Как распечатать визуализированный сайт в PDF или векторную графику?
Это важный вопрос для многих:
Выполняя поиск в Интернете, я нашел несколько инструментов командной строки, которые позволяют преобразовывать HTML-документ в PDF-документ, однако все они, похоже, используют собственный и довольно неполный механизм рендеринга, что приводит к низкому качеству.
Как вы можете распечатать визуализированный вывод современного веб-браузера в pdf (и / или svg), сохранив при этом как можно больше векторной графики?
Существует решение под названием: webkit-pdf (которое все переводит в растровую графику)
Я ищу варианты, альтернативы, предложения, возможно, даже принтер-драйвер или веб-сервисы?
Обновление: пока я нашел следующее
Ссылки:
- Печать фоновых изображений с помощью таблиц стилей
- http://convertwebpage.com/ (вывод изображения)
- pdfmyurl (не так уж плохо; помещает небольшой баннер внутри;)
Спасибо
2 ответа
Визуализированный вывод по определению является растровым изображением.
Векторные объекты, из которых было создано это растровое изображение, недоступны из этого визуализированного изображения.
Вам придется вернуться к исходному HTML и CSS (и т. Д.) И использовать этот исходный материал для создания нового векторного представления, используя новую параллельную реализацию алгоритмов компоновки, которые использовались для создания растрового изображения.
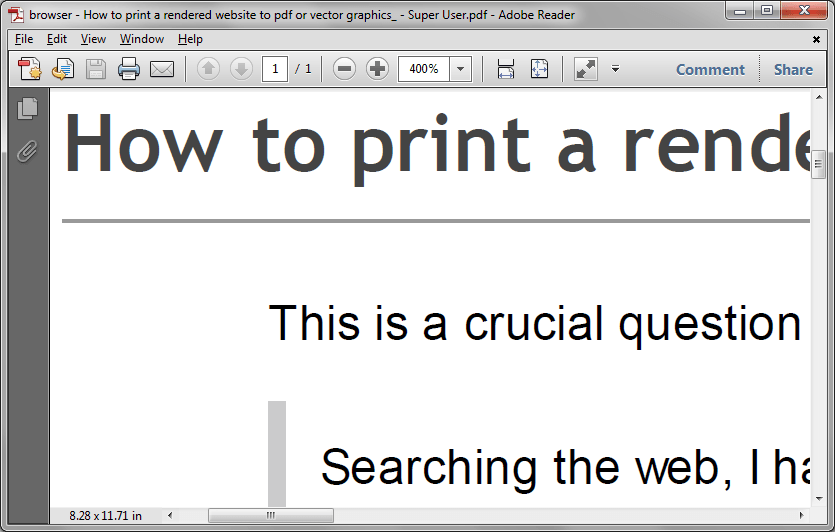
Похоже, что функция Chrome "Print as PDF" сохраняет векторную природу шрифтов и некоторых других частей конечного изображения - вы можете увеличивать изображение до бесконечности, как показано ниже, без очевидной пикселизации, получаемой из растровых изображений в PDF.

Вы можете захотеть PDFCreator (драйвер принтера), это проект с открытым исходным кодом, размещенный на http://sourceforge.net/.
Я только что напечатал HTML-страницу с векторной графикой VML ( MSDN), встроенной из браузера IE, графику SVG из браузера Firefox в PDFCreator, и PDFCreator сохраняет эти векторные данные.
Если вас не волнует разница отображаемых результатов между экраном и принтером (как вы упомянули в комментарии об атрибуте media тега style), тогда PDFCreator - это ответ.
образцы
Вывод оригинала из браузера на экран устройства (логотип SVG отображается в Firefox 15.0.1)

Печать на принтере PDFCreator (отображается на устройстве принтера)
Просмотр PDF в масштабе 100%

Просмотр PDF с уровнем увеличения 150% (без потерь)

Больше примеров на основе векторного графика VML
да, это просто повернутый текст, но это VML векторный график



HTML-код векторного графа VML
<html xmlns:v='urn:schemas-microsoft-com:vml'>
<head>
<style>v\: * { behavior:url(#default#VML); display:inline-block }</style>
</head>
<body>
<v:line from="0,100" to="200,0" style="float:left">
<v:path textpathok="True"/>
<v:textpath on="True" string="SuperUser.com"/>
</v:line>
<h1>Q479701</h1>
<p>
PDFCreator retains vector graph
</p>
</body>
</html>