Можно ли редактировать таблицу стилей инструментов разработчика FireFox?
Можно ли редактировать визуальный макет инструментов разработчика FireFox? Я говорю о самих инструментах, а не о веб-странице, которую эти инструменты проверяют.
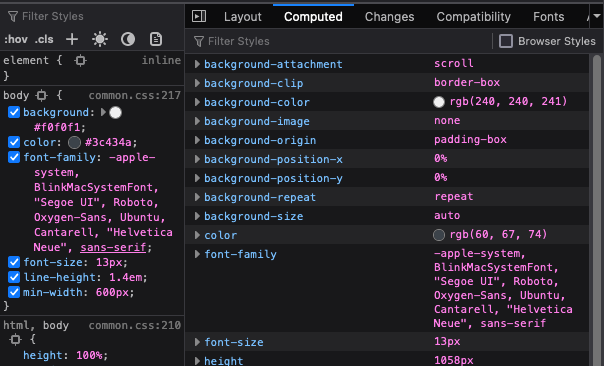
Я хочу сократить большой разрыв между именем и значением свойства CSS:
Я читал, что пользовательский интерфейс FireFox построен на XUL и CSS , поэтому теоретически можно добавить собственную таблицу стилей, но я не нашел никакой информации о том, как настроить таблицу стилей.
1 ответ
Это возможно, создавchrome/userContent.cssфайл в каталоге профиля. Панель инструментов браузера можно использовать для проверки элементов DevTools, аналогично тому, как DevTools проверяет веб-страницу.
Документация Mozilla поuserContent.cssнемного устарело, поэтому новое руководство, например, от Dedoimedo, может оказаться полезным. В частности,toolkit.legacyUserProfileCustomizations.stylesheetsнеобходимо включить вabout:config.
/* Tab contents */
@-moz-document url-prefix("chrome://devtools/content/") {
.computed-property-view {
justify-content: space-between;
column-gap: 20px;
}
.computed-property-name-container {
width: auto !important;
}
.computed-property-value-container {
flex: 0 0 auto !important;;
padding-right: 5px;
}
.computed-property-value {
padding-inline-start: 0 !important;;
}
}
Чтобы изменить саму панель вкладок, вы должны добавить стили@-moz-document url-prefix("about:devtools-toolbox")