), но для всех элементов. Я встречал случаи, когда блокировка выбора применялась только к тексту кнопки, поэтому создание css для <body> не поможет
Я использую выбор для мгновенного перевода на иностранных сайтах.
Как уже говорилось в других ответах, это связано с CSS на теле страниц. Хотя вы можете редактировать это вручную каждый раз, если вы часто используете этот сайт, я бы посоветовал вам установить Chrome, чтобы установить расширение Stylish.
Стильный позволяет создавать дополнительные CSS для применения к страницам. Он может быть использован во всем Интернете. Преимущество заключается в автоматическом применении при каждом посещении веб-сайта (поэтому вам не нужно добавлять его с помощью инструментов разработчика при каждой загрузке страницы).
После установки щелкните значок на панели инструментов и выберите "Создать новый стиль". Он автоматически создаст запись для веб-сайта, который вы сейчас посещаете. Затем вы можете добавить любой понравившийся вам CSS на страницу. Но имейте в виду: некоторые стили не могут быть переопределены (особенно если они написаны на самом элементе, а не на классе CSS).
В этом случае вы можете использовать функцию импорта и добавить приведенный ниже код, это позволит вам выбрать текст на веб-сайте, на который вы ссылаетесь.
@-moz-document domain("www.angst-panik-hilfe.de") {
body {
-webkit-user-select: auto !important;
-moz-user-select: inherit !important;
-ms-user-select: inherit !important;
user-select: auto !important;
}
}
Установите AddOn "Absolute Enable Right Click & Copy", который включает все, что не могут другие надстройки без сценариев.
Некоторые из предложенных решений могут зависеть от браузера, поэтому стоит предложить несколько альтернатив:
Используйте брашера, который уважает вас больше.
а. Emacs имеет браузеры
emacs-w3mа такжеewwэто всегда позволит выбрать текст.б. Другие текстовые браузеры, такие как
lynx,elinks, а такжеw3m, может позволить выбрать текст, но даже если нет, при запуске этих программ в окне терминала можно выбрать текст с помощью мыши. И, если кто-то использует эти программы изнутриtmuxможно использоватьtmuxВозможность копировать текст даже без мыши.Используйте инструмент командной строки, чтобы загрузить весь URL в читаемом текстовом формате.
а.
w3m -dump [your_url] > your_file.txtб.
lynx -dump [your_url] > your_file.txt, Я обычно предпочитаю этот, потому что он отмечает гиперссылки как читаемые сноски!
Я предпочитаю использовать " bookmarklets" для пользовательских скриптов или расширений браузера. Попробуйте использовать один из множества букмарклетов, чтобы отключить CSS и захватить необходимый текст
Так как это может испортить читаемость веб-страницы, я иногда открываю страницу на другой вкладке (щелкните правой кнопкой мыши на вкладке, выберите "Дублировать") перед удалением стилей с помощью букмарклета.
Вы также можете попробовать букмарклет Google Mobilizer для просмотра только текста веб-страниц.
Другая возможность деактивировать выделение - использовать свойство onselectstart, как объяснил Исмаэль Мигель:
Другой способ - добавить
onselectstart="return false;"к телу. Некоторые другие методы (например, удаление выделения с помощью JavaScript) также работают. - Исмаэль Мигель 6 янв.
С помощью инструментов разработчика Chrome я мог динамически удалить selectstart обработчик событий, а затем мог выбрать текст (и, надеюсь, использовать Ctrl+C, который не был отключен).
Просто создайте следующий стиль CSS:
html, body {
user-select: text;
}
Существует расширение, которое называется " Стильная" и позволяет установить этот (или любой другой) код CSS на любой веб-сайт по вашему выбору. Просто введите приведенный выше код CSS и скажите, к каким веб-сайтам вы хотите применить его, и все готово. Это расширение работает на Chrome, Baidu, Firefox и Opera. Если вы оказались на IE, то вам не повезло. Но вы уже знаете, что не так.
Я сохранил веб-страницу, а затем открыл ее в MS Word. Хотя это и удалило часть форматирования, это позволило мне выделить и скопировать текст. Раздражающее, но относительно простое решение.
У меня была аналогичная проблема с сайтом отслеживания посылок, на котором были тексты на китайском языке, которые мне нужно было перевести.
Поэтому я сохранил страницу в формате PDF, а затем мог выбрать и скопировать в PDF все, что мне нужно! (Я использую Ubuntu с возможностью печати в PDF).
Со своей стороны, я просто удалил раздел <Head>, и весь текст не был отформатирован, но его можно было выбрать.